Our Plus themes come with a built-in set of page templates, which can be used on specific (static) pages to apply particular visual layouts:
- About Us
- Contact Us
- Portfolio
- Blog (Posts List)
- Blank Page
Assigning a page template
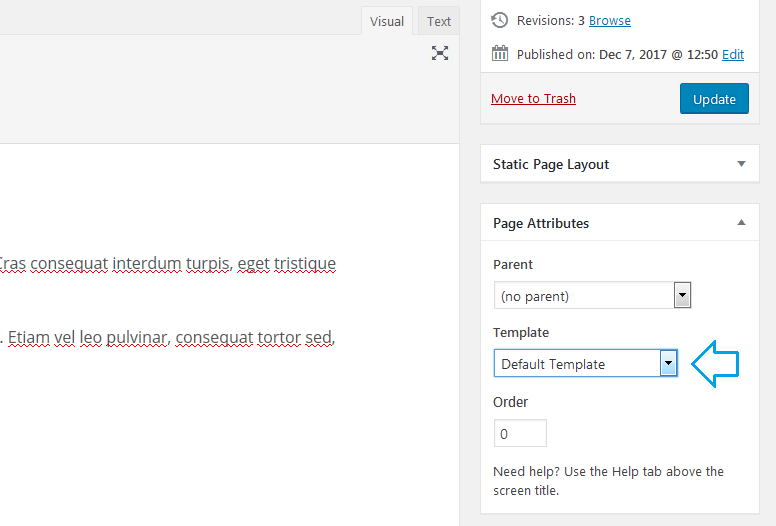
Page templates can be assigned on any (static) page from WordPress’ Page Attributes panel.
 If the Page Attributes panel is not visible in the dashboard, it can be enabled from the Screen Options at the top.
If the Page Attributes panel is not visible in the dashboard, it can be enabled from the Screen Options at the top.
