Getting started
We’ll be creating a child theme for our own Mantra theme but this guide works 100% for any WordPress theme.
1. Get access to the server
If you don’t already know it, find out who’s hosting your site and get the FTP log-in details. It’s a hostname (usually the same as the domain), username and password. Next get a FTP client. If you’ve never used one yet, we recommend FileZilla. It’s free and easy to use. Now it’s time to access your WordPress themes folder.
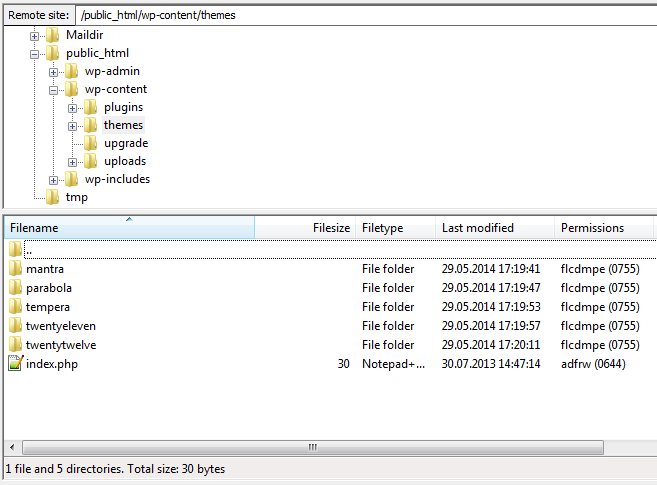
Your site’s root folder may be in several places (depending on the server software used), but the most usual are named either public_html or www. There you should find your WordPress installation. Go deeper into the wp-content/themes subfolders and then you will find your installed themes:
(site root)/wp-content/themes/

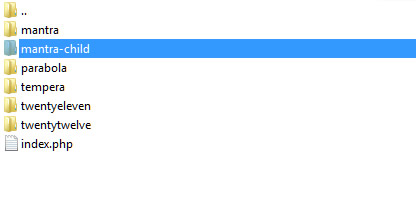
Once here, make sure the theme that you want to create a child theme for is available. In our case you should see a folder named mantra in there. Now create a folder called ‘mantra-child‘. You can actually name it anything you want but for this example we’ll go with ‘mantra-child‘. The name you give this folder will not be the actual name of your child theme. You’ll give your child theme a name in the next step.

Now open the ‘mantra-child’ folder. Here is where all the magic will take place. This is now your own private WordPress corner. The folder is still empty and in order to transform this ordinary, average Joe folder into a fabulous, prodigy child theme all you have to do is…
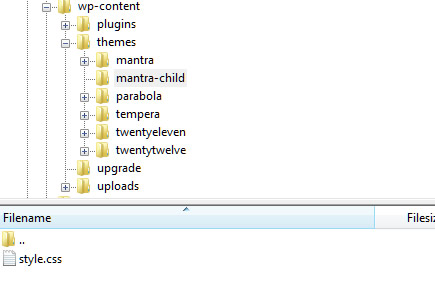
2. Create a style.css file – the big bang of child themes
That’s right, parent themes have them too. And this file alone is enough for you to have your own child theme. Either right click in the FTP client and select ‘New file’ or create the file on your desktop and then upload it onto the server; either way, place a style.css file inside the ‘mantra-child‘ folder.

Files with the .css extension are the same as .txt files and can be opened with regular text editors. We suggest Notepad++ – it’s also free and it’s what we use.
Now open the newly created style.css file and paste this:
/* Theme Name: My first WordPress child theme Theme URI: http://somelink.com/ Description: This is a child theme for the Mantra theme. Oh mama, if you could see me now. Author: Your name Author URI: http://somelink.com/me/ Template: mantra Version: 1.0 */
This is the information header for your new child theme. It gives all info necessary for your child theme to be recognized by WordPress so you can activate it from the Appearance » Themes section in your WordPress dashboard. It’s all pretty self explanatory.
- Theme name can be whatever you want it to be; same goes for Description.
- The Theme URI and Author URI are links that you can choose to not use at all so you can delete those lines altogether if you don’t want them.
- Author is your name.
- Version is again all up to you if you wanna use it or not.
The most important part of the information header of a child theme is the Template field. Here you must input the exact name of the directory of the theme you are making a child theme for (capitalization matters!). If you wanted to make a child theme for the Twenty Twelve theme for example, the Template field would’ve been “twentytwelve” just like the folder of that theme.
