Fluida and Verbosa introduced a different method for defining the social icons in the theme using menus, allowing practically an infinite number of icons and quick reordering functionality.
This was done by adding a dedicated menu location to the theme’s menu areas along with the required styling and icon font to render the social icons.
Menu?
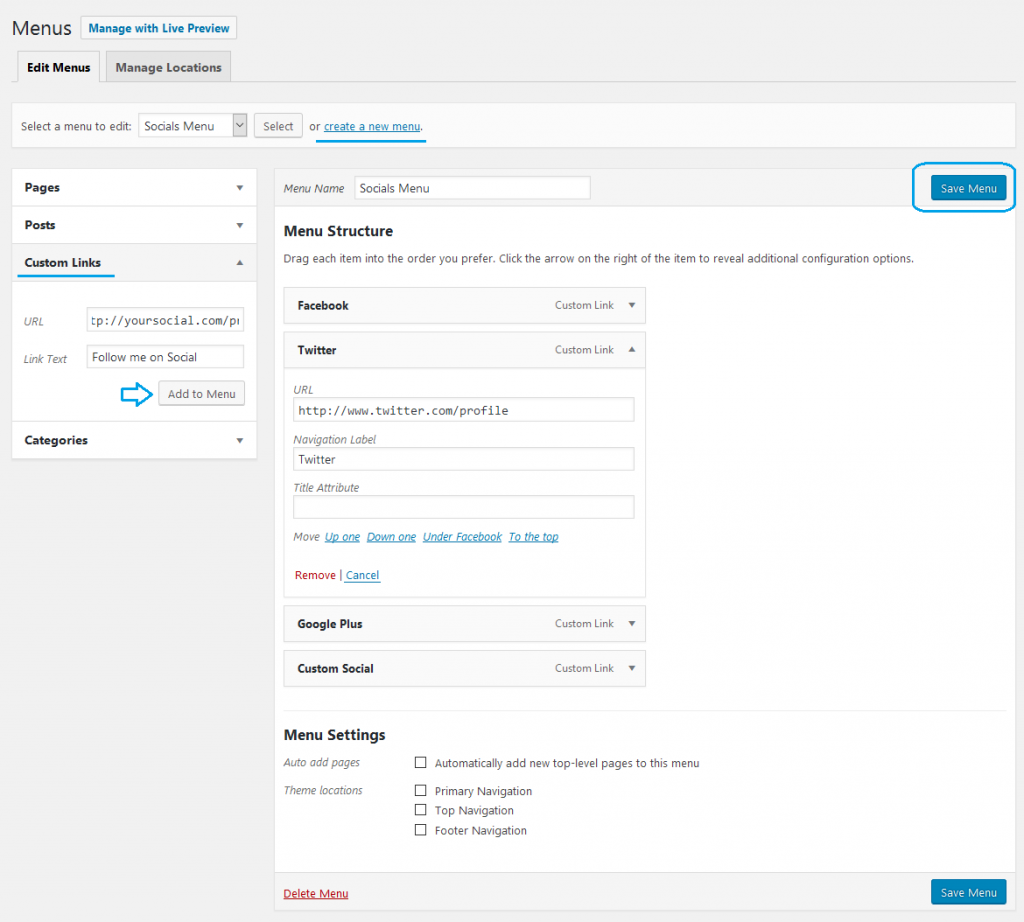
To define social icons in our new themes start by navigating to Appearance > Menus; you can also use the interface in the Customizer if you prefer but this tutorial will use the old-school Menus dashboard section.
Click on Create a new menu at the top and set a name for your new menu (this is only for your reference and will not be displayed on the site). Then you’re ready to add your social icons (menu items) using the Custom Links box on the left.
Enter the address for desired social network profile in the URL field and the social profile title (as it will appear at hovering on the social icon) in the Link Text field and click Add to Menu. Repeat this step for all the social icons you want.
You may ask why there’s no social network selector in the interface (like our old themes used to have) to tell the theme which icon to display for each link. Our new themes automatically guess which icons to use based on the URL used in the profile. However, if you’re using a non-standard URL (like a shortener) there’s an alternative by manually telling the theme which icon to use below.
