Forum Replies Created
-
AuthorPosts
-
Zed
Cryout Creations mastermindNotices are not errors, they are just information for developers to write their code better.
You should not be seeing PHP notices on a production server. If you do, the server is improperly configured.
I’ll look into it and edit the module to fix those notices.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermind-
This reply was modified 12 years ago by
Zed.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThis is a totally unrelated question 🙂
I prefer using Jetpack’s comments feature (supports social login) in combination with Akismet to filter spam comments. They do quite a bit of work.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindTry disabling JS “minification” (if the plugin offers you such control) or exclude Mantra’s js files (again, if the plugin offers such features).
I’ve encountered the same issues with W3 Total Cache and js “minification” so I believe we’ll have to play around with our theme code to make it “minify” compatible 🙂
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.May 23rd, 2013 at 17:42 in reply to: How to center align text/images in Extra text boxes on Presentation page #6819Zed
Cryout Creations mastermindSorry, I assumed you’re familiar with CSS. I only gave you the CSS rules which apply to a particular CSS tag.
This is the complete declaration:
#frontpage blockquote img
{margin-left: auto; margin-right: auto; }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindWhat WordPress version are you using? What kind of hosting (Windows/Linux)?
Can you give us temporary access to your dashboard to check this out ourselves?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindSimon, disable the bwp-minify plugin to see if that one is the cause.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi and sorry about that.
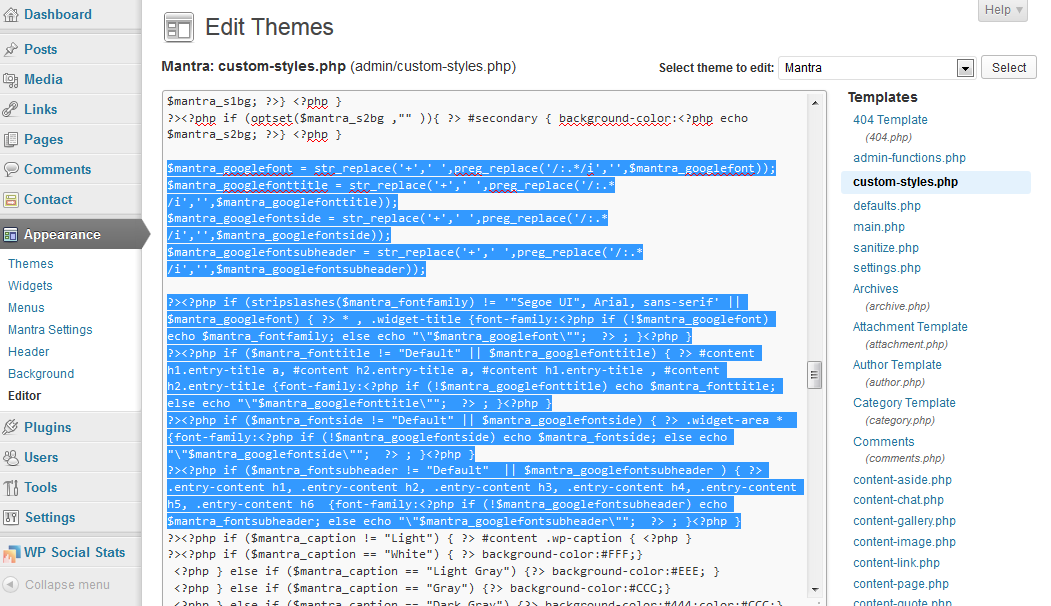
While improving Google font inclusion to support font styles we kind of broke the standard fonts. We’ve already fixed this and submitted the update to WordPress, but it will take a couple of days until the update becomes live.The fixed mantra/admin/custom-styles.php file can be retrieved from the uploaded 2.0.3.1 update.
