-
AuthorSearch Results
-
January 2nd, 2017 at 12:28 #41641
In reply to: Audio Icon for posts is empty
Zed
Cryout Creations mastermindYour site appears to be using a plugin that applies the icomoon font on all ‘icon’ class elements, overriding the theme’s own icons. Additionally, you use a CSS minification plugin that complicates the plugin identification.
The ‘standard’ type is not a specifically handled by WordPress like the post types, meaning that the icon has nothing to link to.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.January 2nd, 2017 at 12:19 #41636In reply to: Multi-language front page
Zed
Cryout Creations mastermindThe strings feature is intended for the single line of text fields that are present in the theme.
Posts and pages are handled directly by Polylang as you can create separate instances of each post/page for each language.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.January 2nd, 2017 at 10:56 #41631In reply to: Menu expands on certain pages
Let me have a look…as far as I know I don’t use any menu plugins… but will check the others and see if that have that in their css…
Glad someone else is mistified as well 🙂 Thought I was going nuts!
Kriss 🙂
Website: www.kellinoservices.co.uk
December 29th, 2016 at 23:36 #41571In reply to: Replacing Social Icons Using Child Theme
Hi Zed,
Thanks so much for your detailed response! I really appreciate your help! If I could afford to, I would just hire someone to do it for me but I can’t work due to health reasons thus my income is very tight which is why I’m trying to do all of this myself. So I appreciate your help to figure this out! Here is my response with further questions.
1) That’s exactly what I have done but I am still only seeing the 5 social icons (that didn’t need to be added to the CSS as I was just replacing images), but not the additional 4 that I added into the CSS array as advised above. I just checked the names of the socials in the parent theme and 2 out of the 4 I have renamed exactly the same (ie. ‘Etsy’,’RSS’,). However, I just noticed that there are no original social icons for Bloglovin’ or Snapchat. Does this mean I can’t use these 2 icons? If I can, what else do I need to do? If I can’t, that still doesn’t explain why the other 2 newly added icons aren’t showing up. Is 5 the limit or can you have an unlimited number?
2 a) In order to get rid of the error message in the customization screen of my child theme, I need to deactivate it to test it as you have recommended but that means I will lose hours of work. Is there any way to save the customizations already done somewhere for reference or do I have to manually write them down one by one in order to apply them again to the child theme once fixed? And will the previewing of the child theme tell me what is wrong with it or will I still not know why I’m getting the error message?
2 b) Do you think it would be better, since I am not very tech savvy or knowledgable about CSS, PHP, etc, to just use the custom CSS area in the parent theme of Nirvana or the custom CSS widget in Jetpack in order to customize the parent theme without losing anything with theme updates? Or do you recommend fixing my child theme and customizing it that way?
3) Ok, thanks. I kinda figured that but I wasn’t sure if modifying the social icons through the theme or Jetpack was better.
4) The company I bought the blog branding kit from gave me instructions to basically add all of the images into a text widget box for the sidebar and then copy and paste image URL’s into the box in order to link to the images. I haven’t tried this yet as I wanted to try to follow the theme instructions first. But would this work just as well? (Here is a portion of the instructions copied below since I can’t upload the file.)
The next step is where you will need to place some code and the URL code from the graphic file, you uploaded. Place the code below exactly as you see it – in the widget text content box.
For just graphics – that don’t need a link to them (header images):
For graphics – that you want to link:
Example:If you are uploading your social media icons it might be easier for you to use one box – just for the icons.
5) Is there a way I can add you as an administrator temporarily so that you can see my website for yourself since it isn’t live yet? That way you can see the error message and what types of customizations I’m trying to make?
December 29th, 2016 at 17:21 #41558In reply to: Need to move headder down on mobile
Zed,
That was a no go.I put your suggestion in the custom CSS area. No change. I even tried increasing the “#header { padding-top:” to 80px.
Still no change.I’m leaving the custom CSS in place, in case you want to take a look.
Any other suggestions?
Website: deeperpodcast.com
Hello
Lorsque je choisis un nouveau code couleur le bouton save est inopérant donc je resté bloqué sur les couleurs présélectionnées. Pour contourner une partie du problème en particulier dans la barre de menu j’ai rentré du code.
Cordialement
DominiqueDecember 27th, 2016 at 16:50 #41522In reply to: Multi-language front page
Zed
Cryout Creations mastermindAre you using the theme’s landing page or a static page for your homepage?
