The Landing Page is not entirely brand new having made its appearance with Fluida v1.0 and being included with every new theme since (a trimmed down version even made it into Verbosa). However we’ve never got around to explaining it properly.
We feel that the time has come to be properly introduced to this landmark feature present in our themes and get a detailed view on all of the landing page’s options and controls as in-depth as possible.
This tutorial also includes information for additional options and sections that are only available in the Plus themes
Contents:
- Activation
- Slider
- Icon Blocks
- Featured Boxes
- Text Areas
- Portfolio
- Testimonials
- Featured Content
- Display Order
- Featured Content Plugin
Activation
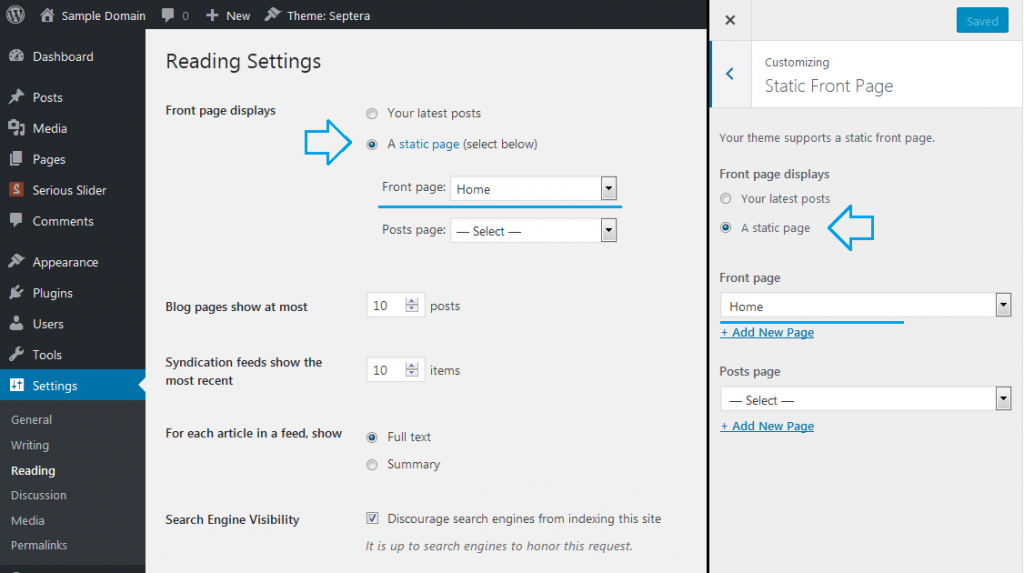
First of all note that the Landing Page is not enabled by default in our themes. To activate it you will need to go to WordPress’ Reading Settings or the Static Frontpage panel in the customizer and choose a static page as your homepage (you may need to create a new empty page first).
