WordPress normally generates all the appropriate image sizes and crops at the time the image files are uploaded to the Library (directly or to a post or page). Once all the crops and resizes are generated they will be used as-is and not be re-generated again, regardless of any image size options changes.
Our WordPress themes support a lot of customizability related to their general and elements sizes and as a result the images displayed (header, slider, featured) all have configurable sizes as well.
However this can be problematic when switching themes (as different themes usually use different sizes for the featured images or some other image locations – like sliders or boxes) or when you decide the current sizes don’t really work and need adjusting. The new sizes will immediately take effect for all future file uploads, but existing images are stuck at their already generated variations and will most likely appear distorted or blurred when used in the new locations.
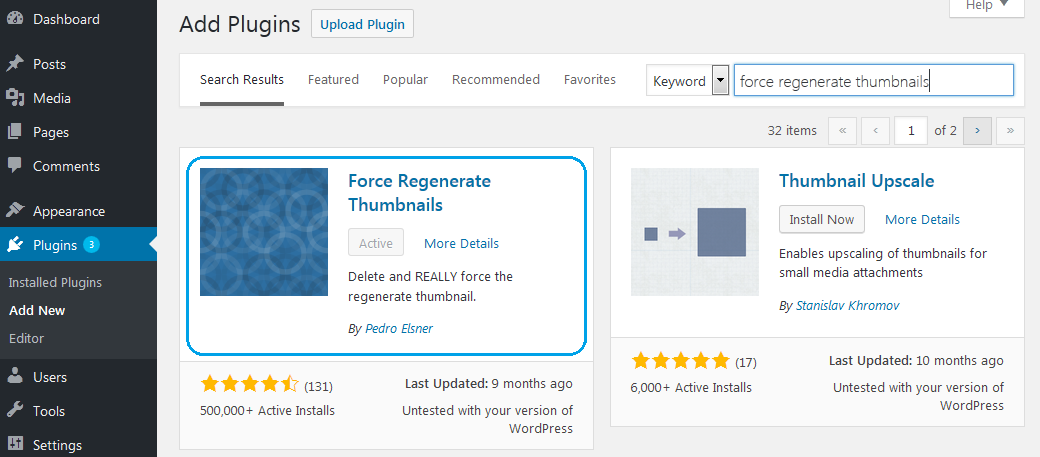
The solution to make sure these crops/resizes are at the appropriate (current) configured values is to use a thumbnail regeneration plugin. Our favourite is the Force Regenerate Thumbnails plugin, which can be quickly and effortlessly installed from the repository. If you have a different favourite you can use that one, however the rest of this tutorial only applies to this particular plugin.
Note February 2024: The Force Regenerate Thumbnails plugin has not been maintained for a while in the past. If that happens again, in its place we also recommend the Regenerate Thumbnails plugin (that our themes were already switched to suggest) which adds very similar regeneration links and dashboard page and is almost a drop-in replacement.
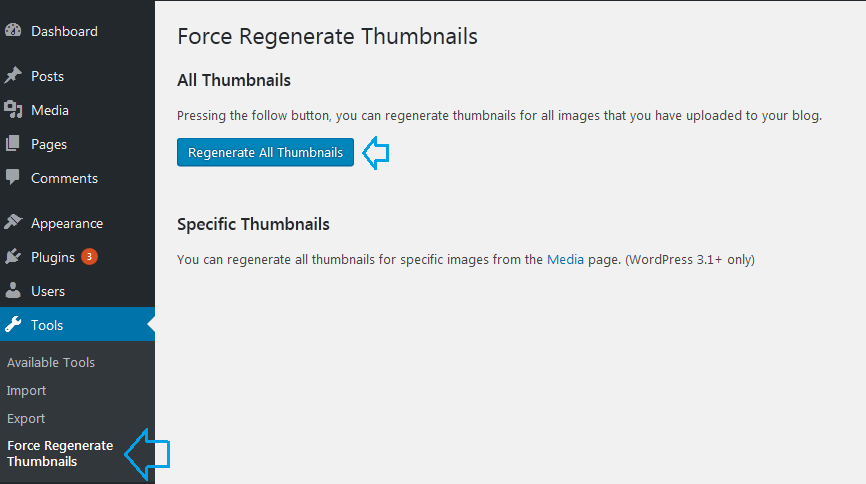
Once installed and activated, the plugin will add its own section under Tools, from where all the image crops/resizes can be regenerated at once (use this with caution; it is generally a better idea to regenerate a single problematic image first to see if this procedure resolves the appearance problem).
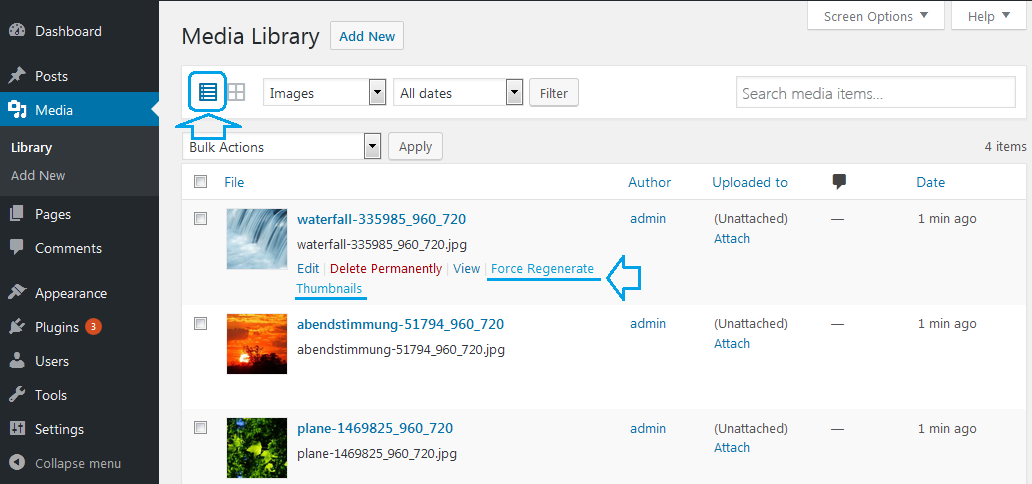
To regenerate only specific crops/resizes, the plugin adds a dedicated link in the Library interface. First switch the library list to List view (on Grid view context actions are not available) then the link becomes available while hovering over individual images in the list.





It doesn’t work for me , i don’ see the thumbnail on the post after doing this, and i don’ t understand why…
OK
But the generated images are blurred.
Especially .png with writes or détails
:-/