Forum Replies Created
-
AuthorPosts
-
webologist
ParticipantAt last I found a solution: The plugin “simple image sizes” saves may day (German description).
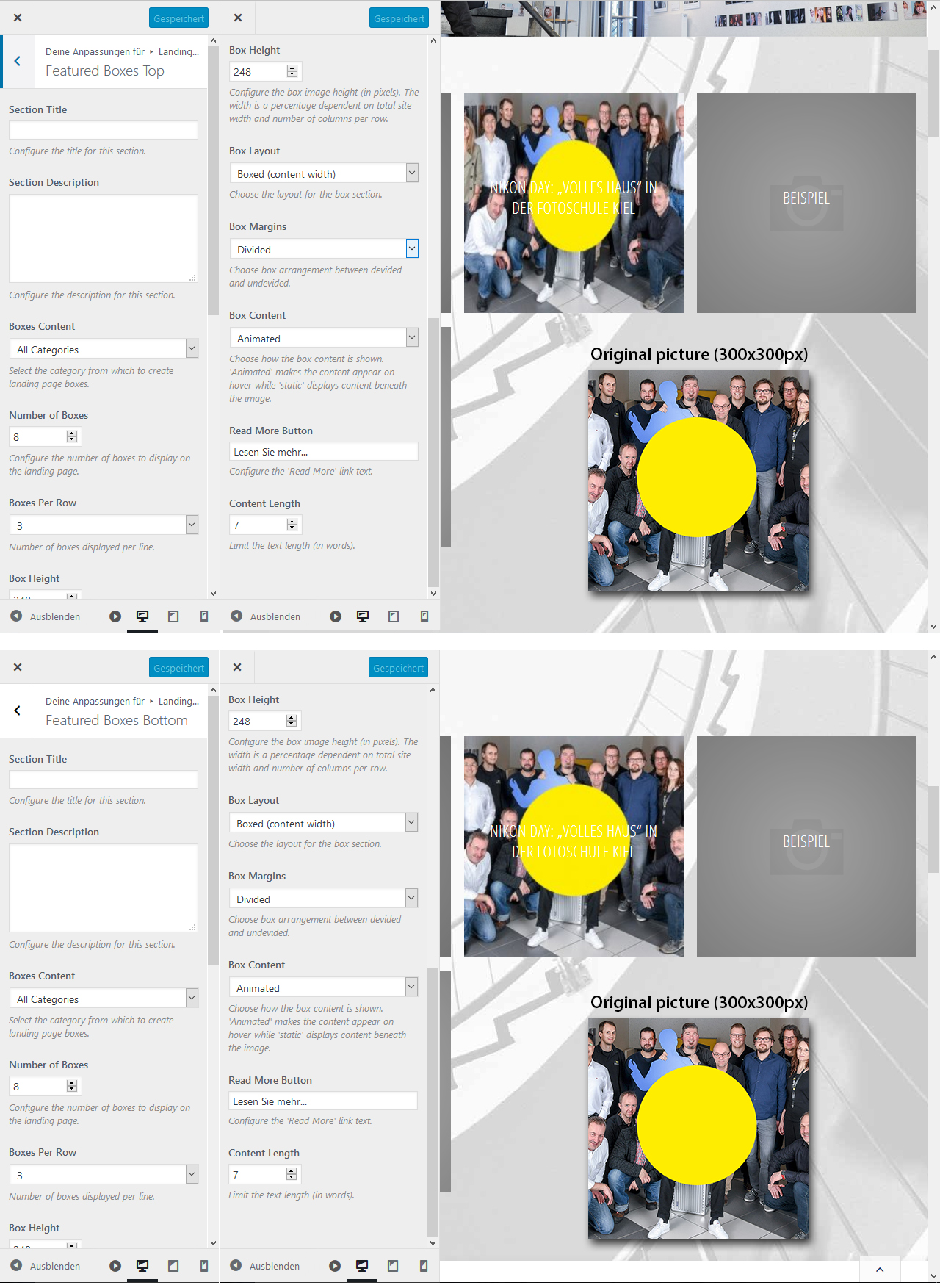
So it’s the theme, that sets a limit to all sort of pictures:

If I increase the value to 375 x 375 px (original image size), everything is OK.Hey guys, that is your theme, your code!
Would be nice to put in my screenshot here, because it should be removed from the site soon.
-
This reply was modified 8 years ago by
Zed. Reason: stored image locally for archiving purposes
webologist
Participant1.
Were these images uploaded to your site before you started using Fluida?
I’ dont thinks so. I removed them anyway and loaded them again now. Didn’t work…If yes, you should regenerate thumbnails to make sure WordPress has the required image sizes available.
Done, unfortunately that too didn’t fix it.Are the images large enough to fill the boxes?
I think so, I put an new version on the page with 375 x 375 px (The box has also 375 x 375px on my screen). The picture looks fine in Photoshop (Export with 60% JPEG quality, still looking good after re-opening in photoshop. I put the picture on the “Picture-Quality”-page (bottom), where it looks good.My guess: While putting pictures in the page I can choose the image-size (e.g. “full size”). I can’t do that with “post-pictures”. Something in WP is downsizing my picture and running a JPEG low level compression over it (you can see a lot of artefacts). After that the theme is upscaling the pictue again.
Unfortunately I’ve got now idea, how to solve that. Still the pictures in your fluida-demo are looking good. Hm,…2.
The aspect-ratio problem has vanished. Great! If that didn’t happen out of nothing and you had your fingers in it: Thank you!webologist
ParticipantI didn’t mean “Hell”, intended to write “Hello”! Sorry…
webologist
ParticipantHi,
I think, you have to create different categories first. Then you can switch the categories with “Boxes Content”. Would be great, If you could also chose specific pages… (Never ending list of wishes!).
webologist
ParticipantThank you for your answer. I didn’t have the latest WP-Edition…
webologist
ParticipantUps, that was for “Fluida”. No Custom-CSS in Septera 🙁
webologist
ParticipantYes, found it at last: Miscellaneous.
Wasn’t that difficult… -
This reply was modified 8 years ago by
-
AuthorPosts
