-
AuthorPosts
-
March 21st, 2021 at 19:32 #115694
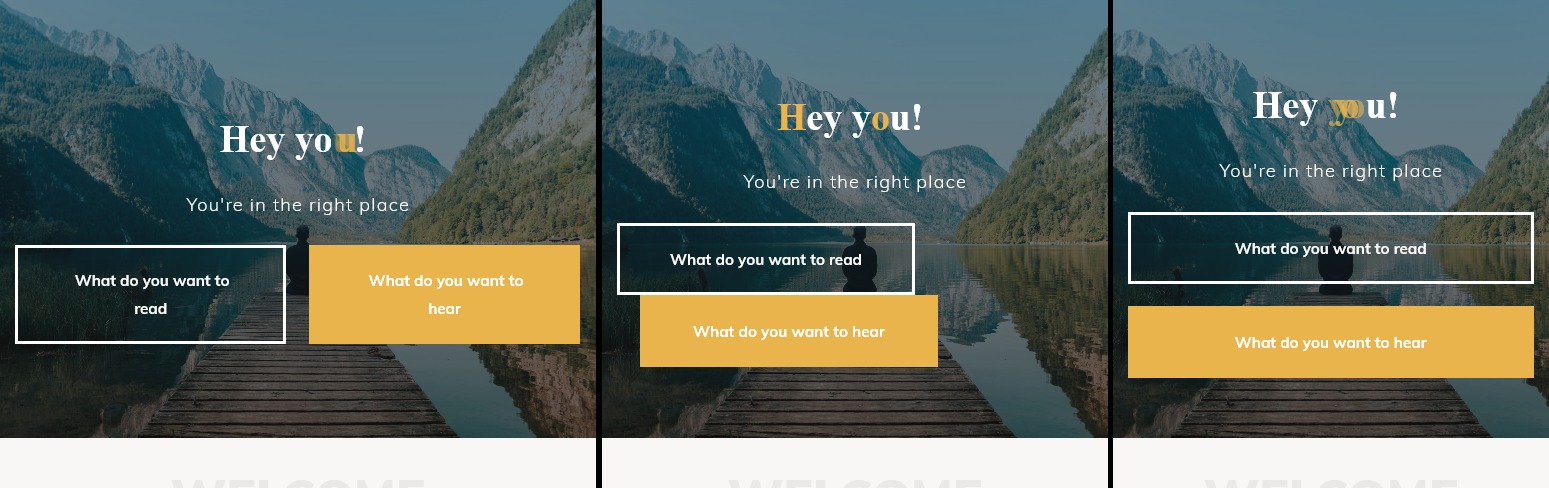
I am currently rebuilding my site using the Bravada WordPress theme. The clickable buttons on my landing page look fine on desktop and tablet but they look like they’re layered over each other and justified to the left on mobile. How can I fix this?
Also, the other headers also seem to work fine on mobile EXCEPT for my Subscribe banner, is this just a size issue?
Website: thegrownupmillennial.com
March 21st, 2021 at 23:33 #115718Zed
Cryout Creations mastermindHi,
Could you provide a screenshot and/or link for the site with the misaligned buttons?
I’m not sure what the “subscribe banner” is as that doesn’t sound like something that’s included in theme by default.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.March 24th, 2021 at 08:11 #115832The site is thegrownupmillennial.com.
The banner is the feature that came with the theme, I added the image and titled it the subscribe page.
https://thegrownupmillennial.com/subscribe/Website: thegrownupmillennial.com
March 27th, 2021 at 13:41 #115976Zed
Cryout Creations mastermindThere is a screen width range at which the buttons don’t fit the available screen and overflow on two lines, before the next level of responsiveness starts to apply. This happens because of buttons text length.

I see you’re already applying CSS to tweak the buttons behaviour. You should extend the range down to 400px to cover the remaining screen width where the buttons still overflow.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic. -
AuthorPosts
The topic ‘Landing page buttons not lining up on mobile’ is closed to new replies.