Latest versions of Fluida fully support Polylang for multilanguage sites including for the landing page elements. You’ll need to use the Strings feature for input fields and define multi-language versions for elements that use posts/pages.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 27th, 2016 at 11:56 #41513In reply to: Replacing Social Icons Using Child Theme
Zed
Cryout Creations mastermind1) Just add the new social icons to the array list:
$extraSocials = array( 'New Social', ‘Another New Social’, );And place their images in the same subfolder as the replacement icons (making sure the filenames are identical to the strings written here).
Don’t include existing social icons to this array, you’ll just get them listed twice in the theme settings dropdowns. Including the new images into the child theme folder (in the proper location) is sufficient to replace the icon.
2) To test a customized child theme it is preferred to switch back to the parent theme first, then modify the child theme and preview it in the Customizer before activating it to make sure everything works and the changes don’t cause a fatal error. You cannot preview a (child) theme that is already active on the site.
3) Jetpack’s icons belong to Jetpack. You’ll need to read their documentation and follow their guidelines on how to change them.
4) As I cannot browse your site I don’t know what exactly you are trying to customize. Some tweaks can be made with just CSS, but depending on the extent of the customizations and the affected elements (like using images for buttons, for example), further changes to both CSS and HTML and even PHP may be needed.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 27th, 2016 at 11:44 #41511In reply to: Home Page Slider Suddenly disappeared
Zed
Cryout Creations mastermindYour site appears to encounter JavaScript issues (certain theme function calls fail). This may be caused by a plugin interfering with WordPress’ bundled version of jQuery (which the theme relies on).
Test things out by temporarily disabling all your plugins to see if the slider returns. Then re-enable them one by one to pinpoint which one is the cause.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 27th, 2016 at 11:33 #41506Zed
Cryout Creations mastermindThis may be caused by a limitation or security lock in your PHP configuration.
Line 114 in Tempera tries to read data from a variable defined at the beginning of the same file and shouldn’t fail.
Which PHP version is your server running?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 27th, 2016 at 11:27 #41505Zed
Cryout Creations mastermindUsing text widgets to render HTML is very easy to create markup errors that break the layout.
You can use the browser’s source view to point out such errors (Firefox for example colours markup it considers invalid in red):
 If you like our creations, help us share by rating them on WordPress.org.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 22nd, 2016 at 03:03 #41461In reply to: Primary category
Oh yes, I am very sorry. I was always using customized installation of WordPress from my hosting provider and they preinstalled Yoast SEO. One feature is to make category primary, but it needs adjusting when customized theme is present.
It was really easy to have mistaken it for native feature as it is right in the categories menu.
Thank you for reply and thanks for your great themes.
December 20th, 2016 at 11:30 #41436In reply to: Scroll down
Hello
Great, thank you ! 🙂
OlivierDecember 20th, 2016 at 11:16 #41430In reply to: Primary category
Zed
Cryout Creations mastermindAs far as I remember, there is no ‘primary’ category in WordPress. They’re all equal.
Breadcrumbs use WordPress’ functionality to figure out the category a post belongs to, and WordPress orders categories alphabetically, so A will always be chosen before B.Are you using a plugin to select a primary category?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 19th, 2016 at 18:23 #41423In reply to: Replacing Social Icons Using Child Theme
Great! Thanks so much for responding, Zed! My new social icons are now showing in the front end. 🙂 I did everything you directed above and it worked. But I still have some questions:
1) How would I add additional social networks? I left only the new social networks in the $extrasocials array as follows:
<?php
/**************************
* Nirvana – Child extra social icons theme example
* version 0.1 / 20150525 / for Nirvana v1.0.4 and up
* (c) Cryout Creations
* ***********************/$extraSocials = array(
‘Bloglovin’,
‘Etsy’,
‘RSS’,
‘Snapchat’,
// edit and/or add your extra socials here;
// leave this array empty if you only want to replace the images in your child theme
// the new social icons image files need to be placed in the nirvana-extrasocials/images/socials folder,
// with the exact same name(s) used above; capitalization DOES matter!
);And I added them to the socials folder with the other files. Now how do I get them to appear?
2) Also, I am still getting the following error when trying to customize my site through the front end. Do you know what would cause it? You mentioned “make sure you preview the edited child theme before activating it with the new code” but it doesn’t give me the option to preview. The only option it gives me is to “customize” which takes me to the front end customize screen where I get the error message. If I go to just preview my site without customizing, it looks fine. I only get the error message in the customize screen. The child theme was working fine until I added the php file. I’m wondering if I put it in the wrong place maybe? I have it saved to: wp-content/themes/Nirvana – Child/ and I amended it as stated above and checked for closing and opening tags. And my css file just has the basic opening header info that I added from the child theme tutorial.