These controls can also be used to assign a separate page as your new Blog section of the site (to list the latest posts).
Note: Old Fluida releases (before 1.3.6.1) worked in reverse, by displaying the Landing Page when a static page was not assigned.
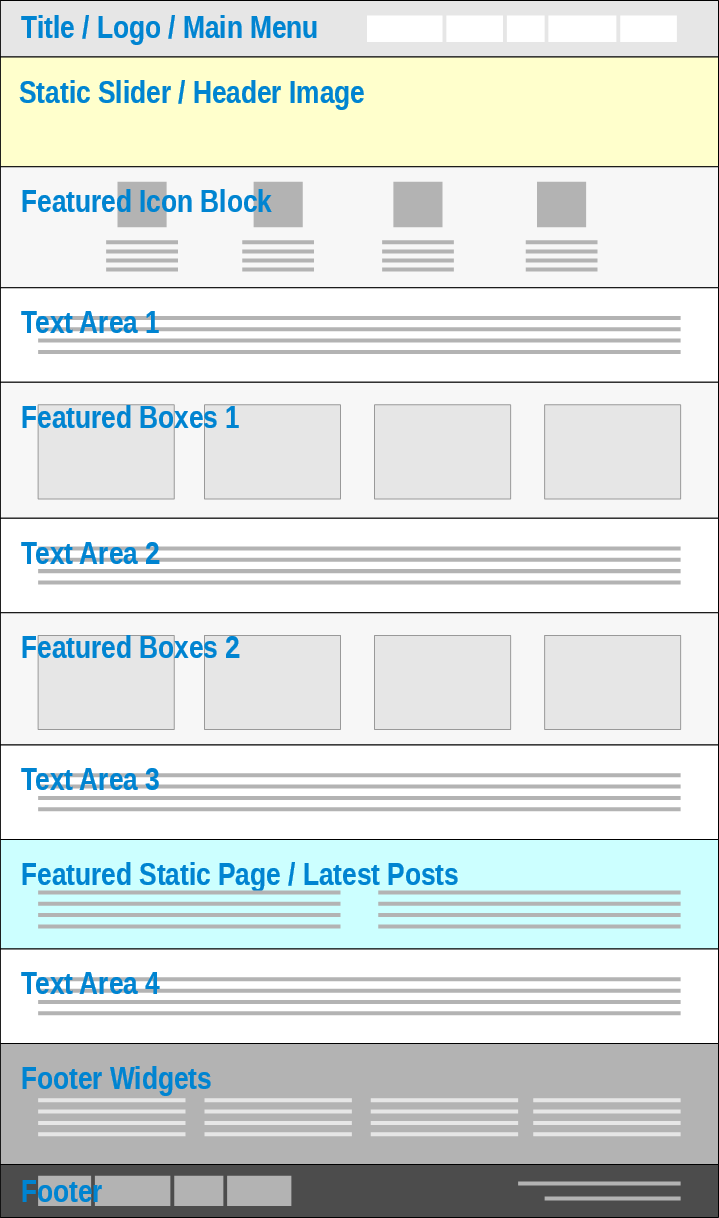
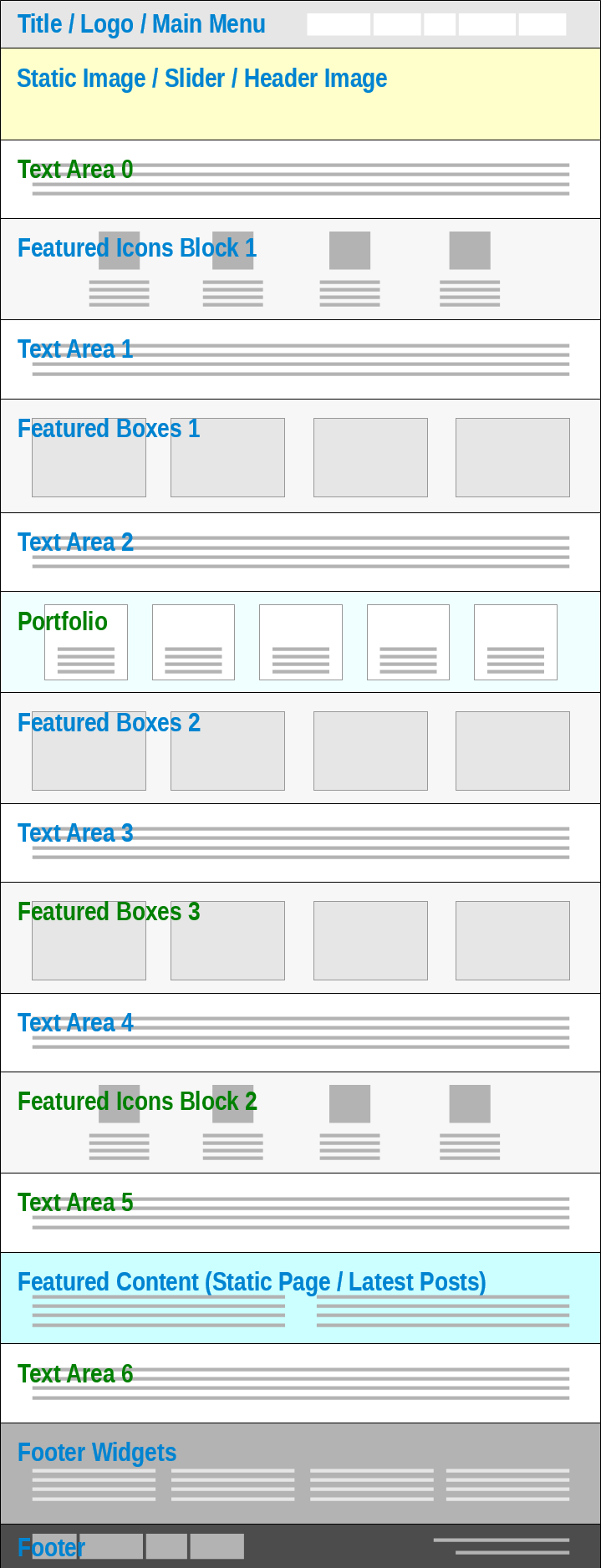
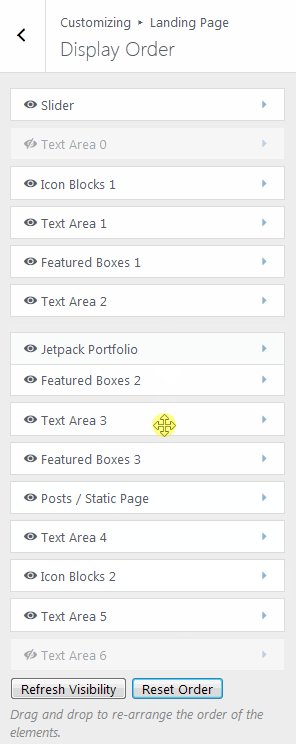
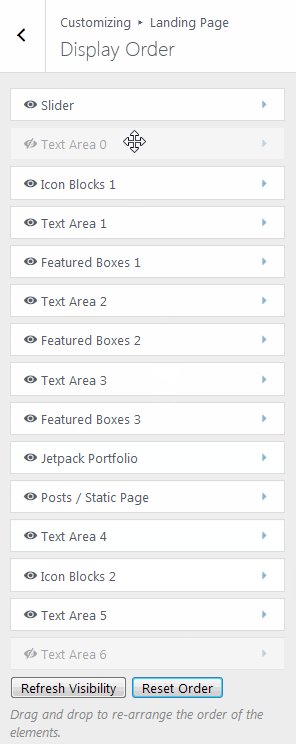
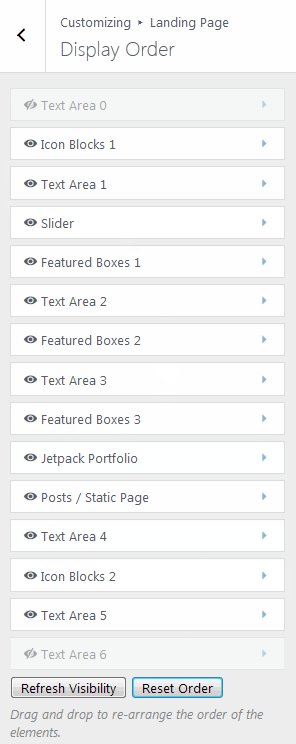
The landing page displays its constituent elements in the default order. This order is configurable in the Plus themes:
|
|
Each of these elements can be controlled and configured independently through the theme’s landing page options, available in the Landing Page panel in the customizer section of your WordPress dashboard, under Appearance » Customize » Landing Page.
General
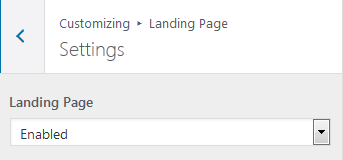
 The first eponymous named option controls the activation of the Landing Page feature as a whole – in case you decide not to use it.