Our Plus themes add a general meta attributes panel to control certain design elements (or their visibility). On specific available page templates this panel adds extra control options for those pages’ content.
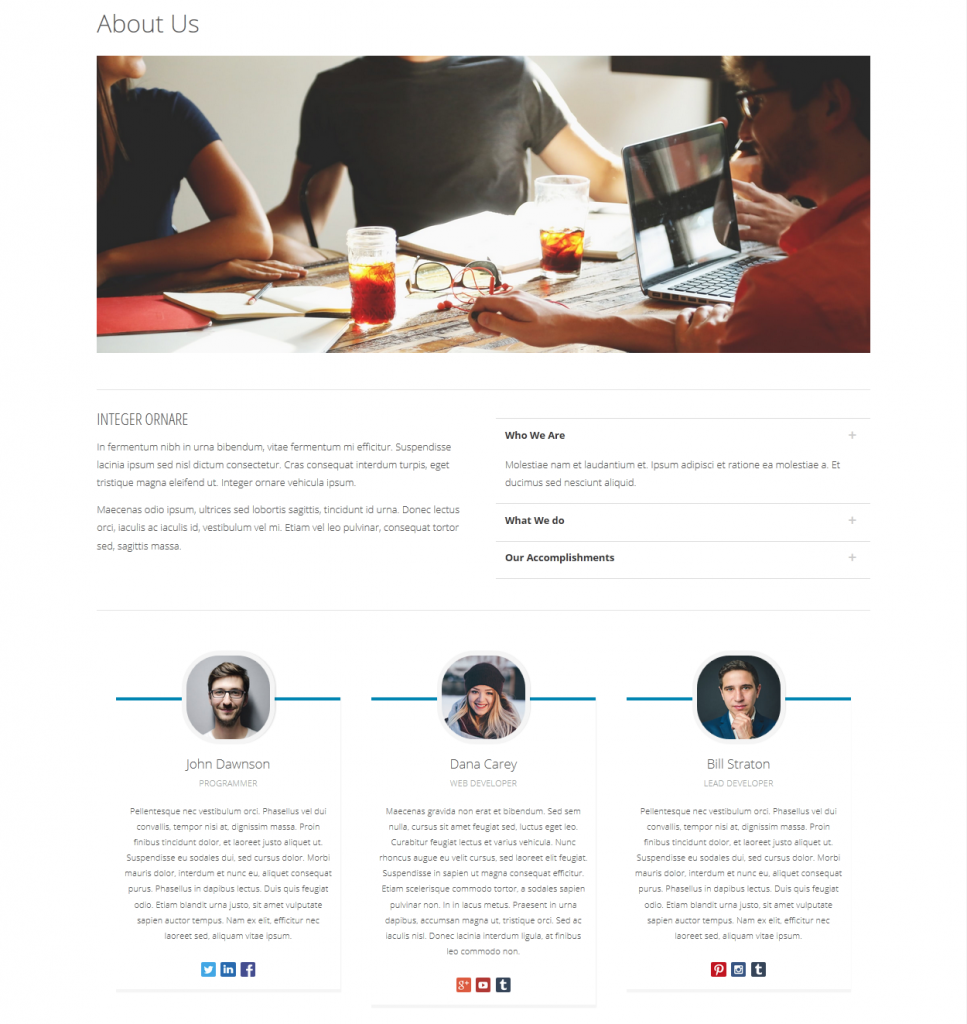
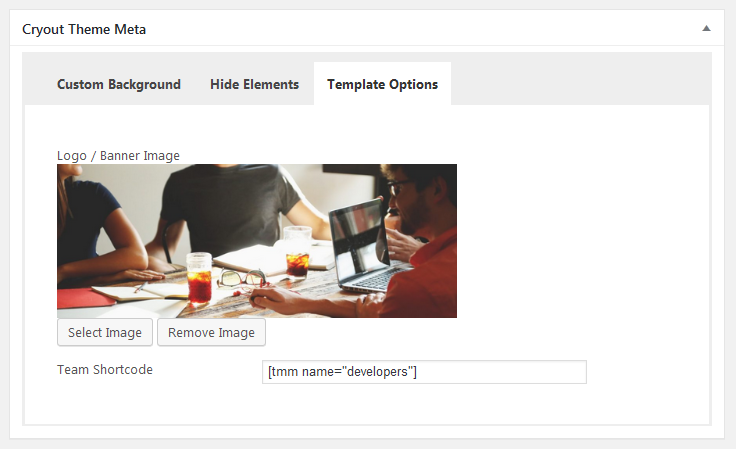
About Us Template
This templates is designed to create an ‘about us’ section with a particular theme layout and specific content. It features a custom logo/banner image and makes use of the suggested Team Members plugin. The team members info is defined in the plugin interface, which is then inserted in the page via shortcode.
