Fluida and Verbosa introduced a different method for defining the social icons in the theme using menus, allowing practically an infinite number of icons and quick reordering functionality.
This was done by adding a dedicated menu location to the theme’s menu areas along with the required styling and icon font to render the social icons.
Menu?
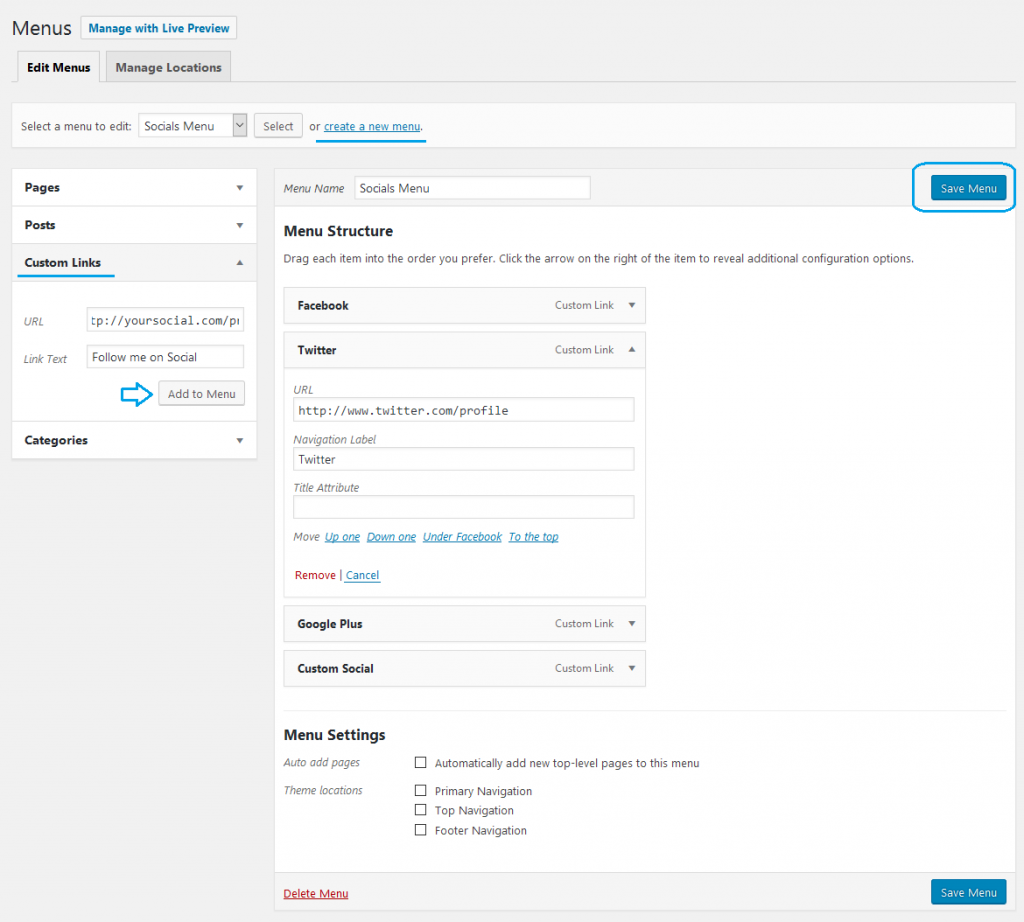
To define social icons in our new themes start by navigating to Appearance > Menus; you can also use the interface in the Customizer if you prefer but this tutorial will use the old-school Menus dashboard section.
Click on Create a new menu at the top and set a name for your new menu (this is only for your reference and will not be displayed on the site). Then you’re ready to add your social icons (menu items) using the Custom Links box on the left.
Enter the address for desired social network profile in the URL field and the social profile title (as it will appear at hovering on the social icon) in the Link Text field and click Add to Menu. Repeat this step for all the social icons you want.
You may ask why there’s no social network selector in the interface (like our old themes used to have) to tell the theme which icon to display for each link. Our new themes automatically guess which icons to use based on the URL used in the profile. However, if you’re using a non-standard URL (like a shortener) there’s an alternative by manually telling the theme which icon to use below.
