Our themes include a special way of defining presentation page columns contents. This method allows for an infinite number of columns (and improved support for multi-language plugins).
The theme comes with 6 sample columns when no content is yet set. These 6 columns will disappear once you start adding your own content.
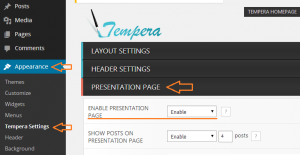
To get started, navigate to theme’s settings page, eg. Appearance > [Theme] Settings.
Open the Presentation Page section to see all its options (make sure the presentation page itself is enabled if you intend to use the slider and/or columns). Scroll down to the Presentation Page Columns group of options.
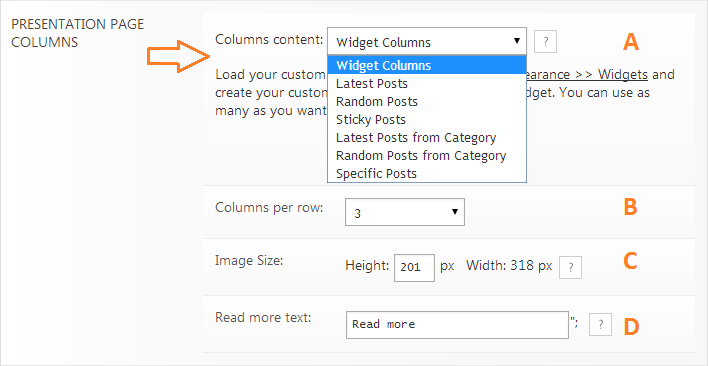
A. The first (and most important) option is choosing the source for the columns content:
- manually defined content – Widget Columns
- automatically generated from:
- latest posts from all categories
- random posts from all categories
- sticky posts from all categories
- latest posts from a category
- random posts from a category
- specific posts or pages (by IDs)
B. Defines the number of columns per row the theme should display. Add the right number of columns so they correctly divide to the value you set here. Also make sure your content fits if you set a large number of columns per row.
C. Lets you set the height of the column image. The width is dependent on the total theme width and the number of columns per row, so this is automatically computed. Use these numbers when you create and upload your column images.
D. Defines the column button text.
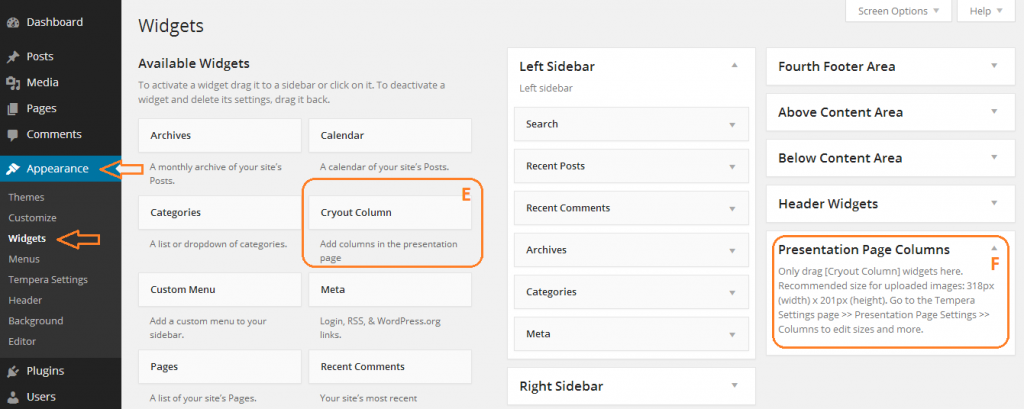
Navigate to Appearance > Widgets.
Note the Cryout Column (E) widget and the Presentation Page Columns (F) widget area.
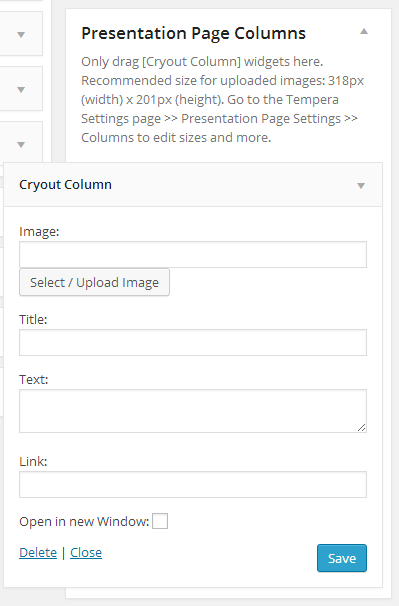
Drag and drop a Cryout Column widget to the Presentation Page Columns widget area. This will open up the widgets field so you can start adding content to your first column.
