Forum Replies Created
-
AuthorPosts
-
February 28th, 2021 at 23:47 in reply to: ‘Read more’ arrow in header is covering my buttons #114694
Zed
Cryout Creations mastermindHi,
That arrow shouldn’t overlap the caption buttons unless the banner is rather short (or the caption title and text use multiple lines).
Its visibility is not configurable through the options, but you can still hide it with CSS:
body .meta-arrow { display: none; }Apply custom CSS using WordPress’ Additional CSS panel on the customize screen.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindBravada’s section titles are designed to appear in their own, peculiar way. You can see how this work with the default colors on the theme’s demo.
I’m certain this design won’t work with all color combinations, though, but we’re not even aiming for that because it would simply mean having a dark text on light background everywhere (or the reverse) and no personality at all. Pretty much like today’s minimalistic design we see everywhere that lacks any identity. In my view not everything has to be a box with corners to be usable.It’s tweaks like these that CSS is for. Use the following identifier to target the section titles:
.main .lp-section-header .lp-section-title { }
Note that they inherit the general site text color and have the opacity lowered to appear that way – you’ll most likely need to adjust both attributes to customizeIn Bravada the main navigation is the one triggered by the hamburger icon and displayed overlaid on the site. The theme also supports an additional top navigation area, visible in the header between the logo/title and hamburger icon.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermind
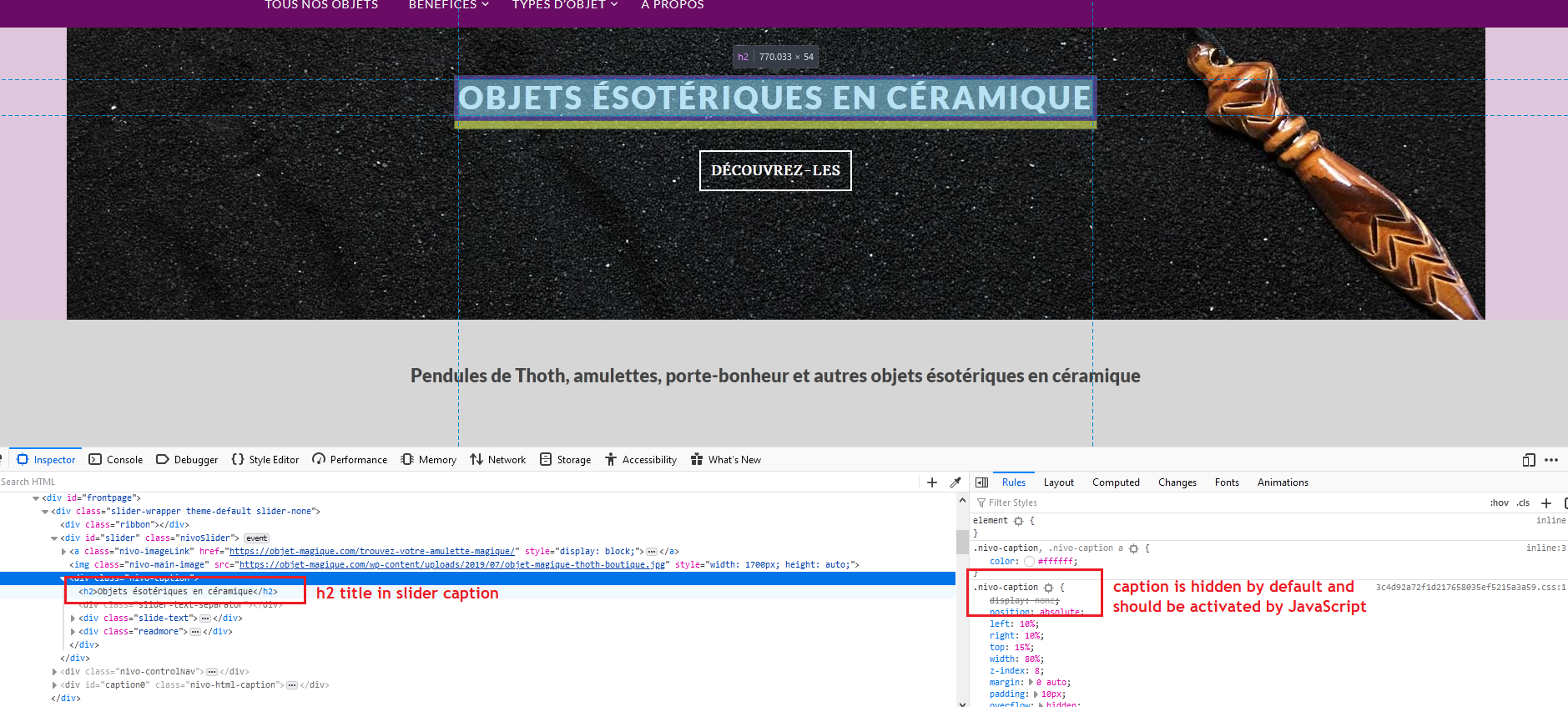
However, on your site something (perhaps the minifying) is preventing the script from working (without breaking it, however), never activating the caption.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The Serious Slider plugin has several appearance styles, however none implements that particular layout.