The first eponymous named option controls the activation of the Landing Page feature as a whole – in case you decide not to use it.
Slider section
These options control what to display in the slider section (this section has different designs between our themes but has mostly the same control options):
- use the built-in support for our Serious Slider plugin to directly select the slider to be displayed
- manually enter the shortcode for the slider plugin of your choosing
- define a single banner image (default) *called static slider image in older theme versions
- use the site-wide header image (if set)
- disable the section
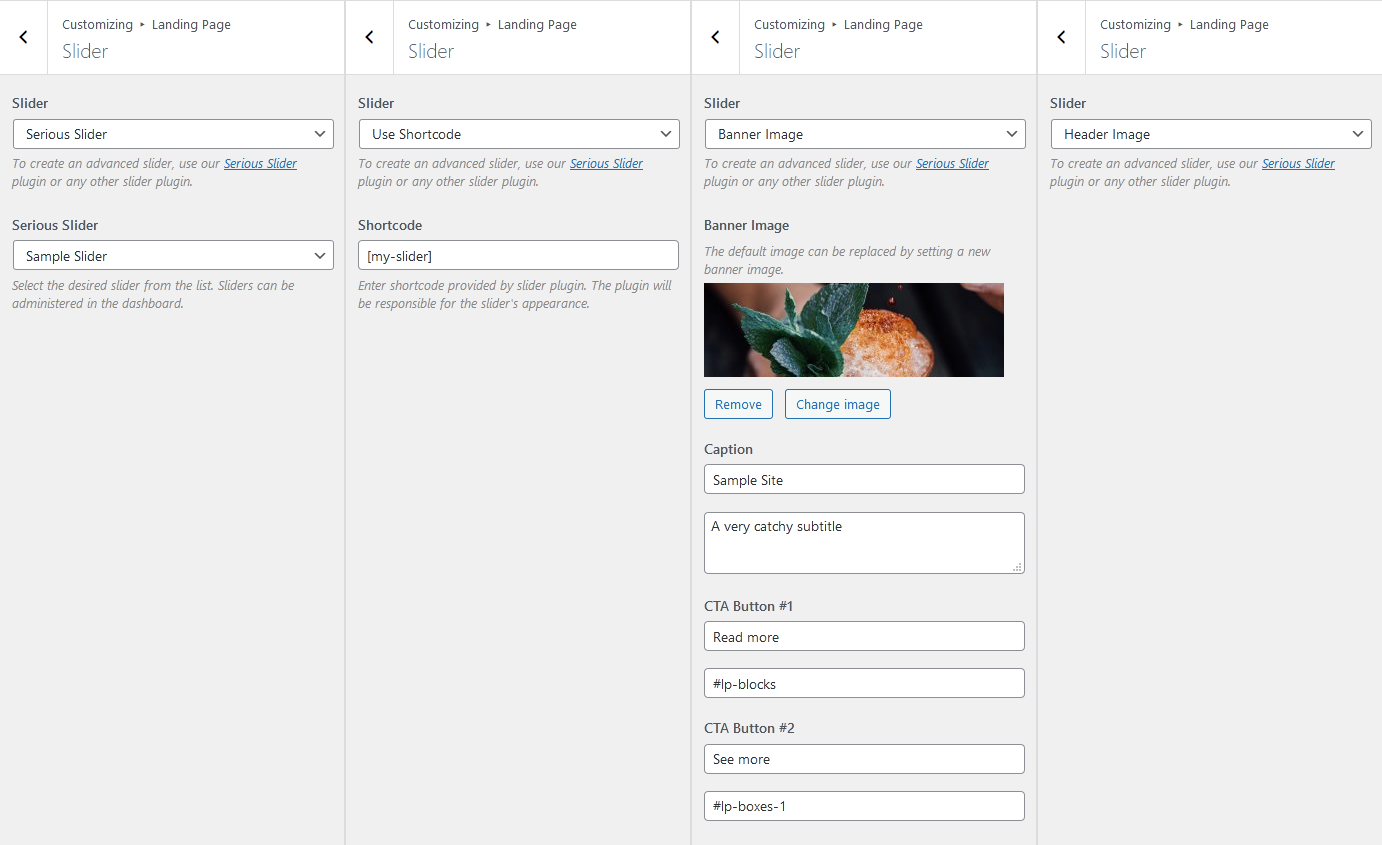
Depending on the selected content option, other option fields become available:
- for “Serious Slider“, a direct slider selector for integration with our Serious Slider plugin
- for slider shortcode, a custom shortcode input field for when an alternative slider plugin is used
