Custom menus are advanced functionality for controlling the content of the menus built into WordPress since version 3.0.
They should be used when the auto-generated menus no longer suit the desired content/functionality of the site or when custom links / custom structures are needed.
Define a custom menu
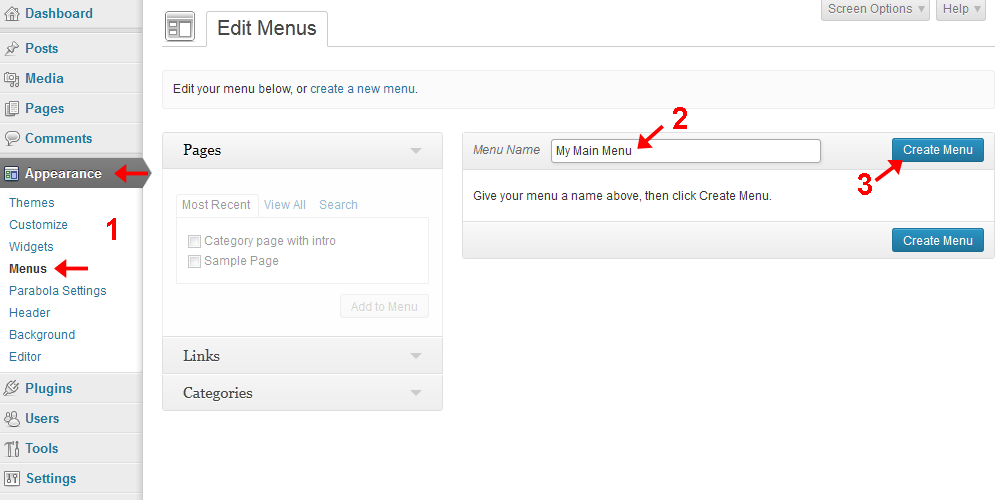
1. Navigate to Appearance > Menus.
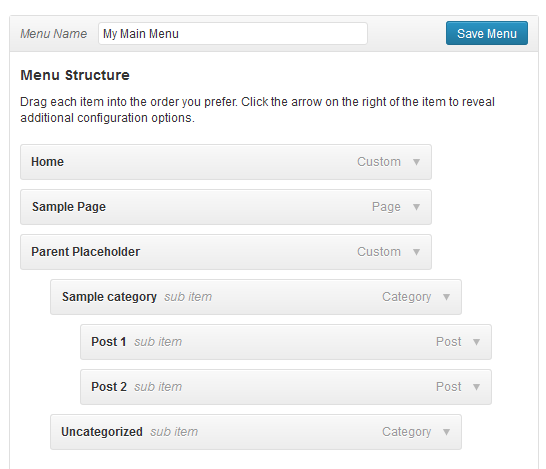
2. Enter a name for you new menu.
3. Click Save Menu to create the menu.
Add items to the custom menu
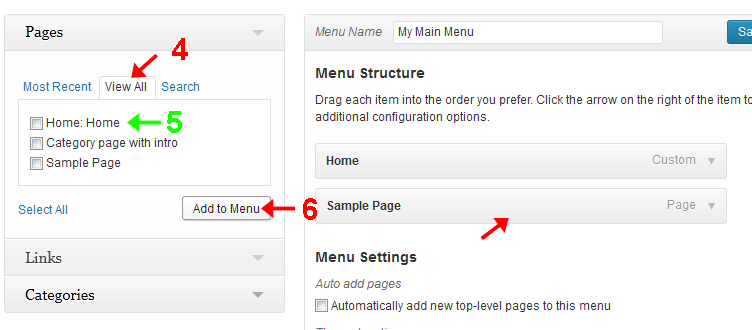
4. Look in the left side of the content area for Pages, Links, Categories (and possibly other content types provided by plugins).
Click on the View All tab to see all items of that type, not just the recent ones.
5. Take note of the special “Home : home” (or simply “Home” when you have no page titled Home) item listed in pages. This is the recommended way to add a menu item linking to your site’s homepage.
6. Click the Add to menu button to add the selected items to your menu.
7. To add a (static) page to the menu, choose the desired pages from the respective tab.
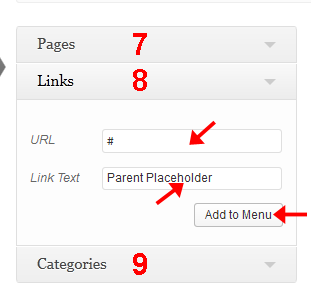
8. To add a custom link, enter the target (relative or absolute) URL in the respective field and the item name in the Link Text field.
9. Use the rest of available menu item types to add menus linking to categories (for example) or even other post types provided by plugins.
