-
AuthorPosts
-
May 8th, 2014 at 21:21 #25161
prince silvesten
hello,
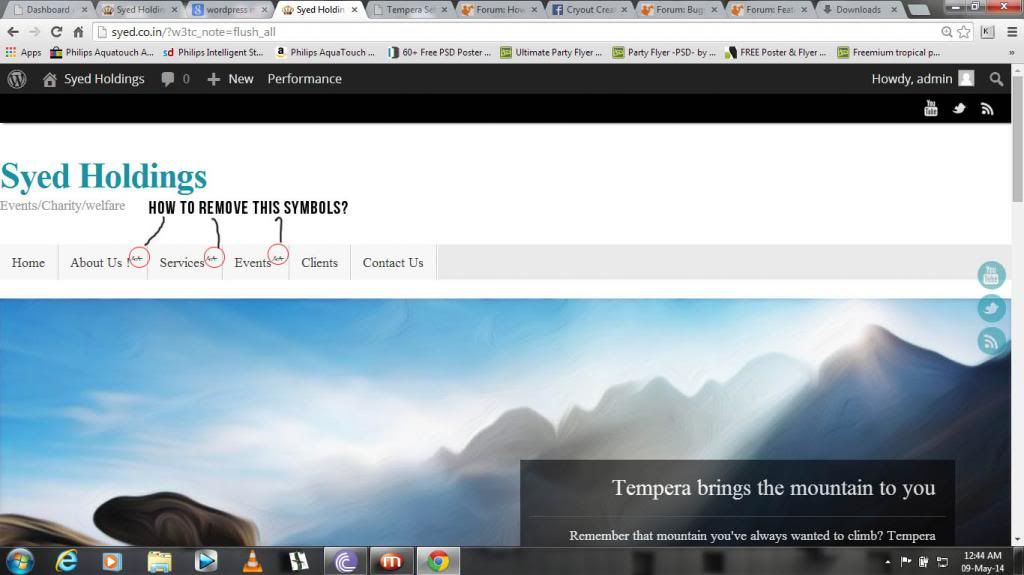
How to remove a symbol near the text in menu, its very complicated, i tried many ways , that symbol is not getting removed, pls help! i will also add a image screenshot of the error!
my website :http://syed.co.in/
May 8th, 2014 at 21:24 #25162prince silvesten
hello,
How to remove a symbol near the text in menu, its very complicated, i tried many ways , that symbol is not getting removed, pls help! i will also add a image screenshot of the error!

my website :http://syed.co.in/May 16th, 2014 at 21:14 #25424jnjewlz
Having the same issue. How did you fix it? Menu down arrow and the home breadcrumb icons don’t render properly.
May 21st, 2014 at 13:35 #25469Ari
Hi,
Facing the same problem. The above CSS is also not working. Any help/suggestion will be much appreciated.Thanks,
Ari..May 21st, 2014 at 13:40 #25471Walt
If you don’t make child pages, the problem will go away.
May 26th, 2014 at 23:38 #25568jnjewlz
Prince Silvesten, I’d appreciate the info on how you fixed yours. Air, were we able to find anything. Thanks, Walt but I need child pages.
June 12th, 2014 at 10:02 #25728Zed
Cryout Creations mastermindYou’ll only get that issue if you access your site from a different URL domain than the one WordPress is configured on. This is a browser security limitation and not theme-related.
See http://webfonts.info/mozilla-firefox and https://developer.mozilla.org/En/HTTP_Access_Control and http://enable-cors.org/index.html for further information.Testing the site in WordPress’ customizer renders the same result as it is displayed through an iframe.
Make sure you always use the right URL when browsing your site or enable cross-origin resources on your server/site.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.July 1st, 2014 at 10:59 #25958Achim
Zed, thank you for your clarification in this matter. Nevertheless it is interesting that my page (still under construction) was working fine until the update and now, after installing version 1.2, every menu link with children is “decorated” with a black right-to-left arrow. Why was Firefox not reacting to this before – somehow this must be connected to the update, irrespective from any “CORS” stuff. By the way, site access only takes place via the URL registered in WP as well. Any idea?
July 1st, 2014 at 12:13 #25960David
This may be related to my post http://www.cryoutcreations.eu/forums/t/have-the-elusive-font-characters-been-moved-around
Do you have any hard coded CSS (e.g. in a child theme) that is defining what character is displayed after the menu item? I found that in successive versions this has mysteriously changed – apparently because of a change in the Elusive font that is used for symbols (which seems to me to be a very unusual thing to do if my interpretation is correct).