Advanced Properties
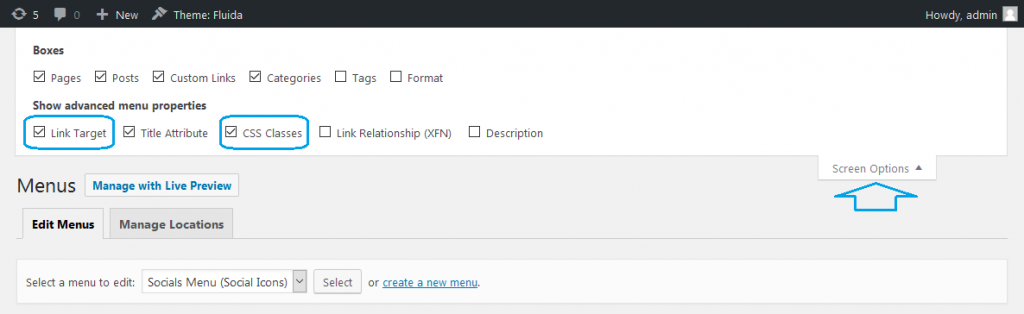
By default menu items open in the same tab/page. Social icons should usually open the link in a new tab/window, so to enable this behaviour you’ll have to enable an option that is not displayed by default. Click on the Screen Options button at the top right side of the window to open up WordPress’ hidden display options.
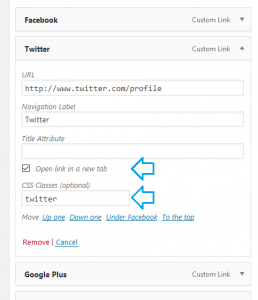
Check the Link Target and CSS Classes boxes as these are the options we will be needing. You’ll notice two new fields will be displayed in the menu item editor below.
- The Open link in a new tab is pretty much self explanatory.
- The CSS classes field lets you manually specify a CSS classname (or more) to be applied to that particular menu item. Use this field to input the optional classnames from the table below when the social link uses a non-standard URL, is not automatically recognized or to use one of the extra icons that are not automatically identified.
Activation
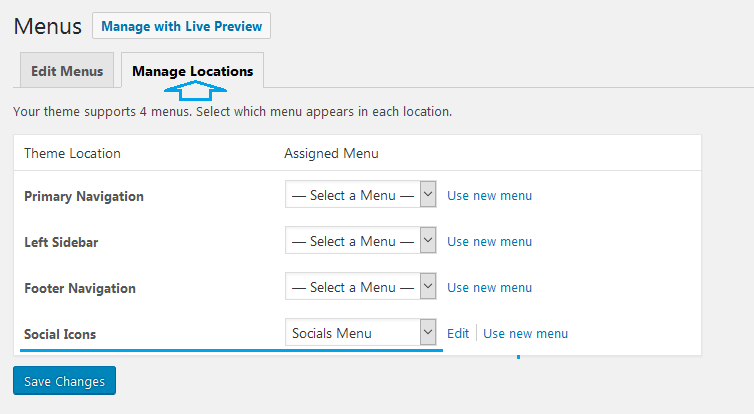
Once you have all your social profiles in the list and in the right order (you can reorder them as normal menu items via drag & drop) remember to click the Save Menu button. Switch to the Menu Locations tab and assign the newly created menu to the theme’s Social Icons menu location.
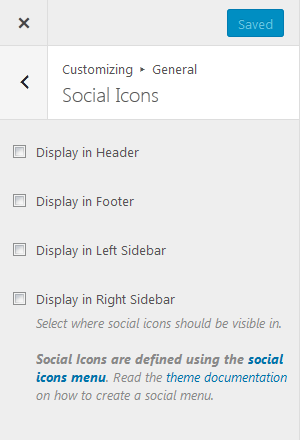
Now that the menu is all set up, navigate to Appearance > Customize > General > Social Icons and select the theme locations you want the social icons to appear in. These areas will be different for each of our themes, the screenshot below applies to Fluida:
Custom Icons?
The included social icons are part of a separate icon font used exclusively for them and included in the theme. To customize an existing icon or add new ones would require adding a separate and/or replacing the included font file. This can be done using custom CSS (and font embedding plugins) – the difficult part being to locate or create the vector-based icon glyph that you wish to replace or add.
