-
AuthorPosts
-
December 7th, 2017 at 18:11 #57007
I’m very happy with this theme overall with one minor hiccup, I would like to change the primary color. As far as I can tell the green used throughout the theme is #DDD, I’m trying to replace it with a blue, #369. To do so I’ve found every instance of #DDD in all of the theme files and changed it to #369 but the change is not going through. What do I need to do? I’ve updated the files in both WordPress and BlueHost. My HTML is practically non-existent so in all likelihood I’m missing something that is incredibly simple from an insiders perspective but I’m now at a loss for what to do.
December 7th, 2017 at 18:13 #57008To clarify, when I pull up the edited files the changes are present but the expected change on my website does not exist. Also the only area the color change makes any difference to me is the hover over Top Menu buttons where the text changes from black to the primary color and the primary color bar fades in over the text.
December 10th, 2017 at 19:54 #57110Zed
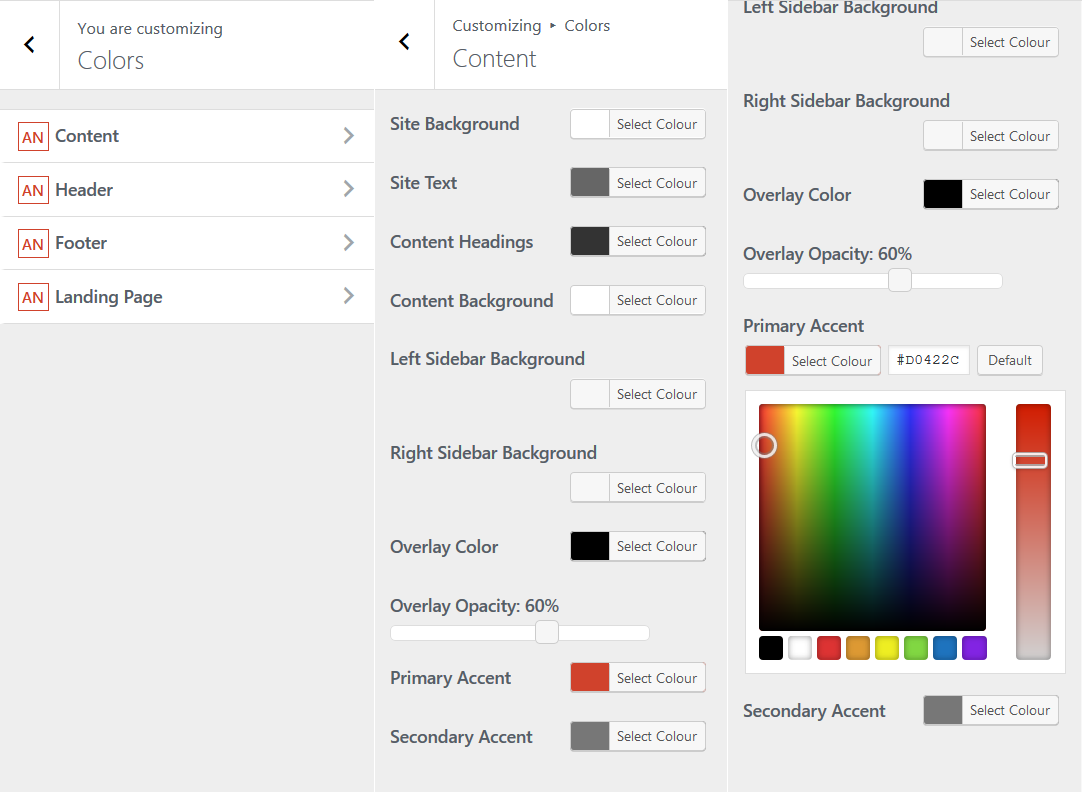
Cryout Creations mastermindAll of the theme’s colors are configurable in the theme’s Color options, in the customizer section.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 11th, 2017 at 18:48 #57137I have no control over color in this section. I can enter the colors tab and go to the separate sections of the site but there are no configurable options outside of a slider for the opacity of the overlay in the content section. Everything else is text describing locations of colors I could theoretically change but have no control over.
December 19th, 2017 at 22:00 #57469Still hoping for answers on this. The location you say has editable colors has no editable options beyond the slider I describe above. Everything else is plain text that cannot be interacted with.
December 20th, 2017 at 18:18 #57522Zed
Cryout Creations mastermind If you like our creations, help us share by rating them on WordPress.org.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic. -
AuthorPosts
The topic ‘Changing main color through style.css’ is closed to new replies.