- for the static image: the image selector (and preview), banner caption title and text and fields for call to action buttons (labels and links); leaving a label field empty will hide the respective button;
- for “header image” there are no additional options
Note: By default the themes come with a sample banner image which is displayed on the frontend but due to technical limitations its preview is not visible in the control option.
To change this sample image with your own, simply assign a new image. To remove the sample image, assign any image first and then you’ll be able to remove it.
Icon Blocks # sections
The themes can include multiple icon blocks sections on the landing page. They function similarly but by adjusting their options they can each be set to display different content in a particular way.
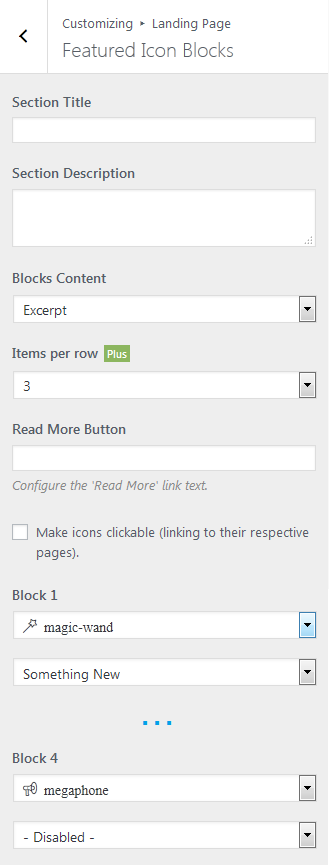
The Section Title and Description define a general title and a short intro for the Icon Blocks element. Leaving these empty will hide them.