Complete Social Icons List
| URL match | Custom CSS classname(s) |
|---|---|
| /feed /rss |
feed rss |
| 500px.com | 500px |
| 99designs.com | 99designs |
| aim.com | aim |
| amazon.com | amazon |
| angel.co | angellist |
| app.net | appnet |
| bitbucket.org | bitbucket |
| buffer.com | buffer |
| callto: | skype |
| codeopen.io | codeopen |
| creativecommons.org | cc creativecommons |
| delicious.com | delicious |
| digg.com | digg |
| disqus.com | disqus |
| dribble.com | dribbble |
| dropbox.com | dropbox |
| drupal.org | drupal |
| duckduckgo.com | duckduckgo |
| dwolla.com | dwolla |
| ebay. | ebay |
| eventbrite.com | eventbrite |
| eventful.com | eventful |
| evernote.com | evernote |
| facebook.com | |
| flattr.com | flattr |
| flickr.com | flickr |
| foursquare.com | foursquare |
| getpocket.com | |
| github.com | github github2 * |
| gmail.com | gmail |
| grooveshark.im | grooveshark |
| instagram.com | |
| instapaper.com | instapaper |
| intensedebate.com | intensedebate |
| itunes.apple.com | appstore |
| klout.com | klout |
| lanyrd.com | lanyrd |
| last.fm | lastfm |
| linkedin.com | |
| mailto: 1 | |
| meetup.com | meetup |
| myspace.com | myspace |
| news.ycombinator.com | hackernews |
| openid.net | openid |
| opentable.com | opentable |
| paypal.com | paypal |
| pinboard.in | pinboard |
| pinterest.com | |
| plancast.com | plancast |
| play.google.com | googleplay |
| plurk.com | plurk |
| plus.google.com | googleplus |
| quora.com | quora |
| reddit.com | |
| scribd.com | scribd |
| smashingmagazine.com | smashingmagazine |
| songkick.com | songkick |
| soundcloud.com | soundcloud |
| spotify.com | spotify |
| stackoverflow.com | stackoverflow |
| steampowered.com | steam |
| stripe.com | stripe |
| stumbleupon.com | stumbleupon |
| tel: | phone phone2 * phone3 * |
| tumblr.com | tumblr |
| twitch.tv | twitch |
| twitter.com | twitter twitter2 * |
| viadeo.com | viadeo |
| vimeo.com | vimeo |
| vk.com | vk |
| weibo.com | |
| wikipedia.org | wikipedia |
| wordpress.com wordpress.org |
wordpress |
| xing.com | |
| yahoo.com | yahoo |
| yelp.com | yelp |
| youtube.com | youtube |
Asterisk (*) denotes that classname uses alternative icon image
1) Support for ‘mailto:’ autodetection was added to the themes in the October 2017 updates.
| CSS Classnames |
|---|
| android |
| calendar |
| bitcoin |
| firefox |
| chrome |
| ie internetexplorer |
| code |
| about |
| windows |
| cloud |
| podcast |
| link link2 * url2 * |
| itunes |
| cart |
| opera |
| lkdto |
| mobile |
| support |
| beer |
Asterisk (*) denotes that classname uses alternative icon image
This tutorial applies to our customize-based themes: Fluida, Verbosa, Septera, Anima, Kahuna, Esotera, Roseta, Bravada and likely all newer themes.
To use the custom social class names make sure you are running at least Fluida 1.2.6 or Verbosa 0.9.8. The other listed themes implement this from first release.








I am missing “Threema” in the Social Icons List. Is it possible to add it manually?
Incredibly beautiful, congratulations on the THEME.
I would like to ask you kindly please include the whatsapp icon. Every website needs fast contact nowadays and this option is widely used.
Thank you very much
Could you please implement icons for Fediverse networks like Mastodon, Pixelfed etc.?
what do I need to write to keep the silly social icons from flipping over on hover? tried negating the transition and transform for the .socials
How do you change the size of the icons? I would like to make them larger.