- Column image URL – type in manually or select image from the Library. Respect the suggested image size or your columns will look distorted.
- Column title – enter column title or leave blank to hide
- Column text – enter column text or leave blank to hide
- Column link – enter link columns sends to on lick or leave blank to disable
- Check box to open the link in a new window/tab.
When done click Save and your new column should become visible on the frontend.
To make sure your posts are valid for columns content, check that the selected posts:
- have a featured image set; the image should be correct size as set in the Columns settings (or larger so that WordPress can generate the needed crops)
- have a title (if you wish them to display a title)
- have content (if you wish the content to be displayed as column text)
The columns will link to the posts themselves. There is currently no way to define custom links.
Note: These instructions apply to Tempera, Nirvana and Parabola (since v1.7).






Hi,
I have changed the 4 products per page on 3 to display bigger pictures but there is something wrong-probably on the template function.
With shortcodes-inside the pages the products display is OK -3 products and big pictures as they are set.But Is not posssible to display the same size of the pictures in “category” and “brand” filters or the search inside the website.Any idea where can be set this picture size settings(WC,WP and Thumbnails are OK and already set)
Thank you
Hello,
I would like to ask how is possible to show 3 products per row on any brand or product page.I mad all modifications seen in WC or inside Tempera and wc template function on my server but is not working,always shows 4 products (not talking just for the presentation page)
Thank you very much
(About the rest of the template and the functions I think tha is one of the best templates ever)
I have 4 columns but only in the first row the widgets are all displayed correctly – in the secodn row i have 2 widgets and in the third and fourth row i have only one wirdget displayed.
Any suggestion?
the site is http://www.valdelsacorse.it
Thank you in advance
Only the cryout columns are guaranteed to work as expected in the columns widget area.
We’ll work on improving support for other widgets in future updates.
untrue Tempera ONLY allows for 4 columns but as many rows as you need be nifty if we werent so restricted in some areas on the presentation page this IMHO is where your themes suffer lots of things you can do but not much additional that you can do to the page adding blocks of content or product categories blocks of tect/html love your themes but man what I would give for a more flexible presentation page
In Tempera we named the boxes that are displayed columns – meaning there can be an unlimited number of boxes (columns), arranged in a grid of 1 to 4 columns and any number of rows.
Go Appearance/menus and use custom links.
Thanks for reply, when someone is navigating through the page… lets say someone has clicked on about us page and now wants to go back to home page or presentation page… how does that work as you cant have presentation page on the menu as a home page, I cant figure that out!!!
Regards
Hey Zed, can you show me how to connect presentation page to home page.
When enabled, the Presentation Page will always appear as the homepage. It has no separate link nor is it assignable as a separate (static) page.
Could you tell me it there is a way to change the title colour on the Presentation page Coloumns in Nirvana?
I have the same problem. Solution?
I need help as well. My columns were fine until I tried to add another widget from another plug in. Now it messed up my top widget and I have been trying to get it back to the top of the page but having no luck. Help
How can i modify the columns to hide the oldest? example i have more than 10 columns but i want to show 6 and the other 4 load when the users press more… Like the functionality on posts
Hi is there a way to use the images that come with the columns on the Nirvana theme presentation page and just change the text and links on them?
I LOVE this theme by the way. Lots of coffee money coming your way soon!
Where do you adjust the size of the text (title and content) for the column? The text bleeds outside the box and I can’t find where to change the setting.
Did you ever find out how to fix this, Susan? I’ve been trying to find out how to remedy this for more than a year and I doubt I’ll ever figure it out. The animated text looks great, but not when it displays improperly and you can’t even read the title because it cuts itself off from coming in too high over the photo. I’ve had to turn off the animated feature because it’s not worth it.
Crayout colums were great till today… Atfer a few days of three horizontal columns, that suddenly change the place and now are verticaly posiotioned on my presentation page. Could you help me to solve this problem? I have tried everything I can thing about and nothing helped. I checked settings through Nirvana Setting – Presentation Page and Wigdet Crayout Columns.