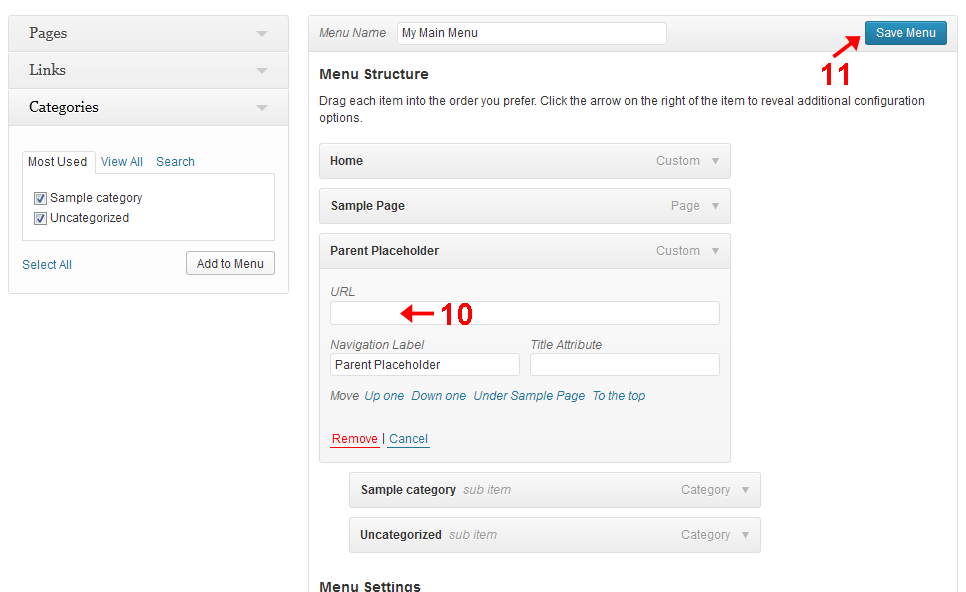
10. To add a menu placeholder (an item that does not link to anything but is just the parent item for a sub-menu), add a Link item (see 8 above) and leave the URL field empty.
11. Remember to click the Save Menu button when you’re done.
Customize / delete a menu item
Click on the menu item in the right half of the screen. This will open up its edit control box.
Here you can edit the item’s properties, or delete it by clicking the Remove link.
Remember to click the Save Menu button when done.
Create multi level menus
WordPress supports creating multi level menus (sub-sub-sub-…-menus). To do this, drag the menu items around in the right side of the menu control window.
Each new sub-level will have an increased indentation compared to its parent.
Assign menus to your site
Now that you’ve created the menu just the way you want it and saved it, you’d expect to see it on the website. Not yet, since you did not assign it.
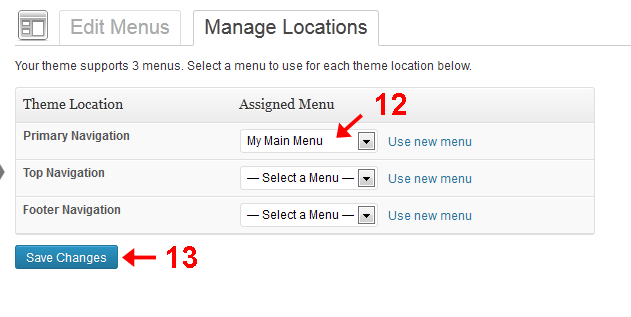
To assign it, click on the Manage Location tab to switch to this section of the administration. Here you will see all the different menu areas your theme supports and all the menus you’ve previously created.
12. Select the desired menu for the appropriate location.
Remember to click the Save Changes button when you’re done.
You can find more menu-related information in WordPress’ Menu User Guide.








Hi, I would like to know if for the Nirvana theme you can see the name “menu” in addition to the three horizontal lines on smartphone.
Thank you.
Try this CSS:
#nav-toggle span::after {content: "MENU";
position: relative;
left: 5px;
}
How can i make main menu Hoverable Dropdown? in Verbosa
Verbosa has its main navigation area in the sidebar. This menu has no dropdown (in the classical sense), but the submenu is still activated on demand.
Hola, como consigo que el menú principal se vea junto a los iconos de redes sociales arriba de todo en el tema anima? así aparece en la muestra de ejemplo pero no consigo que me quede igual, me urge, gracias
I got like 200 pages which are not added to the menu yet. How can I see which pages are not added to the menu, and which pages are already added to the menu? (Any idea would work like creating two lists, see different marks on pages, different colors …)
Thank you Zed 🙂
I had forgotten where I’d “found” how to do this previously
Your step-by-step was very helpful (although I really just needed the original #1-#3 to access; after that, it’s pretty intuitive)
I’m using the Tempera theme (Version: 1.4.3) but I am not seeing the Custom Links option in the Edit Menu section. I see only pages, posts and categories. I need to add some placeholder menus but not able to do so. Am I missing something here?
Menu management is part of WordPress and not controlled by the theme.
Custom Links should be the third item on the left side under Appearance > Menus. If it isn’t, a plugin may be changing this or WordPress itself may be customized in some way.
The main menu is arranged alphabetically automatically, but I want to arrange it differently. How can I do that?
How do I change the width of the menu bar? It’s too thick.
How can I move menu under slide? Thanks!
How can I round off the menu edges? Client hates the boxy look.
Hi,
How do I order the menu to follow in my preferred order? EXample: Home, About,Stranger,Friends, rather than Home,Stranger,About, Friends?
Thanks.
home page not opening and other pages working… pl. give me solution
Hi – I would like the top menu – above the header – to have the same formatting/layout as the main menu below the header – is it possible?
Hi, I have a menu that consists of pages and categories. About, contact me work fine as pages, so does Blog as category. My problem is when i add another page to the menu called reviews. It has all the links of book reviews. But when I click on it, it shows me the categories and not the page I designed.
In the menu settings, it shows as a page. Don’t know what the problem is. Please help
I cant seem to find anything on how to change the text links created when using the custom menu widget to buttons or blocks that look like buttons. Any help would be appreciated.
Did you edit any code recently?
What theme do you use?
Which google analytics code did you use?
What version of wordpress do you use?
If possible post your header.php code in pastebin and then copy the link here.
All of this information would help us sort out your problem easily, one sentence won’t be enough.
———————————————————————————————————
“Knowledge is power”
Somehow I lost my menu bar from the top… It was trying to install the google analytics code. Can you help me?