The Block Content option controls the length of the icon block text; it can be set to:
- display an automatically generated excerpt for the selected source
- display the complete source text
- display no content (leaving only the icon visible)
- disable the icon blocks section as a whole
The icon blocks can also display a ‘read more’ button (with configurable label) linking to the source page and also apply the same link on the icon itself.
Icon blocks are intended for specific content elements; for this each icon block’s source content and icon can be set individually. The number of icon blocks in each section and list of supported icons can vary between themes.
The Plus themes include extra functionality for the icon blocks:
- icon block sections have the additional option of setting how many icon blocks per row will be displayed
- additional Icon Blocks sections
- the themes can also use content elements created with the companion Featured Content plugin as source content – see the Companion Plugin information below
Note: The excerpt functionality also supports manually defined excerpts (this is not available by default in WordPress for pages but can be enabled through plugins or custom code. The Plus themes enable excerpts on pages).
Featured Boxes # sections
 The themes include multiple featured boxes sections on the landing page. They all function the same but can be configured independently.
The themes include multiple featured boxes sections on the landing page. They all function the same but can be configured independently.
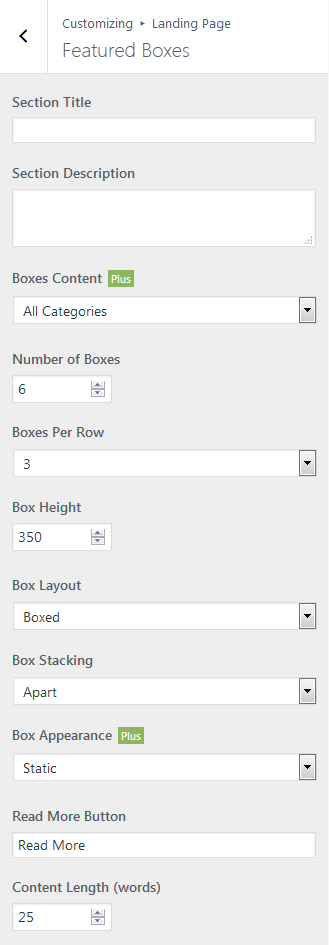
The Section Title and Description fields define a general title and a short intro for the Featured Boxes section. Leaving these empty will hide them.
Featured boxes are intended to display content elements in sets, such as posts; for this purpose the source content is configurable for the entire section as a whole.
The Boxes Content option selects the source of all the boxes in that section – these can be posts from all categories or just a specific category. Ensure that your source content has at least a category set to be able to display it. This option can also be used to disable the entire section.
The themes include further options to control the total number of boxes displayed, boxes per row number, individual boxes (image) height.
The rest of the options control the visual appearance of the boxes:
- full width or boxed layout
- joined or apart stacking
- appearance animation – the Plus themes include additional animation effects
- ‘read more’ button label (displayed on each box)
- box content text length
Note: Themes include several Featured Boxes sections – these all have the same options, however will come with different default values to create different designs.
The Plus themes include extra functionality for the featured boxes:
- additional box animations
- additional featured boxes sections
- the themes can also use content elements created with the companion Featured Content plugin as source content – see the Companion Plugin information below
Text Areas sections
 The themes include multiple text area sections on the landing page. These can be used to insert blocks of text (or entire content sections) between the other landing page sections.
The themes include multiple text area sections on the landing page. These can be used to insert blocks of text (or entire content sections) between the other landing page sections.
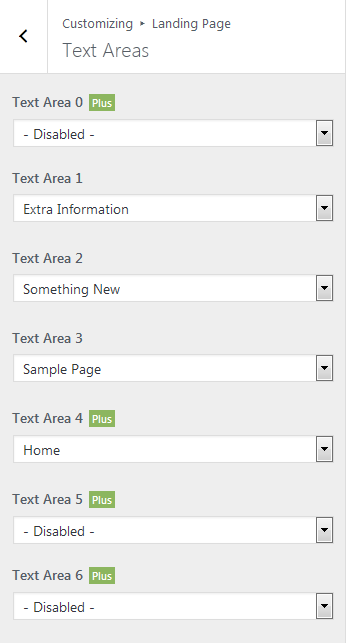
Text areas are intended for specific content elements; each option in this section controls the source content for an individual text area.
