Forum Replies Created
-
AuthorPosts
-
Zed
Cryout Creations mastermindhaskee, to “remove text” from the menu (which I assume it means hide certain menu items from the menu) you need to use custom menus.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindI should let you know that the proper way to do this is via a child theme.
Your child theme will need 3 files:
- style.css (with the content documented in the WordPress tutorial)
- functions.php with the content below:
`<?php
require_once(dirname(__FILE__) . “/theme-frontpage.php”);
?>`- and the modified theme-frontpage.php file copied over from mantra/includes/ to the root of your child theme’s folder.
This will make sure you will not lose your change at the next update.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThis options has been moved/merged in version 2.0. It is now in Header Settings – Site Title.
I’ve updated the FAQ entry to reflect this change.
You need to add content to your Site Title and Tagline in Settings > General (to avoid the lonely dash in the title) and then you can hide them from the header (if you wish to do so) via the new “Site Title” combined option.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYes, there is a more update-friendly way, but modifying our copyright link is discussed in questions A3 and A4 in the FAQs.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindPlease see questions A3-A4 in the FAQs.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.April 24th, 2013 at 20:37 in reply to: Formatting text in the extra text section on Mantra Presentation page #5434Zed
Cryout Creations mastermindAdd non-breaking-spaces – – and plenty of them 🙂
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
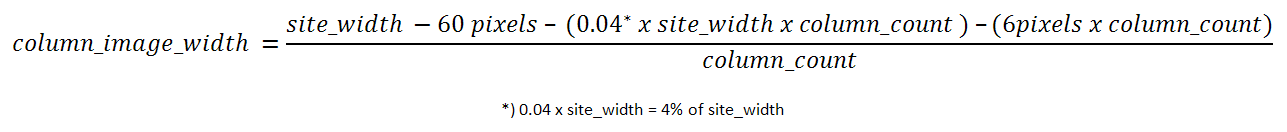
Cryout Creations mastermindThe column images widths are relative to the total site width. This is the (over-complicated) formula:
image_width = [ site_width – 60px – (0.04 x site_width x column_count) – (6px x column_count) ] / column_count
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.April 24th, 2013 at 20:15 in reply to: Placement of the site title and site description on separate lines #5431Zed
Cryout Creations mastermindThey were always placed on the same line, ever since v0.5.
Use this custom CSS:
`#site-description { clear: both; margin-left: 40px; margin-top: -20px; }`
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThere should be 4 custom buttons in the Visual editor toolbar for some shortcodes, but having them properly documented is the correct way to do things.
But the shortcodes are a relatively new addition to the theme and they didn’t quite make it in the FAQs yet.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi.
There’s nothing a bit of custom CSS can’t fix 🙂
a)
`.entry-meta { background: #000; }`
b)
`#access ul li.current_page_item > a, #access ul li.current-menu-item > a { color: #fff !important; }`
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThis is what a custom menu is for.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi, haskee.
Without seeing or site I can only guess. Either the iamges URLs are invalid, or there’s a javascript conflict in your WordPress. Disable all plugins and see if that makes the header works.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe homepage <title> tag takes it’s content from the Site Title and Tagline defined in WordPress under Settings > General.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThere is indeed an issue with how Mantra displays thelogo/favicon in the settings page, but both the logo and the favicon should work properly in the website.
Your favicon file as defined by the url – http://simplycarriacouwebdesign.com/doyleguides/wp-content/uploads/2013/04/favicon.jpg – does not exist.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindI do see an issue with your logo, but to make this even weirder, I’m seeing it in an Android tablet’s built-in browser (which is technically an unbranded Chrome).
I’ll dig this up some more and see what I come up with…
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe problem with the Windows hosted version is that it has incorrect EOL (end-of-line) characters, resulting in an empty line every line of text. This makes the frontend.js coding break, causing all of the javascript (which also takes care of the mobile menu) malfunction.
Fix the files to have proper EOL on Windows and this issue will go away. Try to re-upload all files and upload them as binary instead of ASCII.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYou could be having a javascript issue. Try disabling all plugins and see if that solves it.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindDo you see the same behaviour on more than one computer/internet connection ?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHugo, we still don’t know what’s causing your issue (we believe it to be browser related, but we could never reproduce it on our computers), but it should be fixed (or at least prevented from breaking Mantra completely) in v2.0.2.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindMantra (and themes in general) doesn’t mess around with anything database related.
We have been using Mantra and WordPress on this website (and on the previous domain) since Mantra was created… and that was 2 years ago. Old comments are still readable and nothing changed.
Perhaps you had some comments related plugin that messed with those fields which you uninstalled/disabled in the meantime.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindShortcodes don’t yet work on the presentation page, but they should work starting with v2.0.2 (or 2.0.3).
Widgets are another story and won’t be supported directly, but you could still add them via a widget-as-shortcode plugin.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindI see you left the slider intact and you’re trying to use the map over the slider. This doesn’t work
You need to remove (or comment out) the slider and replace it with the HTML for your image map.
The slider starts with
`if ($mantra_slideType != ‘Custom Slides’) { `
and ends before
`// Second FrontPage title`
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYou need to set “featured images” on the posts you want to use in the slider.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindSteve, hi and thanks for pointing that out. The prices were not black, but a very dark gray that’s hard to read.
I’ve fixed the theme and uploaded it on OpenCart.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindAs long as whatever you’re inputting is HTML and it is properly added via the “Source” editor (not the rich editor), it should work.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe premium support doesn’t have a limited time period or a fixed number of questions.
We provide support for a ‘reasonable’ amount of questions. But the questions must be theme (or WordPress) related technical questions, not custom work.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindWell… that’s some weird behaviour. Did you upload all the images at once with the same thumbnail size settings or did you change the settings between image uploads?
It would be useful if you could provide us with login details to your site so we can investigate this further. Just use the premium support form and type in “feature image” in the transaction id field.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindI personally use Jetpack’s shortcode support for major video hosting sites (youtube, vimeo… ).
I neither used nor tested any plugins for embedding your own hosted video files in the site.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYou can only do that if you hardcode your HTML instead of the slider in the presentation page file – includes/theme-frontpage.php
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThis tutorial applies to both pages and posts.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic. -
AuthorPosts