We’ll consider it for a future update.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Unfortunately, I do not understand your question.
Which markup styling are you looking to inherit, from where and where to?If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The theme’s featured boxes elements use regular posts as their source content. When creating posts (that are assigned to specific categories which can be associated with every featured boxes section) keep in mind that the following post attributes are automatically used in the boxes:
– the post title will become the box title
– the post content will be used to create the box excerpt
– the post’s featured image will become the box’s image
– the box will link to the source postIf you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindTry
body .menu-burger { display: none; }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Neither WordPress nor our themes include such functionality. You’ll need to look for and use a mega menu / advanced menu plugin to obtain that layout.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
You could potentially make the mobile menu drop-down toggling arrows more visible by wrapping them with rectangles:
#mobile-menu .dropdown-toggle { border: 1px solid; margin: 3px 5px 3px 15px; padding: 0.2em 0.6em; }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindUse the following identifier to target these elements:
.main .lp-section-header .lp-section-title { }Note that they inherit the general site text color and have the opacity lowered to appear in that particular way – you’ll most likely need to adjust both attributes.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindI see you’re not using the site title, but only the logo.
In this case you should manually add the desired H1 at the beginning of the presentation page text areas.As a side note, you have a H2 above that location in the slider’s caption which is hidden with CSS.
If you’re not using the captions you should leave them empty in the settings so they are no longer included in the markup.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi Vlad,
I really like how your site looks!
Normally, the theme uses the down arrow to toggle the submenus’ visibility, since the menu items are usually links and need to work to navigate to their target sections of the site.
If you’re using the parent menu items as just placeholders for the dropdowns, you can force toggle the dropdowns when clicking/tapping the menu items with the use of a short custom script:
jQuery(document).ready( function() { jQuery('#access .menu-item > a, #mobile-menu .menu-item > a').on('click', function(e) { if ( ( typeof jQuery(this).attr('href') != 'undefined' ) && ( jQuery(this).attr('href') != '#') ) return; e.preventDefault(); jQuery(this).next('.dropdown-toggle').trigger('click'); return false; }) });You can apply this on the site using one of the many script insertion plugins, for example https://wordpress.org/plugins/header-and-footer-scripts/.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.February 16th, 2021 at 19:41 in reply to: Image for article page disappeared after upgrade to 1.3.1 #114138Zed
Cryout Creations mastermindI notice the site still uses the theme’s example header image – as can be seen on the search page (which doesn’t have a configurable header image).
If you’re comparing the blog section’s header with that of the homepage note that the homepage, as currently configured, does not display the header image – but the different banner image – in its slider section.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
2. The optimum image sizes are those set in the theme’s configuration options (there are multiple configurable size values) or any sizes that are larger than those values but have the same aspect ratios.
If you want to see the exact image sizes that are used on the site, you can install our SysInfo plugin – any image size that includesbravadabelongs to the theme.3. If you do not use a custom menu, then the theme will display WordPress’ automatically generated pages list menu.
4. There was a hiccup in some theme version that made some images display with unwanted extra empty space around theme – this is fixed in the current theme release. If you feel the images are still too small, check the registered image sizes (#2).
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Those elements don’t have distinct options and use more general settings from the theme’s options.
If you want to customize them while overriding what’s set in the options then you’ll need to use custom styling (preferably applied without modifying any theme files).The styling depends on which specific titles (elements) you want to customize: the section titles or the actual elements (blocks/boxes) titles?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindMy previous message links to the options locations in the documentation, which match the options locations in the theme’s settings page sections.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.February 16th, 2021 at 17:52 in reply to: Header test of the page in all excerpt of articles ! #114113Zed
Cryout Creations mastermindHi,
I see you’re using extra functionality to display a posts list inside a (static) page, with the posts incorrectly displaying the page’s excerpt instead of their owns. This may be caused by several factors, including some theme functionality.
