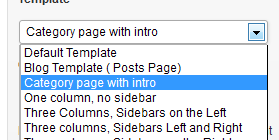
Our themes (Mantra since v2.0.4, Parabola since v0.9, all other themes since first release) feature a special page template titled “Category Page with Intro” which allows us to display a category of posts coupled with a custom intro to that category.
How to use the Category Page with Intro template in our themes
More Tutorials
This article is part of our WordPress general and theme specific tutorials series. For more useful information check out our tutorials section.










Hello Zed, I have the Category page working in Mantra, but what I actually need is for it to list page-categories.
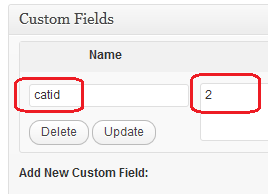
I entered the page catid, but it only shows posts from that category.
Is there a workaround?
In WordPress, pages do not have categories. How are you adding categories on pages?
I tried entering a category description, and it worked as is. The ‘visual editor plugin’ comment just threw me. You can delete both these comments
Could you elaborate on what kind of visual editor plugin would cover this?
Missing feature in Kahuna, Septera,… 🙁
The repository theme review team considered this template as not needed and asked us to remove it since similar functionality can be obtained using WordPress’ built-in category description support (and visual editor enabling plugins).
Why can’t I use a differente page Layout (two-column display) in a “Category Page with Intro” template?
http://www.lasocietadellaterrapiatta.it/florilegio-2017/
Thanks
Ettore
‘Category page with intro’ is already a template same as the layout ones and it’s not possible to assign a page two templates at once.
Hello
The customized parameter are complelty différent of those you mentionned in this tutorial: wgmap_title … etc I tried th title of the category but does not work
Thanks for your help
So in the meantime I realized something: most of the pages on this site use “One column, no sidebar” anyway! I switched the default layout for the whole site to One Column, and now the Category page uses that format to snap over to the full width like I needed. I only had to rework a couple of pages to accommodate the size change to another layout. Didn’t need to get into the complication of manual editing the template file, make a child theme, etc. etc….
Thanks Zed for pointing me in the right direction!
The Category page is working well for me, once I created a new WP category item specifically for display on that page 😉 I’m wondering if there’s a way to have a full-width page layout without the right column for widgets?
This page template uses the theme’s general layout as configured in the theme’s options. To make it use a different layout you’d need to customize the template file to remove the sidebar call and use the desired layout classname on the wrapper.
Unfortunately Enabling custom fields in the Screen Options is not possible anymore…
Hi Zed, We love Tempera, and Thank You for a great write up. Once we go thru these steps, is it possible to setup the page as ‘THE’ page for the category?
Currently I have a Tempera Category page (http://www2.lenoxps.org/lmmhs/library/) but if you click on an article and then click on the ‘Library’ breadcrumb up top it goes back to the generic WP category page. Is there a way to get the breadcrumb to return back to my Tempura category page or set the Tempera page as THE page for the category?
Hi. I’m using the Category page with intro and my featured images are showing at full size instead of a thumbnail. My settings are on use expert and a thumbnail image. What am I doing wrong.
Thank you in advance.
thank you
Thanks for the tutorial – this was exactly what I was looking for! But now that I have this category page set up – thanks again! – is there a way to exclude a category from the list of blog posts?
Now that all my posts in the ‘podcast’ category are on their own page, I really want to Not have those same posts show up in the regular list of blog posts.
Hi Zed
Thank you so much for this tutorial – the step-by-step was invaluable to me (my skill level is subterranean hehe).
I noticed someone else had asked the question too – is there a way to specify a separate order for these posts? I wondered if there was something I could pop into the custom CSS area to achieve that?
Also, I am not sure if I have done something wrong, but in the posts grouped onto that page, the ‘share’ button icons are broken (they show the correct color and circle, but not the logo inside them). To try to work around it, I disabled the ‘show share buttons’ for that page, but that doesn’t remove them. (http://www.infidelityhelpgroup.com/infidelity-help/affair-fog-theory/)
I know I’ve said this before in the Tempera forum, but I shall say it here publicly too: Your theme, support, and awesomeness are well … awesome!
Thank you Cryout 🙂
The posts use the default WordPress order (descending by publish date). This should be changeable using plugins.
I’m not sure why your social buttons display the wrong symbols. Your Jetpack seems to be failing to load its Genericons font.
Zed,
Thank you so much for pointing me to Jetpack – the sharing buttons were enabled for posts only. I enabled them for pages and it resolved the issue.
You guys, as always, rock.
Many thanks for not only the theme, but your support and assistance.
~ Wayfarer
Hi, thanks for a wonderful theme. I love it.
My category page works fine except for that only one post is shown. I would like to see excerpts of all my posts within the category, or at least of a number higher than one. Is there a way for me to change that?
What post count limit did you set under Settings > Reading?
Does that category have more than one post in it?
Hi, Please I need help on how to set a specific category to show on the presentation page. I’ve tried all I cant but no way. Thankz
Hey, thanks for “crediting” us for our free work 😉
Works well. However few issues:
1. How can I change the number of posts to display
2. How can I control the order of display
3. CONTINUE READING does not get translated.
I know how to do the above with WP.
I just prefer simple customization w/o coding.
Thanks
Mulli
CORRECTION & One more issue:
3. CONTINUE READING is translatable via option screen BUT the arrow points to the wrong direction.
4. Prev Post, Next Post links should be swapped but retaing the arrows direction!
Thanks
Mulli
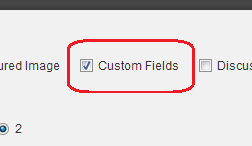
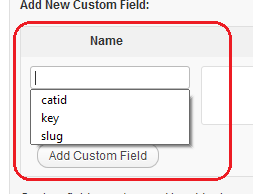
Where or how do I enable custom field option?
I got latest WordPress and Parabola.
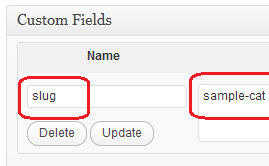
Enable custom fields in the Screen Options. Check the images in the tutorial, you’ll see where that button is located.
The custom fields did not yet exist in 2.0.3.1. They’ve been added in 2.0.4.
I updated the tutorial to mention this.
Hello Zed, I have followed your guide to create a custom page with the Category page w/ Intro Template but I am not able to get the desired result… I created the custom field “catid” as you described, set the category id for the custom field (for my page is 6), save the page but it is always appears as a blank page (see http://wp.b-artcontemporary.org/?page_id=73). I have tried also changing the page template but when I set again the Category Page template, the page always comes back blank… any suggestions about?
Now I’m using WP 3.5.1 and Mantra 2.0.3.1.
Many thanks in advance!