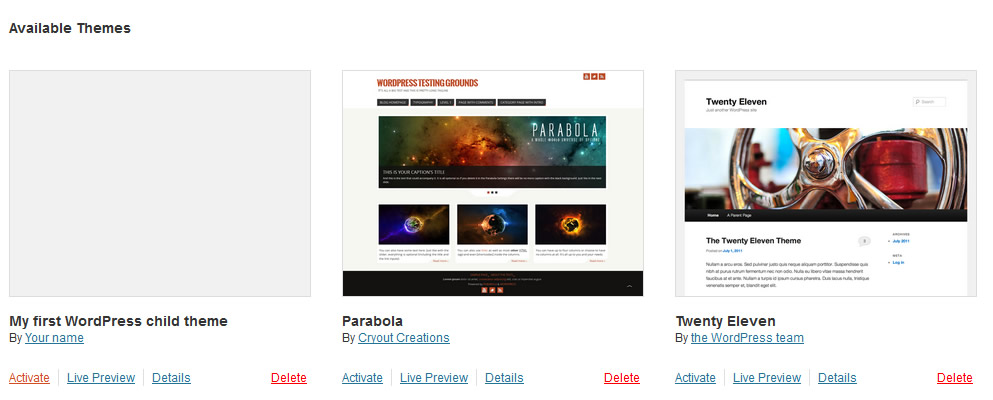
After you’ve filled everything in, save the file and you can go and check your child theme under WordPress dashboard » Appearance » Themes. You will see there all the details you gave it.

And you can activate it as well. Go ahead and activate it. Then check the front-end of your site.
It’s looking pretty weird isn’t it? It looks like it’s missing all of its styling, like the parent theme’s style.css is gone. That’s because your newly created style.css file from the child theme is overriding the parent theme’s style.css. There’s a very easy ‘fix’ to this. In your newly created style.css, after the header paste this line:
@import url("../mantra/style.css");
Again, it’s pretty self-explanatory. Since our child theme’s style.css is overriding Mantra’s, we’ll just import that file into our own. Remember that when creating a child theme for another theme you have to replace mantra with that theme’s folder name.
Recap so far
- Create a folder for your child theme in the WordPress /themes folder. You can name it whatever you want.
- In that folder create a style.css file
- Paste this in the newly created style.css:
/* Theme Name: My first WordPress child theme Theme URI: http://somelink.com/ Description: This is a child theme for the Mantra theme. Oh mama, if you could see me now. Author: Your name Author URI: http://somelink.com/me/ Template: mantra Version: 1.0 */ @import url("../mantra/style.css"); - Activate your child theme from Appearance » Themes
And now you have yourself a child theme. It doesn’t do much, actually right now it’s just an exact copy of the parent theme. But from now on, every CSS declaration you’ll write in your child theme’s style.css will override anything in the parent theme’s style.css. Go crazy with it!
Specificity
One very important tip when altering styling is the use of more specific rules in your child theme when a CSS declaration doesn’t want to apply. For example let’s say you want to change the font size of the content’s text with this CSS code:
#content p {
font-size: 16px;
}
and for some reason that doesn’t work. Making the rule more specific will work in most cases:
body #content p {
font-size: 16px;
}
In those few cases where specificity does not work, there’s always the solution of !important. Adding an !important makes sure no other rules override this statement:
#content p {
font-size: 16px !important;
}
Just don’t overuse it. Stick to specificity first and only use this when that fails. It’s difficult overriding !important rules as there’s no !important-er to aid you.
If even after adding the !important the style still doesn’t apply it means that the problem is elsewhere. Either you’re not using the correct selector (‘#content p‘ in our example) or the actual declaration is wrong. Even typos are a common reason for this.
If things aren’t too clear, you can read more about CSS specificity.
Now that we have a working WordPress child theme we can take things further with functions.php.


Thank you for helping people start in going deeper, I have several of the Cryout Themes and have been very happy with them. I’m having a little trouble.
I’ve added the folder and css file. I am able to activate the child them
When I go to my website I see the website but it is distorted, the Main menu seems to be distorted but the presentation page below this is OK.
This is the code for the style.css
Theme Name: My WordPress child theme
Theme URI: http://domain.com
Description: This is a child theme for the Parabola theme.