Since I don’t have a site configured with your exact setup, I cannot test for this myself. So please check if the posts list displays the correct posts excerpts when (temporarily) having one of the default Twenty themes active.
If they work correctly with a Twenty theme, reactivate Mantra and check if setting the theme’s two excerpt-related options to the “full post” option resolves this.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.February 16th, 2021 at 17:46 in reply to: How do I remove the horizontal stroke lines from the header? #114109Zed
Cryout Creations mastermindHi,
You can disable the accent effect from the footer widget titles with the following CSS:
#colophon h2.widget-title { background: none; }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The Plus themes have always worked on multi-site WordPress installation. The only limitation is the inability to use their integrated auto-update functionality – new updates have to be installed manually when they become available.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.February 16th, 2021 at 17:41 in reply to: I bought a theme, how do I proceed next? How to get the theme #114106Zed
Cryout Creations mastermindHi @chuizi95923,
I see your purchase finalized within one day from the order date (due to additional checking PayPal performed on your order) so you now have access to the theme files.
I suggest reading our getting started tutorial for the first steps in using one of our Plus themes.
Additionally, you can now use the priority support form to get quick answers to any of your questions.—
Hi Alicia,
I believe our team answered your two messages received through the contact form with a request for additional information.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Without browsing the respective site, I cannot guess what is creating the empty space.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.February 16th, 2021 at 17:32 in reply to: “stay on page or leave” shows up even when page is “updated” #114103Zed
Cryout Creations mastermindHi,
I believe we’ve been discussing about this issue through the email and you’ve managed to track it down to the Classic Editor plugin.
I find that odd since I also personally use that plugin on my own sites and I’ve never gotten the same alert. Perhaps there’s an extra plugin that’s interfering with the classic editor’s functionality.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The quick multi-image functionality is a shortcut and is only available on the initial creation of the slider.
Subsequent edits are done slide-by-slide and you’ll need to add or edit the additional images/slides individually.We’ve made the plugin use the familiar WordPress editing functionality for the management to make it simpler to use. The add/edit slide screens are identical with the add/edit post or page screens, where the title field will be used as the slide caption title, the text is used as the caption text and the featured image becomes the slide (image) itself.
Sliders behave like post categories, where a slider can (and usually does) hold and display multiple slides (the equivalent of posts).If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
By default, the landing page displays the banner image in the location other sections display the header image.
This banner image is configurable through its own theme options and is normally displayed at its original size.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The GPL-licensed icons fonts we use in the themes did not include a TikTok glyph (this network didn’t exist before August 2018).
We’ll check to see if the source fonts added it later and update the included list if possible.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
In Bravada the main navigation cannot be completely disabled. You can assign an empty custom menu to the main navigation area to turn off the display of a menu, however the burger icon will remain displayed to provide access to the search form, social icons and the Side widget area.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Bravada features two navigation areas in its header:
– the main navigation is displayed over the site via the burger icon on the top-right corner – this is also the menu that’s used for the mobile devices and its the area that displays the auto-generated pages list menu when no custom menu is assigned to it;
– a secondary navigation (called top navigation) can also be visible at the top of the site, in line with the burger icon; this navigation is not displayed on the smaller mobile devices;If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
I assume you are referring to the featured boxes sections (since those are the only sections that display posts and come in multiple instances).
There is no readily available option to configure such behaviour, however you can make use of the theme’s query filter to override the query responsible with retrieving the posts:$args = apply_filters( 'bravada_boxes_query_args', array( 'showposts' => $options['theme_lpboxcount' . $sid], 'cat' => cryout_localize_cat( $cat ), 'ignore_sticky_posts' => 1, 'lang' => cryout_localize_code() ), $options['theme_lpboxcat' . $sid], $sid ); $custom_query->query( $args );If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The H1 tag is normally used for the site title on the homepage, since that should be the most important text there (the other presentation page fields are all optional).
Without a site URL I cannot check your particular configuration setup.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Updating the Serious Settings plugin shouldn’t break anything on your site since it does very little and never touches the options themselves, which are handled only by the theme.
It is also worthy to note that the site is already using the current theme version so at least the theme was updated as some point in the last 2 years.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic. -
AuthorPosts