The page isn’t redirecting properly
Firefox has detected that the server is redirecting the request for this address in a way that will never complete.
This problem can sometimes be caused by disabling or refusing to accept cookies.
3) Also, I wanted to ask you how modifying the social icons in the theme effects the Publicize and Social widgets with Jetpack. Do I have to follow the directions on their site to modify the icons? And how does that interact with the new social icons I just added to the child theme? Does one override the other? How do I correctly modify their widgets and icons like the profile photo badge, follow me on…. buttons, etc?
4) Lastly, I need to replace the menu buttons for the main header ie About, Blog, Contact, etc. Is there a way to do this? I also would like to replace the search bar and add sidebar tabs, profile badge photo, etc. These are all png or jpeg files I purchased from a blog branding kit. But I was told I didn’t need to know any css! lol
I know these are a lot of questions but I’m totally lost about how to do it! Any help or direction you can give me is so very much appreciated!!
Thanks, Zed! Julie
Website: reviewzbyjewelz.com
December 19th, 2016 at 16:44 #41420Zed, I’ve done that and tried setting a static page but it won’t work. Once I make the change, my site doesn’t load.
December 19th, 2016 at 12:55 #41419In reply to: How to create a category page
Yes – as I wrote, I followed the description on that page.
I made a page and it’s template is “Category page with intro”. Then I tried the different keys, one at a time, with the corresponding value, like so; https://postimg.org/image/b1rxt6e8h/
None of the key/value pairs work, at least not the way I expect. When I click on the correct category I would expect my page to be shown first, and then all the posts belonging to that category, but it does not.
Zed
Cryout Creations mastermindThe page load slower because you are using several very complex plugins.
Those ‘incidents’ refer only to the theme’s settings page (which may be affected by the additional resources loaded), do not exist anywhere else and should be viewed as an indication on how many extra resources specific plugins are loading (and how much consideration they have for the rest of the site extensions).
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 19th, 2016 at 11:56 #41407In reply to: Replacing Social Icons Using Child Theme
Zed
Cryout Creations mastermindThe social images are not displayed anywhere in the dashboard.
If you’re only replacing the images (and don’t intend to add new networks that are not originally in the list) you don’t need to add them to the $extraSocials array.
Gather the new images and upload them as
wp-content/themes/Nirvana – Child/images/socials/*Social*.pngLeave the extra array empty:
$extraSocials = array( );
and include the rest of the provided code in your child theme’s functions.php.Be careful with php opening/closing tags (so they don’t create errors) and make sure you preview the edited child theme before activating it with the new code.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 19th, 2016 at 11:44 #41405In reply to: How to enable H1 tag in Niravan Home page?
Zed
Cryout Creations mastermindYes, the H1 tag is for now only applied to the site title.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 19th, 2016 at 11:18 #41396In reply to: Sidebar Switch
Zed
Cryout Creations mastermindIn Mantra the first sidebar is always used on single sidebar layouts (including page templates). The second sidebar only appears on two-sidebar layouts.
If you need different widgets depending on the section of the site viewed, I suggest using a widget visibility plugin (like Jetpack’s built-in support for this).
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 15th, 2016 at 02:48 #41336In reply to: Replacing Social Icons Using Child Theme
Also, I’m now getting this error message in the front end of my site when in customize mode ever since.
The page isn’t redirecting properly
Firefox has detected that the server is redirecting the request for this address in a way that will never complete.
This problem can sometimes be caused by disabling or refusing to accept cookies.
December 14th, 2016 at 23:33 #41334In reply to: Two themes support purchase
Kay
Cryout Creations mastermindHi Eddie and thanks a lot for your interest in our themes.
There’s no discount for two themes at this moment, however a general discount may arrive around this holiday season that should work well for you 😉
Have a great day!
Before posting consider reading our short theme debugging instructions.
Please read the FAQs: Mantra • Nirvana • Parabola • Tempera
Tutorials: custom menus • translating theme • installing theme • category page with intro • disabling comments Wordpress: child themes • categories/posts
Before making any modifications to your theme we strongly recommend using Child Themes.December 14th, 2016 at 21:57 #41333In reply to: Featured Image on Posts Page
I have now tried just switching to category few, added and removed the page, but no luck. This is the last thing before the site goes live, so I was hoping it could be a simple fix without having to change themes.