The page’s title will be used as the text area’s title, page content will be displayed as text area inner content (depending on theme design, you may need to ensure it fits in the available space) while the feature image is usually used in a theme specific fashion (either as background texture or with a specific placement) – the designs vary between themes.
Some of our themes also style images placed inside content in a theme specific manner.
The Plus themes include extra functionality for the text areas:
- additional text area sections
- the themes can also use content elements created with the companion Featured Content plugin as source content – see the Companion Plugin information below
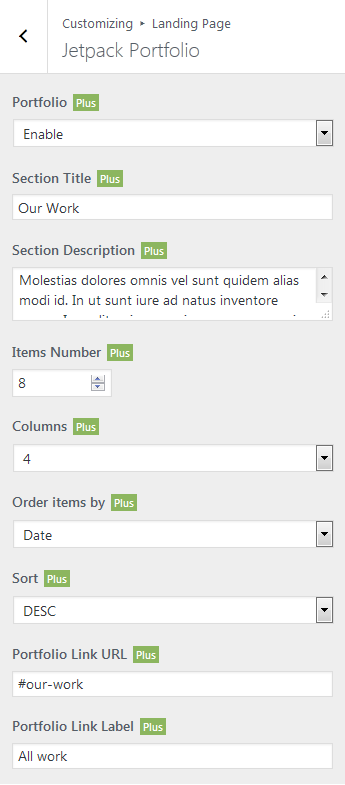
Portfolio section * Plus only
 The themes have built-in support for Jetpack’s Portfolio custom post type, which they display featuring a custom design.
The themes have built-in support for Jetpack’s Portfolio custom post type, which they display featuring a custom design.
The Section Title and Description fields define a general title and a short intro for the portfolio section. Leaving these empty will hide them.
The rest of the options control which and how portfolio elements are displayed in the section:
- number of portfolio elements
- number of columns per row they are displayed in
- items ordering criteria
- items sort method
- a ‘read more’ button label linking to the main portfolio page
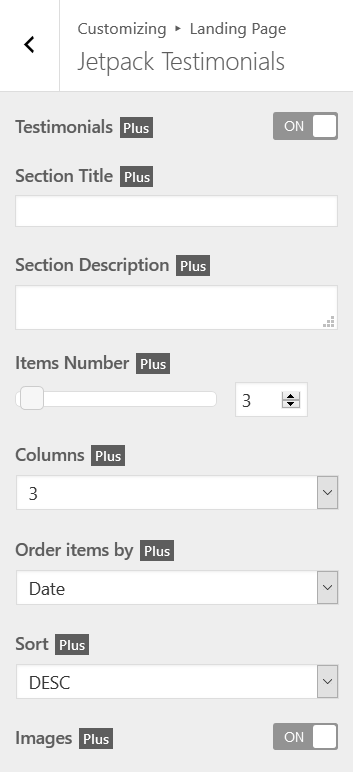
Testimonials section * some Plus themes only
 Some Plus themes also have built-in support for Jetpack’s Testimonials custom post type, which they display featuring a custom design.
Some Plus themes also have built-in support for Jetpack’s Testimonials custom post type, which they display featuring a custom design.
The Section Title and Description fields define a general title and a short intro for the testimonials section. Leaving these empty will hide them.
The rest of the options control which and how testimonials are displayed in the section:
- number of testimonials
- number of columns per row they are displayed in
- items ordering criteria
- items sort method
- a switch to enable/disable the associated featured images in the testimonials
Featured Content section
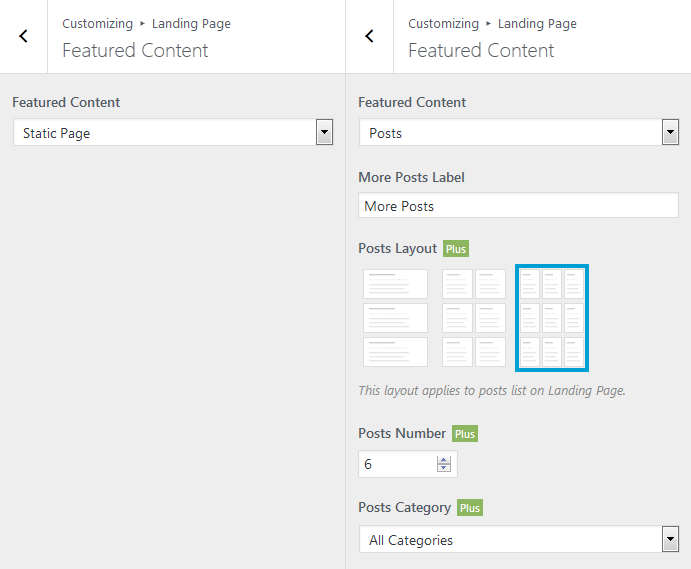
The featured content section retains the core WordPress homepage functionality and can be set to:
- display the static page assigned as the homepage (default)
- display the standard homepage blog posts list
- disable the section
When posts are used, additional options to control the ‘more posts’ button label, posts layout (Plus only), posts number (Plus only) and category (Plus only) become available.