.socials {
font-size: 1.5em;
}
Hello,
I have followed all steps mentioned before (creation of the social links in the menu and selection of the locations they need to appear, e.g. in the header) and no icons are appearing… I suppose the icons should appear next to the items of the primary menu ? I don’t know what to do… :/
Thanks for your help and best regards,
Philippe
Hello, is it possible to set the size of these icons somewhere? So that, for example, they would be bigger in the sideburn?
How can I change an icon with the Whatsapp icon.
I mean, what should I have to type in the class I made for that icon (chain icon appear by default) as in this manual explains
Thanks!
Include callto: in the URL or use the skype classname. You can find the full list of supported social icons and their manual classnames in the tutorial.
Nice tutorial. When I was setting up a local site using MAMP, Kahuna theme brought all the social icons automatically. I think so. When I was setting up an actual website on web host, Kahuna didn’t show any options to add social icons (links) automatically. But, I can managed to bring the social icons following this tutorial.
Now, I am struggling with sliders. I wish Kahuna and Fluida themes come with featured post slider. I saw your tutorial for image slider. Some other WP themes come with nice post sliders. But, they lack configuration features of Fluida and Kahuna themes.
I don’t like image showing style of Fluida. It crops and show images in bad way. It has good animation while scrolling. So, I am using Kahuna now. Its image style is ok.
I tried more than 50 themes. I like your themes, because you are providing great configuration options. 👍🏽
Hi!
It would be nice to have SlidesShare icon.
Thanks,
Claudia
Hola, estoy haciendo pruebas para aprender a usar el tema anima y quisiera poner el menú principal junto a los iconos sociales (arriba tal como se ve en la muestra del theme) pero no consigo hacerlo, cómo puedo hacer esto? en el ejemplo de muestra del tema anima se ven claramente como el menún principal aparece arriba junto a los iconos sociales, quiero que me quede igual pero no hay manera, me puede ayudar alguien con esto? gracias
Hi,
so I have to be a case, I’m on Facebook, Twitter, Google +, Pinterest, Tumblr, Linkedin and I indicate my RSS feed
That’s why I find that proposing the new method for Tempera, Nirvana, Mantra .etc in addition that the 5 icons method would be a better one.
I did not say that replace one method by another, but give the choice to use it by adding the social menu method.
Thank you
Would love to see TripAdvisor added to the social media list
Hi,
Do you add this feature to the update of old themes like Tempera, Parabola, Mantra?
This allows to go beyond the 5 links for these themes, thanks
We will not be changing the way social icons work in our settings-page based themes since a lot of sites already use the existing functionality.
We feel that 5 is a reasonable (visual and functionality-wise) number of concurrent social icons. For the specific cases where more are required an alternative social icons plugin can be used instead.
Does this apply to the Septera Theme? 🙂
This tutorial applies to all our newer customize-based themes (including Septera). I have updated the tutorial to include this information.
Great help – THANKS!
Also an email icon. Not gmail just for mailto: links
An email icon already exists and can be applied using the ’email’ classname on the menu item – see our social icons tutorial.
Would love to see an IMDb icon.
I just changed from Nirvana to Verbosa and I do miss the goodreads icon which was included in Nirvana. I love your themes a lot but isn’t it a bit funny that the “author” theme doesn’t connect do goodreads? 😀 Can I add it manually to the social menu?
Thanks 🙂
We haven’t crossed by a social icons font that includes Goodreads, unfortunately. If we find one, we’ll include it.
First of all, I do love all your themes and just changed from Nirvana to Verbosa – because I liked the idea of an author-like theme for an author. So I really would like a social icon link to my goodreads author page … is there no way to add an icon manually?
Thanks 🙂
A keybase icon would be nice, or the ability to easily add a custom icon to the bar.
Hello,
how does Skype social icon work? When I try to use:
callto:nickname
it doesn’t work. Same with callto://nickname, call://nicknname or even skype:nickname etc.
Thank you very much for reply.
Thanks for the tutorial and for FLUIDA
Thanks you very much dude! Just learning how to use wordpress and this was quite on point
how can I use Additional custom classname icons without link?
what is about spreadshirt? That icon would be nice
Is there a deviantArt icon?
I mean OK.ru is missing.
There isn’t Russian social network OK.ru. How can I add it ?
Hi, is there a class name for Periscope icon?
A Periscope icon is not available in the icon font we’re using.