December 12th, 2016 at 17:53 #41262In reply to: Two column layout not working in 0.9.7?
https://dl.dropboxusercontent.com/u/14675729/twocolumnoverlap.jpg
That’s a screenshot of what’s happening. I reinstalled 0.9.7, same problem. My blog posts have shifted over on top of my left sidebar. I am running a child theme, but only to add my adsense code in the header. I’ve made no changes to the theme itself. I’ve also tried disabling all plugins, but the problem persists.
Website: rachelscreativeadventures.com
December 9th, 2016 at 15:51 #41155In reply to: Create blog separated from the presentation page
Thank you, I should have figured that out. But I got a new problem – How do I get my categories and other widgets on the right side on the blogpage? Now the post itself is full-witdh and I don’t know where to put the widgets.
December 4th, 2016 at 12:51 #41073In reply to: Google Font Issues
Zed
Cryout Creations mastermindGoogle fonts are automatically loaded from Google’s services (adding the files to the theme folder has no effect) and requires entering the correct font identifier in the field, for example:
- Cabin (standard) – enter “Cabin”
- Cabin Semi Bold – enter “Cabin:600” (600 is the semi-bold font weight)
- Cabin Bold – enter “Cabin:700”
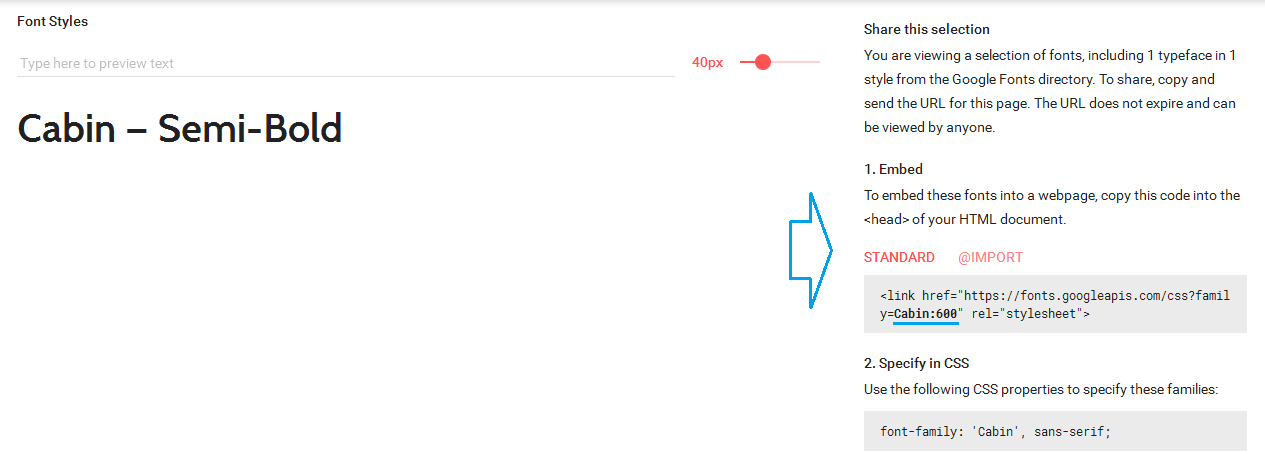
You can get the correct identifier by selecting the desired font variant and looking for the embedding code on Google’s service site:
 If you like our creations, help us share by rating them on WordPress.org.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 4th, 2016 at 12:42 #41072In reply to: No Mobile Display
Zed
Cryout Creations mastermindYour contact form uses tables with inline sizing. Tables are inherently not responsive (and setting sizes on them doesn’t help).
Try adding this custom styling:@media (max-width: 800px) { #fm-form-1 table, #fm-form-1 td, #fm-form-1 input, #fm-form-1 textarea, #fm-form-1 select { float: left; max-width: 100%; } #fm-form-1 fieldset, #fm-form-1 ul, #fm-form-1 ul li { background: transparent; padding: 0; } }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 2nd, 2016 at 03:45 #41041In reply to: Reduced nav menu and anchor links
Okay, after getting a lot of info here and there, I now know how to do what I want, but it implies to override frontend.js. I try do this properly in the child theme, I tried several things in functions.php, using wp_dequeue and wp_enqueue, without success, frontend.js from parent theme is always the one used.
So, what am I missing ? What would be the procedure here ?Thanks in advance, any help would be truely, greatly appreciated !
Website: skadi-web.fr
November 29th, 2016 at 23:07 #41018In reply to: Responsive doesn't work
Thank you for this response, but I tried to remove the <noscript></nostript> line and it doesn’t change anything with the responsive menu… I removed after that all the Piwik code, and it doesn’t work better.
Another idea?
-
AuthorSearch Results