Advanced Properties
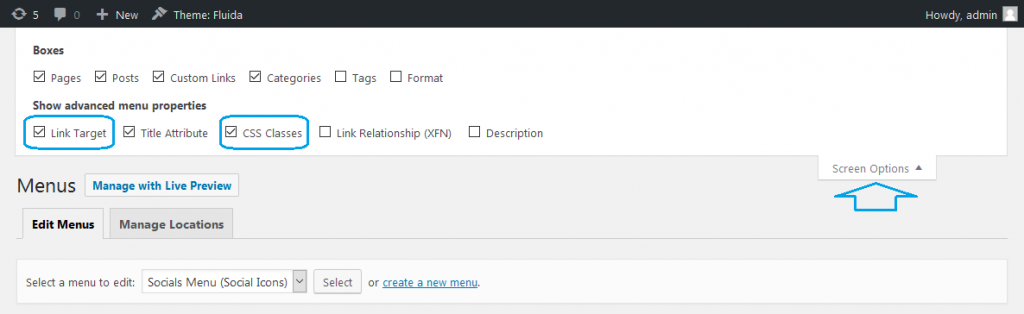
By default menu items open in the same tab/page. Social icons should usually open the link in a new tab/window, so to enable this behaviour you’ll have to enable an option that is not displayed by default. Click on the Screen Options button at the top right side of the window to open up WordPress’ hidden display options.
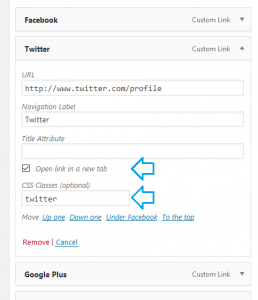
Check the Link Target and CSS Classes boxes as these are the options we will be needing. You’ll notice two new fields will be displayed in the menu item editor below.
- The Open link in a new tab is pretty much self explanatory.
- The CSS classes field lets you manually specify a CSS classname (or more) to be applied to that particular menu item. Use this field to input the optional classnames from the table below when the social link uses a non-standard URL, is not automatically recognized or to use one of the extra icons that are not automatically identified.
Activation
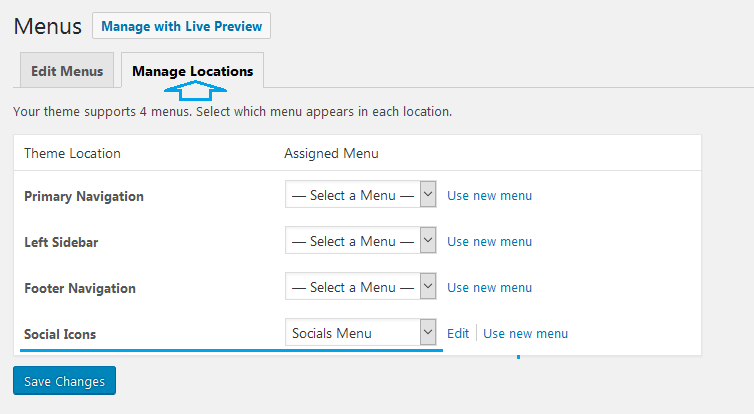
Once you have all your social profiles in the list and in the right order (you can reorder them as normal menu items via drag & drop) remember to click the Save Menu button. Switch to the Menu Locations tab and assign the newly created menu to the theme’s Social Icons menu location.
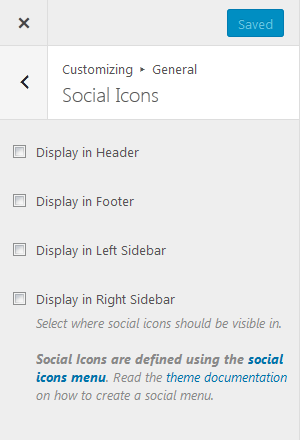
Now that the menu is all set up, navigate to Appearance > Customize > General > Social Icons and select the theme locations you want the social icons to appear in. These areas will be different for each of our themes, the screenshot below applies to Fluida:
Custom Icons?
The included social icons are part of a separate icon font used exclusively for them and included in the theme. To customize an existing icon or add new ones would require adding a separate and/or replacing the included font file. This can be done using custom CSS (and font embedding plugins) – the difficult part being to locate or create the vector-based icon glyph that you wish to replace or add.