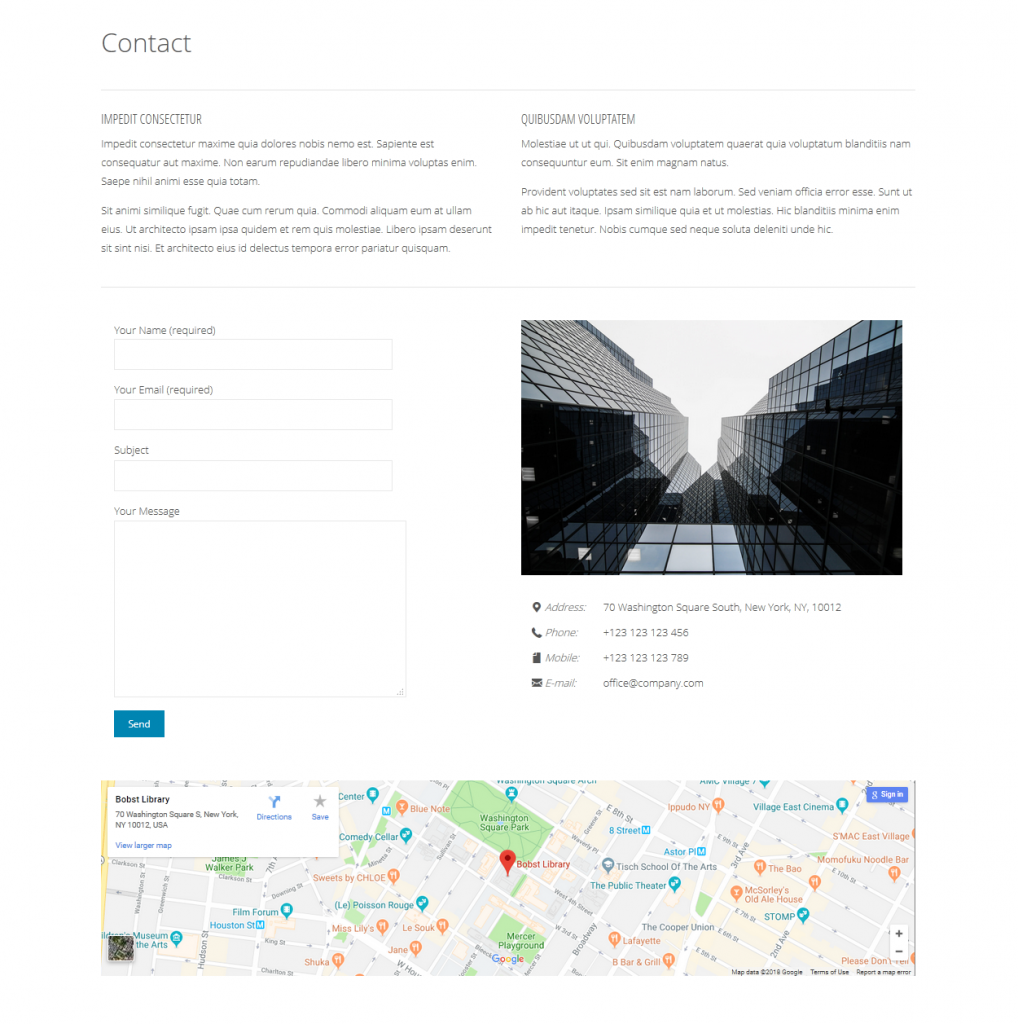
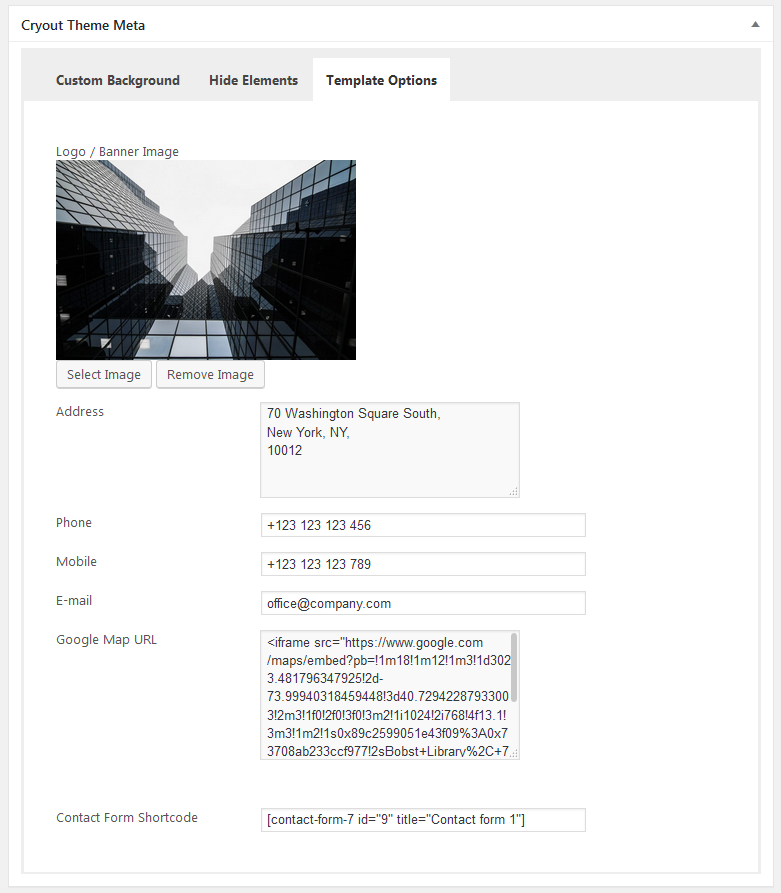
Contact Template
 The ‘contact us’ template features dedicated fields for the contact information (email, address, phone, logo/banner), location map and makes use of the suggested Contact Form 7 plugin to integrate a contact form. The form is created and configured in the plugin interface and is then inserted into the page via shortcode.