Author: Bob
Author URI: http://domain.com/me/
Template: parabola
Version: 1.0
*/
@import url(“../parabola/style.css”);
I suspect the problem is because I am using Parabola-nolink and it’s a “Child Theme”
so if you are using a “no-link” theme how does that affect things?
Should the name in the templete reflect that name and be:
Template: parabola-nolink
Thank you
I would add an image of how the wordpress install is distorted but don’t see an option to add images
Hello! If I’m using the Codex theme, which is already a child theme of Rosetta, do I still need to make a child theme of Codex? Or will my customizations within Codex remain even when an update is made to the Rosetta parent theme?
Here’s another question/anotherway of asking it…
Will there be regular updates made to the Codex theme itself that I’ll need to maintain? Or will there only be updates made to the Rosetta theme (so I’m safe)?
Thanks!
Codex is a child theme, you will be able to update its parent Roseta theme safely. However if we ever release an update for Codex itself that would overwrite any file changes you have applied to the child theme. Unfortunately there is no easy way around this as there is no direct support for grandchild themes in WordPress.
Would love to see this for Kahuna theme. Not to mimic the wordpress codex instructions, but each theme has special enqueues that don’t follow the codex pattern.
We’ll have to update the child themes tutorial (mostly the enqueues and style loading part) for newer standards and include actual child themes examples for all our themes. Hopefully we’ll find the time to do this soon.
Hi,
@import
It’s the old method, right?
Do not better put a code in the file functions.php, now?
thank you
Yes, using @import is a less efficient way. We’ll be updating the tutorial to suggest the currently recommended way (by using enqueues in the child theme).
Hi guys, I’m working on a Parabola Theme. I can’t able to create a Theme Child. I followed the same routing in the other website i buidl but in the back office I see just a corrupted theme… I can’t explain why. Can you help, please?
What does your child theme’s style.css file contain?
Hello,
Thank you for this great tutorial!
I am trying to make a child theme on Fluida basis. I need to replace the function fluida_setup() in /includes/setup.php which is hooked to ‘after_setup_theme’. Unfortunately the child function does not get called no matter where I hook it – I tried to init, after_setup_theme, setup_theme… Every time the parent function gets called.
Here is the code:
function fluida_setup_featured_imgs() {
// my custom code goes here
}
function child_remove_theme_actions() {
remove_action(‘after_setup_theme’,’fluida_setup’);
add_action(‘after_setup_theme’, ‘fluida_setup_featured_imgs’);
}
add_action(‘setup_theme’, ‘child_remove_theme_actions’);
Hello, I’m using Mantra theme and currently working for the child theme of it in order to keep my customization. I’ve been following this great tutorial for a while, but got stuck at “parent function removal’ thing and tried different ways in my whole day still haven’t figure it out. Hopefully you would like to help me out.
For instance, I was trying to modify the display of breadcrumbs, the related function is mantra_breadcrumbs(). So I have done this as follow what you written in tutorial:
function addon_mantra_breadcrumbs() {
// My customization code here
}
function replace_mantra_breadcrumbs() {
remove_action(‘cryout_before_content_hook’,’mantra_breadcrumbs’);
add_action (‘cryout_before_content_hook’,’addon_mantra_breadcrumbs’,0);
}
if($mantra_breadcrumbs==”Enable”) add_action (‘init’,’replace_mantra_breadcrumbs’);
I don’t know why the old function of breadcrumbs is still there…
function addon_mantra_breadcrumbs() {// My customization code here
}
function addon_remove_mantra_functions() {
remove_action ('cryout_before_content_hook','mantra_breadcrumbs',0);
}
if($mantra_breadcrumbs=="Enable") {
add_action('init','addon_remove_mantra_functions');
add_action('cryout_before_content_hook','addon_mantra_breadcrumbs',0);
}
Well, that works somehow. thanks a lot!
Great article. I’ve been wanting to start building off of child themes and this really helped me understand it all.
Thanks! Now it is clear how to do Child Themes. I will try… ))
The attitude of this tutorial is really weird. I don’t think that serial killer joke is very funny, what if I actually did have a long term history of alcohol and drug abuse? It’s not really something to laugh about. I have a lot of friends with serious alcohol and drug problems and a history of abusive families, it doesn’t make them serial killers..it makes them people with difficult problems they are trying to get through. The whole mood of this tutorial is kind of aggressive. I know it’s trying to be funny, but to me the humour is randomly dark and kind of weird. It’s good to have a modern, edgy copy on your website, which breaks the monotony of reading stock standard copy and has a sense of humour…but when it comes to directly insulting the reader, you’re going to lose interest from them. I stopped reading halfway through and just decided to change to a different theme.