Is there a way where we can specifically adjust the size of the title(text) appearing above the columns? Alternatively, is there a way we can take the column title from above to beneath the column picture?
The issue is that the text is above the columns. If the text is slightly longer, it flows in to the next line pushing the column picture downwards. As a result, the column pictures in a row do not align each other if the text length is different.
Love this theme. Site is fairly user friendly. I have 2 columns – six cryout widgets on my homepage. How can I link these to new pages?
%100 newbie as I know absolutely nothing. How or is it possible to click the cryout column and go to a nw page? Or do I have to direct to another site? http://Www.bigtummymummy.com is my wordpress site. Please help me .
Hello, great theme! I would like customize the font’s color in the columns box on the presentation page: is it possible? Thank you
My columns are tilted how do I get them to stay upright?
Hello,
is it possible to have a slides like on presentation page on the other pages?
Thank you for your support.
Hi,
When having the tempera presentation page columns on default (no custom cryout column is being used) the “read more” button is visible. After implementing a custom cryout column, the picture and text is visible but the “read more” button is not. I can’t also find the code line anymore.
Any ideas? I haven’t changed the presentation page column settings.
Please advice.
Thanks,
Jason
I have loaded my Nirvana site to my host and all the headers and pages are showing up except for the presentation page – it is the generic one and not the one I customized. I have cleared the cache and disabled the plug ins, but no luck. Any suggestions would be greatly appreciated.
Hi is it possible to have multple columns? Like multiple text area’s Text 1. text 2. text 3.
Is it possible to have Column1 , columns2, etc, instead of the texts.
Hi, I have one problem with the columns on the presentation page. I use 6 specific posts and till one hours ago everything was fine but now it shows only the first 2 of the 6 posts on the presentation page and the other 4 it doesn’t show anymore. here the website http://clean9-vital.com
Hi Sabine, I visited your site and see that you fixed the issue. How did you fix it? I have the same issue and can’t figure out what happened?
Hi, for whatever reason, there’s no place to enter “Read More” text for the presentation page columns? It just doesn’t show up in my wordpress dashboard. Everything else works like a charm, but I’d like to be able to have text to work with the links. Thanks
Sally – Have you solved this yet? If not, go to Appearance, Tempera Settings, Presentation Page and then scroll down to Presentation Page Columns. Insert ‘Read More’ or other appropriate words for the words to appear on mouseover. Hope that helps.
Andrew
Hi,
I was out of town, but just got back. I did solve it, but a little differently than you recommend. And I should have been more clear: I’m using Nirvana not Tempera, although I know they are similar.
Thanks,
Sally
I am using Nirvana. I’m having a problem with the presentation page columns. I have it set for “Latest posts from Category” (Works well) and Column Display as “Animated”. When the Browser is set at “Maximize” all is fine. The text appears over the column images with a mouse over. However, when the browser is set to “Restore Down” (Not Maximized) the text appears as static below the images. I would like for it to remain animated no mater what the browser setting.
How Can I put this Presentation Cryout Column in another page?
The columns are a dedicated presentation page feature and due to WordPress theme functionality repository rules they cannot be used anywhere else.
How do you get a single image to display across all cryout boxes like in the sample view. I see how to upload individual images for each cryout box, but I would prefer one image to make it more sleek and cohesive- thanks!
You need to split your one large image into 6 parts and set them into the columns separately.
Hello again … I do not know how this happened, but all of a sudden everything was displayed correctly. I am wondering if my hoster was a bit slow but my problem is solved now.
Randy, when you have created the cryout columns (in the widget area) you need to add the url back to the appropriate gallery/page in the box that says “Link:” I am an utter novice at this website stuff but have the images on our presentation page linking to galleries and other pages no problem at all.
Hi,
I use the “Latest posts from category” option for the columns on the presentation page, and the latest posts from my chosen category appear on each column of the presentation page but all the formatting (simple ones like bold and line breaks) have disappeared and it’s just a blob of text.
The FAQ mentioned that there is some sanitisation going on but the 6 default sample texts that appear when using the “Widget Columns” have still their formatting kept.
How do I keep my posts formatted when they appear in the column on the presentation page?
Best regards
RJ
Columns (and the slider) display the excerpts of posts (as WordPress renders them). If you want formatting there, you need to set custom excerpts for those particular posts.
How do we set custom excerpts for particular posts? I’m having this very same problem. Thank you!
http://codex.wordpress.org/Excerpt – see the note under How to add.