July 1st, 2014 at 12:39 #25961Achim
David, I am not using any child themes. Additionally I never defined any character to be displayed after the menu item either, at least not that I would know of … Nevertheless the change of the Elusive font sounds interesting. Maybe this explains as well why all the breadcrumb symbols are broken after the update.
July 1st, 2014 at 16:40 #25964David
My guess is that you’re effectively seeing the ‘opposite’ of what I’ve been seeing. We prefer to keep all our CSS in one file because it improves performance, so have to merge in the Tempera CSS manually each time we do an update. I was seeing the odd character in the menu because it appears that the font has changed and our existing CSS was pointing to the old character position, which now has a map marker in it. After merging the new CSS the correct down arrow appears.
In your case perhaps you are using a new version of the theme’s CSS but picking up an old version of the font (since you’re seeing a different character). My guess is that there is a cached version of the old font somewhere – either on your host’s filesystem or in your browser. I would suggest clearing your browser’s cache in the first instance, then going in via FTP and checking the date and time of the files in the theme’s fonts directory in case the update didn’t complete properly.
July 7th, 2014 at 16:41 #26036Christine
Hello,
I have the same problem since the last Tempera update. I’m using a child theme. In Firefox and Chrome, there is this weird symbol next to each menu item, instead of the down arrow of the previous version.
I don’t know how to get rid of it, or to get the down-arrow back.
Thanks for your help.July 7th, 2014 at 16:43 #26037Christine
Sorry I forgot to put the printscreen to illustrate
 July 8th, 2014 at 11:57 #26047
July 8th, 2014 at 11:57 #26047ensi
Yes that’s the name for me… I was working on a very nice website, i did the last update and now i’ve got an ugly arrow near each item in the menu… and I find any way to disable it !
Please, help !!!July 8th, 2014 at 16:33 #26050Christine
I have found a way to remove the ugly symbol. It’s not completely satisfactory because I would have liked to get the down chevron symbol back, but at least it works.
It’s simple: instead of a symbol, you put nothing.
So in the Tempera misc settings -> custom css, you paste this code:#access > .menu > ul > li > a:not(:only-child) span:after { font-family:"Elusive"; content: ''; position: absolute; right: 5px; top: 10px; z-index: 251; -moz-transition:all .2s ease-in-out; -o-transition:all .2s ease-in-out; -webkit-transition:all .2s ease-in-out; transition:all .2s ease-in-out; }Since the content tag is empty, nothing is displayed. Probably it’s not necessary to paste all this code (it comes from the original tempera CSS), but I don’t want to mess up too much.
July 8th, 2014 at 16:34 #26051Christine
sorry for the code, this way is clearer:
#access > .menu > ul > li > a:not(:only-child) span:after {
font-family:”Elusive”;
content: ”;
position: absolute;
right: 5px;
top: 10px;
z-index: 251;
-moz-transition:all .2s ease-in-out;
-o-transition:all .2s ease-in-out;
-webkit-transition:all .2s ease-in-out;
transition:all .2s ease-in-out;
}July 8th, 2014 at 19:48 #26054Christina G.
Hi,
Ever since the update, I have also had this problem. The nice V symbol has been replaced with a thick ugly back arrow. I also need child pages, and I’m very sorry Zed, but this is theme related. I access the site through one and only URL, so i really don’t understand how what you said would make any difference, Please fix it. For now I will try Christine’s solution.
July 15th, 2014 at 10:34 #26106Zed
Cryout Creations mastermindIf you’ve updated to 1.2, font files did get moved around. Force a refresh in your browser (Ctrl+F5 or Ctrl+R) to correct the fonts (and javascript code for that matter).
If you get weird squares instead of the characters, my previous answer still applies.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.July 25th, 2014 at 15:30 #26303Michael
Hi,
When updating to 1.2 I had the strange arrow on Firefox while on IE I had a strange symbol like the one which shows location on a map. Moreover I lost the slider on IE (?!).
I refreshed both browsers (Ctrl+F5 or Ctrl+R) just like Zed said and everything came to place.
Thanks Zed!! -
AuthorPosts
The topic ‘How to remove a symbol near the text in menu!! pls help’ is closed to new replies.