Would it be possible to have this page as a printer friendly page, without the side column which is not needed on a printout.
Is nirvana-theme able to handle a child-version? I use nirvana-theme and by doing like described in this tutorial, wordpress reports that the child-theme cannot be activated because the parent theme is missing. But both folders exist: “Make” & “Make-child” and the style.css in the child-folder is like explained above. What can i do?
Thanks. Helped a lot to understand child themes. Keep posting 🙂
Nice tutorial, thanks!
What about modifying a class like the one we can find in tempera/includes/widgets.php? It seems to need a different procedure. Any tips?
Thanks
That’s a rather difficult task. You can’t actually edit that class, but you can clone it and then unhook the original class’ functionality and hook your own into place.
Hi, sorry would you kindly clarify then:
If I make my changes in the Nirvana Settings and the Nirvan Custom CSS window…will I LOSE those changes if I update the Nirvana theme in the future???
If I want to use a font OTHER than Google fonts or the supplied Nirvana fonts, will I need a CHILD THEME?
and
Am I able to install other plugins, for example, a Portfolio plugin that I like?? Will I need to have a Child Theme for that?
I’ve used Child Themes many times with another theme company, where the Child Theme was INCLUDED with the core theme. I made CSS edits, etc. to the Child Theme, and occassonally, some php code (for Excerpts, for example).
I’ve never used a theme where I had to CREATE a Child Theme, so I am a bit unclear on what happens to the core Nirvana theme changes that I would make under Nirvana Settings.
thanks very much, great theme, and excellent Forum support!!
Thank you for the info. If all your edits are made in the theme options panels, and the only edits above that are custom css in the custom css section of the theme options panel, is a child theme necessary?
Hi Ryan,
If theme settings and custom CSS are enough to make your changes then you don’t need a child theme. Only if you need heavier changes like editing actual code, creating new functions etc, then you’d need a child theme.
This is excellent. I have been in need of a child theme, but was always a little apprehensive to start one.
Just started the tutorial, and got to the point where you recommend FileZilla. Not a bit fan of that program. It stores FTP credentials (site, user name, password) in a plain text file in the user’s folder. Easily accessible by anyone (or any hacker). Big security hole.
I’d recommend WinSCP. Fully encrypted access, including a master password that you can set up. FileZilla works as an FTP client, but the plain-text user credential file is a big no-no for this computer security dweeb.
If you want details on the security hole in FileZilla, I wrote about it two years ago here http://securitydawg.com/insecure-filezilla-ftp-program/ . I’ve stopped using it since then. They may have fixed it, but the developers didn’t think it was a problem two years ago, and weren’t going to fix it then.
FilezillaCrypt 😉
Is every Theme able to handle a child-version? Might be a silly question, but I bought the “make”-Theme from TheThemeFoundry and by doing like described in this tutorial, wordpress reports that the child-theme cannot be activated because the parent theme is missing. But both folders exist: “Make” & “Make-child” and the style.css in the child-folder is like explained above ….. hm??
We don’t usually answer questions that are not related to our own creations, but themes need to be written to support child theme advanced functionality override. Otherwise, all you’re able to change via child themes is CSS and the standard page/section templates.
Also, the parent theme name is case sensitive, so “make” and “Make” are two different parent themes.
Hello Zed!
I appreciated your comment very much. THX 4 your remark. I will ask TheThemeFoundry people.
This might sound like a stupid question, but what is the purpose of a child theme? Is it placed on a subdomain or what exactly?
I suggest reading http://codex.wordpress.org/Child_Themes
Thanks. Great introduction to child themes. Now I need to get my hands dirty…. 🙂
Be careful though. Things can quickly get explosive if your hands are dirty 🙂
Is Mantra compatible with the Hueman parent theme?
Is Mantra a child theme?
Hi,
Not at all, two different themes
Mantra is a theme.of Cryout Creations
Hueman is another theme, updated by Nicolas GUILLAUME
This is just what I have been needing to educate myself on, Thanks so much! I’ve been able to use theme options for most of the websites I’ve worked on but was really in need of a child theme for my current project and saw the Cryout updates on the Tempera theme options page – it’s like you knew I just needed this short tutorial to acquaint myself with child themes 🙂
First time using the Tempera theme by the way and I love the adaptability – will definitely be using it again!