The ‘contact us’ template features dedicated fields for the contact information (email, address, phone, logo/banner), location map and makes use of the suggested Contact Form 7 plugin to integrate a contact form. The form is created and configured in the plugin interface and is then inserted into the page via shortcode.
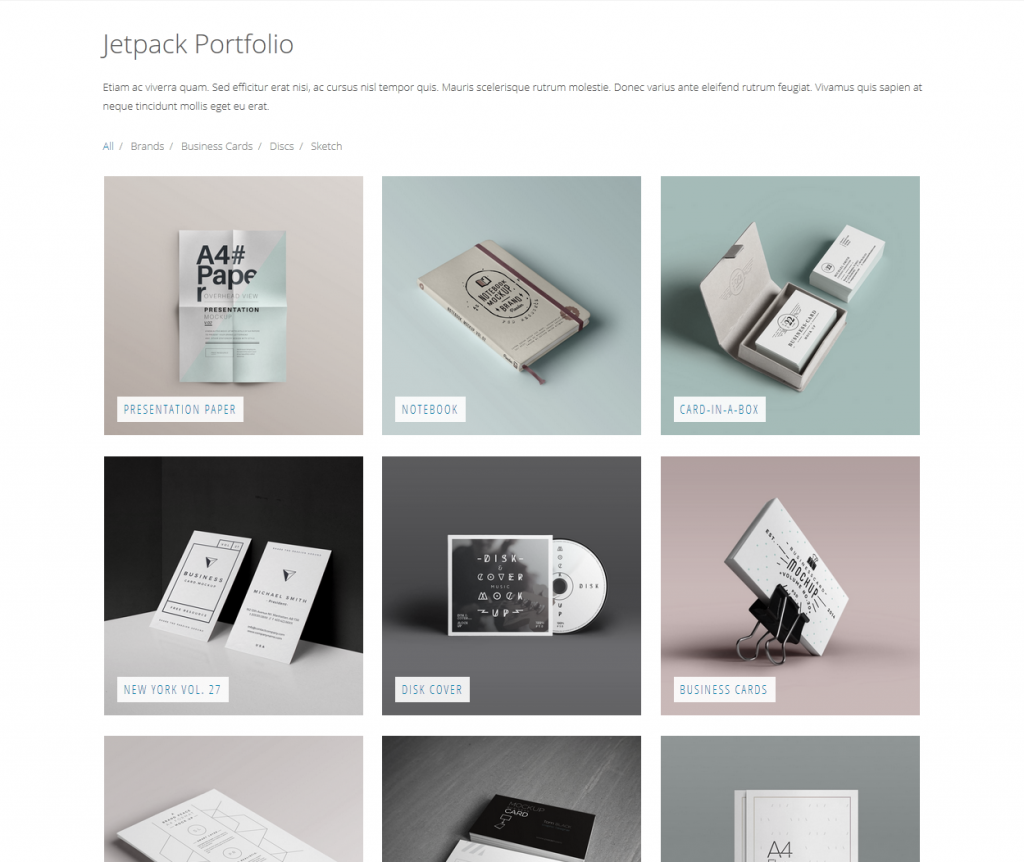
Portfolio template
This template is designed to make it easier to showcase your work. It takes advantage of Jetpack‘s portfolio feature and displays it in a brand new fashion.