Note: When this option is set to latest posts and there are no posts on the site, in older theme versions this section would display the ‘not found’ message and search form.
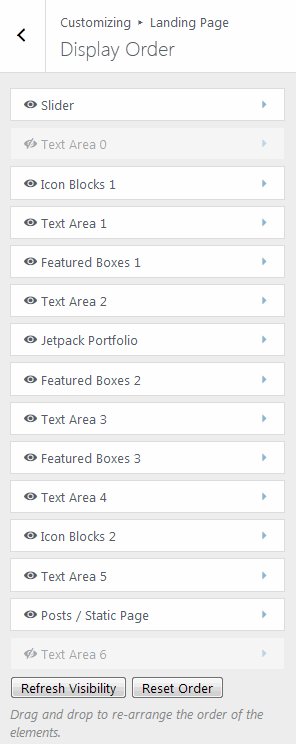
Display Order *Plus only
The Plus theme include functionality to re-arrange all of the landing page sections via a simple drag & drop interface. This interface also indicates the active state of the controlled section (via the eye icon and block color) and link to the controlled section (via the triangle arrow on the right).
The Refresh Visibility button can be used to refresh the visibility states of the sections after performing changes to their behaviour, while the Reset Order button can be used to reset the sections order to the theme’s default.
Companion Featured Content Plugin *Plus only
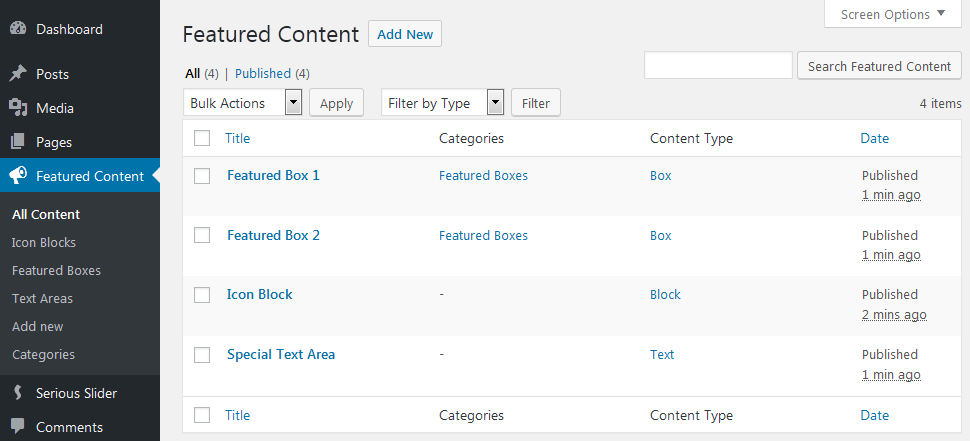
The Plus themes are capable of retrieving icon blocks, featured boxes and text areas content from custom items provided by our companion Featured Content plugin. This plugin is suggested by the Plus themes for installation.
To create the custom items, navigate to the Featured Content section in the dashboard, where you can add, edit and manage them the same way as you would posts and pages.
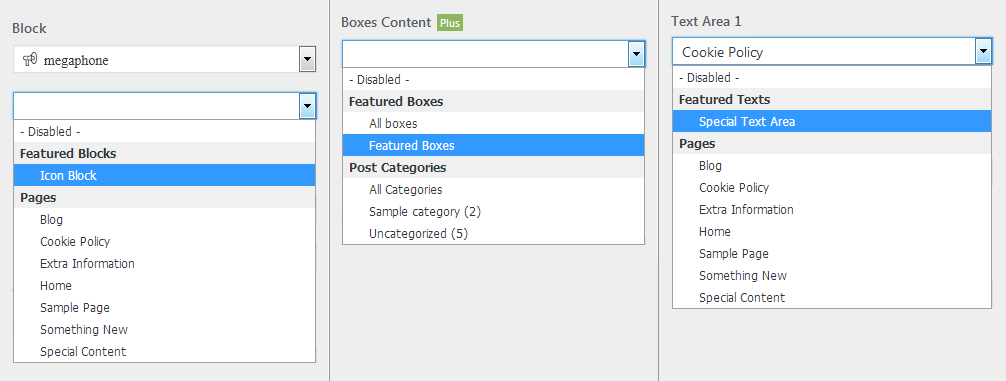
Once created, these extra sources will be selectable in the Plus themes in the source dropdowns for any of the 3 section types: icon blocks, featured boxes (remember to also create categories) and text areas.