Complete Social Icons List
| URL match | Custom CSS classname(s) |
|---|---|
| /feed /rss |
feed rss |
| 500px.com | 500px |
| 99designs.com | 99designs |
| aim.com | aim |
| amazon.com | amazon |
| angel.co | angellist |
| app.net | appnet |
| bitbucket.org | bitbucket |
| buffer.com | buffer |
| callto: | skype |
| codeopen.io | codeopen |
| creativecommons.org | cc creativecommons |
| delicious.com | delicious |
| digg.com | digg |
| disqus.com | disqus |
| dribble.com | dribbble |
| dropbox.com | dropbox |
| drupal.org | drupal |
| duckduckgo.com | duckduckgo |
| dwolla.com | dwolla |
| ebay. | ebay |
| eventbrite.com | eventbrite |
| eventful.com | eventful |
| evernote.com | evernote |
| facebook.com | |
| flattr.com | flattr |
| flickr.com | flickr |
| foursquare.com | foursquare |
| getpocket.com | |
| github.com | github github2 * |
| gmail.com | gmail |
| grooveshark.im | grooveshark |
| instagram.com | |
| instapaper.com | instapaper |
| intensedebate.com | intensedebate |
| itunes.apple.com | appstore |
| klout.com | klout |
| lanyrd.com | lanyrd |
| last.fm | lastfm |
| linkedin.com | |
| mailto: 1 | |
| meetup.com | meetup |
| myspace.com | myspace |
| news.ycombinator.com | hackernews |
| openid.net | openid |
| opentable.com | opentable |
| paypal.com | paypal |
| pinboard.in | pinboard |
| pinterest.com | |
| plancast.com | plancast |
| play.google.com | googleplay |
| plurk.com | plurk |
| plus.google.com | googleplus |
| quora.com | quora |
| reddit.com | |
| scribd.com | scribd |
| smashingmagazine.com | smashingmagazine |
| songkick.com | songkick |
| soundcloud.com | soundcloud |
| spotify.com | spotify |
| stackoverflow.com | stackoverflow |
| steampowered.com | steam |
| stripe.com | stripe |
| stumbleupon.com | stumbleupon |
| tel: | phone phone2 * phone3 * |
| tumblr.com | tumblr |
| twitch.tv | twitch |
| twitter.com | twitter twitter2 * |
| viadeo.com | viadeo |
| vimeo.com | vimeo |
| vk.com | vk |
| weibo.com | |
| wikipedia.org | wikipedia |
| wordpress.com wordpress.org |
wordpress |
| xing.com | |
| yahoo.com | yahoo |
| yelp.com | yelp |
| youtube.com | youtube |
Asterisk (*) denotes that classname uses alternative icon image
1) Support for ‘mailto:’ autodetection was added to the themes in the October 2017 updates.
| CSS Classnames |
|---|
| android |
| calendar |
| bitcoin |
| firefox |
| chrome |
| ie internetexplorer |
| code |
| about |
| windows |
| cloud |
| podcast |
| link link2 * url2 * |
| itunes |
| cart |
| opera |
| lkdto |
| mobile |
| support |
| beer |
Asterisk (*) denotes that classname uses alternative icon image
This tutorial applies to our customize-based themes: Fluida, Verbosa, Septera, Anima, Kahuna, Esotera, Roseta, Bravada and likely all newer themes.
To use the custom social class names make sure you are running at least Fluida 1.2.6 or Verbosa 0.9.8. The other listed themes implement this from first release.








You need to update your icons as they are missing “Mastodon” and “Bluesky”
How do you update them?
How do I update Twitter icon to X?
SOCIAL ICONS MENU AND SOCIAL ICONS WIDGETS PROBLEM: I’m using Fluida Plus. I discovered that the social icons block in Widgets doesn’t produce any social icons anywhere. I had a Fluida social icons menu set and thought that might be interfering, so I deleted that menu. The social icons block in Widgets still doesn’t work, and now when I set up the Fluida social icons menu again it doesn’t show the icons (it does show the names of the particular sites). Is there a way to reload whatever is needed to make either method for displaying social icons work? Or what can I do?
Telegram icon also
Do you have an expected ETA on TikTok, shop, and Etsy icons?
is there a WhatsAPP Css ? thanks
whats is the CSS code for Google ? I want a CSS to link my shop page in Google. Thanks
Also, how do I add social share buttons to my blog post on my Website, I’m using the Bravada Theme? Blog articles are posting okay but there are no social share buttons showing up at the end. I have searched all areas in my WordPress Dashboard but still no luck. It’s the first blog post I have written for my new website so I am eager to allow a sharing option- Thanks.
TikTok icon would be great