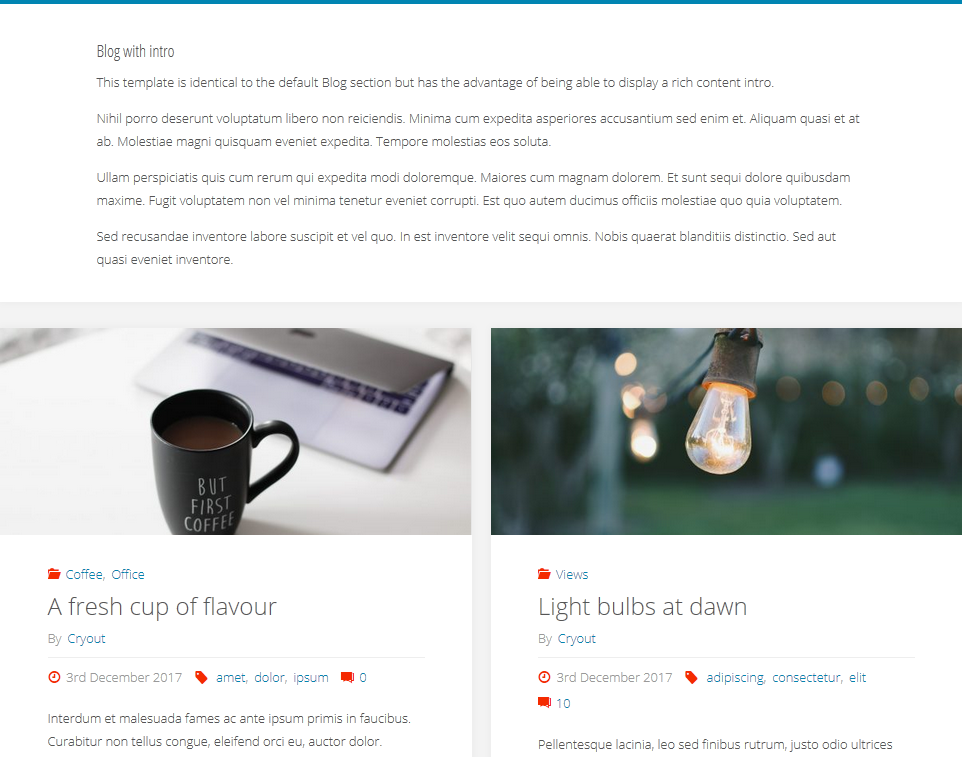
Blog (Posts List) Template
This template is a recreated of the default ‘blog’ feature built into WordPress, extended to be used on any static page of your choice (including multiple times) and with the advanced of being capable of displaying a rich content intro (defined as the page content).
Blank Page Template
The blank template does not include any of the standard theme elements (header, menu, sidebar, footer) and can be used to display placeholder messages (or coming-soon messages).









For some reason my team photos are not appearing any idea why?
I’ll assume you’re using either Kahuna or Fluida since these have a glitch concerning team member images in the latest updates. We’ll correct this in the next round of updates, but until then you can apply the following CSS on the site to resolve it:
.tmm .tmm_member .tmm_photo {width: 120px;
height: 120px;
}
Im not sure if there is a setting wrong on my site, but when I select any template and save or publish to edit nothing changes from the default template layout and I am not able to edit any of the sections? And I am selecting the templates off of a static page. What is going on?
Which page template(s) are you applying and which sections are you looking to edit?
I´ve a question. I used contact template but I ´ve white space up the contact form, big space. What I´m doing wrong?
Could we take a look at that page?