If you’re comfortable with editing files, you can fix the mantra/admin/custom-styles.php file yourself :
Search for
$mantra_googlefont = '"'.str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefont)).'"'; $mantra_googlefonttitle = '"'.str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefonttitle)).'"'; $mantra_googlefontside = '"'.str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefontside)).'"'; $mantra_googlefontsubheader = '"'.str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefontsubheader)).'"'; ?><?php if (stripslashes($mantra_fontfamily) != '"Segoe UI", Arial, sans-serif' || $mantra_googlefont) { ?> * , .widget-title {font-family:<?php if (!$mantra_googlefont) echo $mantra_fontfamily; else echo $mantra_googlefont; ?> ; }<?php } ?><?php if ($mantra_fonttitle != "Default" || $mantra_googlefonttitle) { ?> #content h1.entry-title a, #content h2.entry-title a, #content h1.entry-title , #content h2.entry-title {font-family:<?php if (!$mantra_googlefonttitle) echo $mantra_fonttitle; else echo $mantra_googlefonttitle; ?> ; }<?php } ?><?php if ($mantra_fontside != "Default" || $mantra_googlefontside) { ?> .widget-area * {font-family:<?php if (!$mantra_googlefontside) echo $mantra_fontside; else echo $mantra_googlefontside; ?> ; }<?php } ?><?php if ($mantra_fontsubheader != "Default" || $mantra_googlefontsubheader ) { ?> .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 {font-family:<?php if (!$mantra_googlefontsubheader) echo $mantra_fontsubheader; else echo $mantra_googlefontsubheader; ?> ; }<?php }and replace with
$mantra_googlefont = str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefont)); $mantra_googlefonttitle = str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefonttitle)); $mantra_googlefontside = str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefontside)); $mantra_googlefontsubheader = str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefontsubheader)); ?><?php if (stripslashes($mantra_fontfamily) != '"Segoe UI", Arial, sans-serif' || $mantra_googlefont) { ?> * , .widget-title {font-family:<?php if (!$mantra_googlefont) echo $mantra_fontfamily; else echo "\"$mantra_googlefont\""; ?> ; }<?php } ?><?php if ($mantra_fonttitle != "Default" || $mantra_googlefonttitle) { ?> #content h1.entry-title a, #content h2.entry-title a, #content h1.entry-title , #content h2.entry-title {font-family:<?php if (!$mantra_googlefonttitle) echo $mantra_fonttitle; else echo "\"$mantra_googlefonttitle\""; ?> ; }<?php } ?><?php if ($mantra_fontside != "Default" || $mantra_googlefontside) { ?> .widget-area * {font-family:<?php if (!$mantra_googlefontside) echo $mantra_fontside; else echo "\"$mantra_googlefontside\""; ?> ; }<?php } ?><?php if ($mantra_fontsubheader != "Default" || $mantra_googlefontsubheader ) { ?> .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 {font-family:<?php if (!$mantra_googlefontsubheader) echo $mantra_fontsubheader; else echo "\"$mantra_googlefontsubheader\""; ?> ; }<?php }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindWhat mobile device/browser are you using?
I see the pictures just fine on an Android tablet.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindDid everyone with the non-functional settings page try the procedure underlined in question D6?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThat’s actually the “OK” button for the search form.
I see you’re using 2.0.2. Did you update today? Try updating to 2.0.3 (released today) as hopefully that fixes it.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindTheme options are kept on updates. File changes are not – so if you’ve made any modifications in the theme files, make sure you transfer them to a child theme first.
You also have the “Export Settings” feature, to make a backup of the current settings before the update (’cause you can never have too many backups)
And you’ll find the option to hide “Text Under Comments” (under Graphics Settings).
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHello.
There is no built-in option for that.
Depending on the particular font you want for the menu, you’ll need to use either custom CSS or a Cufon plugin.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindIf you’ve disabled all your plugins and still encountering this issue and you’re willing to give us temporary access to your WordPress installation, please create a support ticket (type “cannot-save” in the transaction id field) with the necessary information.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindGregor: that is PHP code. PHP is not supported in the module.
Berlon: update to the latest 1.51 version and see if that solves your problem.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYou’re using the relative dimensions.
Responsiveness is enabled by turning on “Mobile view”. Enable that option and see how it behaves then.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindI, personally, have never used this plugin so I don’t know how it works.
A starting point would be to ask the plugin developers or read their documentation.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindIt is fine from our perspective.
But removing the “WordPress” word from the footer will not hide the fact that you use WordPress on your site. Robots usually use brute force checks to find WordPress installations, and those rarely miss.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindAbove or over the header image?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.May 17th, 2013 at 12:15 in reply to: How to center align text/images in Extra text boxes on Presentation page #6506Zed
Cryout Creations mastermindThat’s where it gets tricky… Images don’t adhere to “text-align: center; “. Images require
{margin-left: auto; margin-right: auto; }instead to get centred.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindA screenshot/drawing would be very helpful, as I am not sure I understand what you mean.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThat is not currently possible. The number of columns is maximum 4.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe presentation page does not have a sidebar.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindAdd that rule at the end of the style.css file or in Mantra’s Custom CSS field.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThere is no limit for the header logo. Make the logo as big as you want, but make sure the header height is enough for the logo to fit, otherwise you’ll only see the top part of the logo.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe print CSS is heavily outdated. We’ll try to fix is in an upcoming update.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThis custom CSS should do the trick:
#site-title {
float: none;
margin: 0;
padding: 0;
text-align: center;
}This will only align the title, not the tagline as well.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindAre you previous posts displayed on the homepage when the presentation page is disabled?
If you enable the presentation page, you can still have a “blog page” if you edit your “Gwen’s Blog” page and set it to use the “Blog Template (Posts Page)” template.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYou can’t replace files present in the includes folder by placing identically-named files in the child theme as well.
You have to override functions one-by-one in the child theme; some can be overriden by simply using the same function name in the child theme, other more fundamental functions need to be unhooked from the parent Mantra and replaced with their child version (otherwise things break).
You need to tell me which functions you are trying to replace for me to give you more detailed instructions…
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThis is not doable via the built-in options, but can be done by manually editing the header area and placing the flash there.
But you’ll lose responsiveness, logo/title support and the ability to display social icons in the header.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic. -
This reply was modified 12 years ago by
-
AuthorPosts