-
AuthorPosts
-
August 31st, 2021 at 22:45 #121045
dfglfa
Power UserHi there,
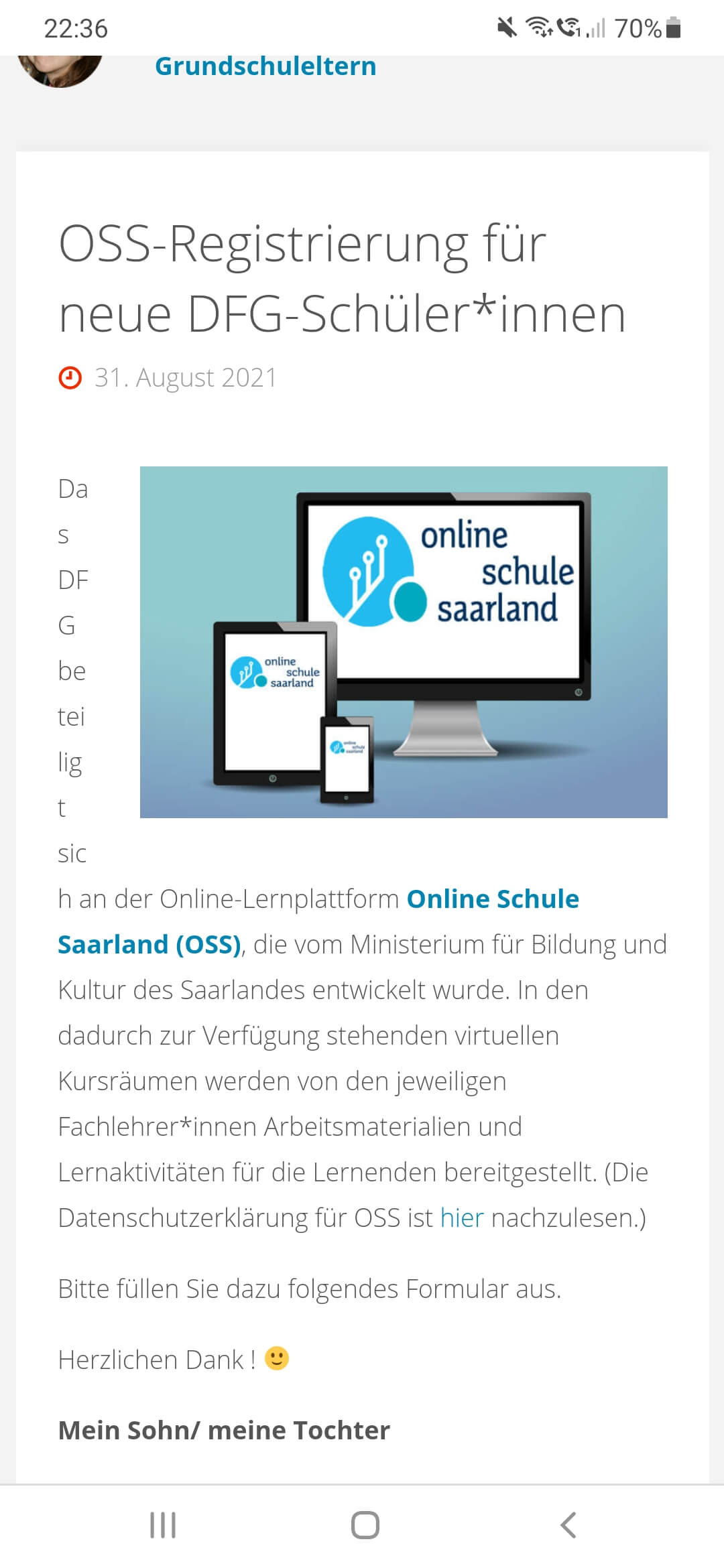
I’m encountering a problem with the text alignment in Google Chrome mobile browsers. Everything works fine in Firefox mobile browsers, but in Chrome there is a problem with images aligned left or right.
See what I mean here:

Thanks for your support!
Website: dfg-lfa.org
-
This topic was modified 4 years ago by
dfglfa.
September 11th, 2021 at 21:46 #121399Zed
Cryout Creations mastermindHi,
Could you include a link to your site (or create a support ticket on this issue)?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.September 11th, 2021 at 22:04 #121409dfglfa
Power UserSure, here you are: https://dfg-lfa.org/2021/08/oss-registrierung/ Thanks a lot!
September 12th, 2021 at 21:43 #121447Zed
Cryout Creations mastermindText wrapping around images is dependent on image size, content width and screen size. There are certain combinations at which just enough text still fits on the side of the image to display just enough text to make it look weird.
You can avoid this by forcing the images to no longer float/wrap below a certain screen size with CSS:
@media (max-width: 540px) { .entry-content .alignleft, .entry-content .alignright { display: block; float: none; margin-left: auto; margin-right: auto; } }Note that this works best if all content images are relatively the same size (and smaller than the width limit).
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.September 12th, 2021 at 23:40 #121454dfglfa
Power UserThanks! Works like a charm!
-
This topic was modified 4 years ago by
-
AuthorPosts
The topic ‘Text alignment in Chrome mobile browser’ is closed to new replies.