Note: featured content items are not accessible anywhere else on the frontend beside the assigned landing page sections (they will not show up in archives, search results nor feeds).
SEO
While including SEO markup and optimizations, our themes do not include SEO control functionality (due to such functionality not being allowed in repository themes). To fine tune the SEO attributes for the homepage you can use your favourite SEO plugin and define these attributes on the static page that’s currently defined as the homepage:
Note: Old Fluida releases (before 1.3.6.1) needed to have the SEO attributes defined for the general homepage instead (usually configurable in the SEO plugin’s settings interface).
This tutorial applies to our customize-based themes: Fluida, Septera, Anima, Kahuna, Roseta, Esotera, Bravada and their Plus editions. Verbosa implements a lighter set of features with only some of the options described here (but they function the same).










The landing page has only an arrow up, is it possible to have an arrow up and down for the page navigation on the landing page? Because its not visible on the landing page that you can navigate down.
Is there a way to have multiple landing pages on one site? This would be for creating different pages for different target groups, to which online advertising would drive traffic to accordingly.
HI Again,
I think I found the answer…
There’s a Widget for that.
However…besides the Widget, is there a way to put a second Slider mid-page?
Rejoice Always!
Hi Cryout Team,
I thought I read somewhere that there could be more than one slider on the Landing Page. Is it possible to have more than one slider? I’m using Serious Slider in Fluida.
Hi Zed, I am creating a landing page with Bravada and I need a video in there or I will need to change to something entirely different. Is there a way to get a video displayed? Thank you!!!
I want to change the font in the featured content text areas but nothing I try works. I am using the Rosetta Plus theme. Any suggestions?
How can I edit the words over the Static Image on my Homepage?
Is there a way to have the “Featured Content” boxes photos instead of text?
Hi, is it possible to get landing page elements to open ‘full width’?
Also, can I remove the extra space between the header image and the first element?
Thanks!
I managed to reduce the space using ‘Additional CSS’ in the Customizer. Add the following
.lp-blocks-inside {
padding: em 0;
}
but change the ‘0’ to whatever number suits you. The customizer will show the difference immediately when you alter this.
Hi, Liv. that code wouldn’t work for me. this ended up working:
#lp-page {
padding: 0em 0;
}
Thanks for the help! 🙂
The needed identifiers vary depending on which landing page section you’re looking to target: featured boxes, icon blocks, text areas or featured content (page/posts).
Glad I could help Brian!
Zed, any chance you could take a look at my question below about the Featured Boxes section?
hello
i try to find the sizeof images for Portfolio
Can you help me ?
Size of the main image on Portfolio
-size and format of the pictures inside the Portfolio
thanks
Hi, is there a reason why my site is opting to show posts in the “Featured Boxes 2” area by default rather than the first “Featured Boxes” area? There’s nothing showing in the first featured section and typing a title & descirption into it on the Customizer doesn’t bring anything up either. Only the second area seems to work. Thanks.
i just made the first steps with the theme rosetta. looks great. Only one thing is unclear to me: how can I equip the normal pages with a different or smaller header image?
Hi Zed, I’m using the landing page on roseta which looks great except that the feature box images are distorted. You have to set the height but the width automatically resizes by screen size. Is this a bug or is there any way to avoid distorted images in this area? Thanks
How to display social ICONS like Facebook and Twitter in the upper right corner?
We have a dedicated tutorial for that.
Hi Zed,
Can you please answer Eica’s question and by extension mine? I am using Anima and have the same problem where my posts listed on the landing page have a gray image of a camera that I can’t figure out how to change. How can it be changed?
Thanks.
The camera picture is a placeholder for when the posts used in the featured boxes have no featured images assigned. The featured boxes are visual elements and work best when posts have images associated with them.
Building out new site. I’m trying to add a static image with caption, buttons. But my page will only display the header image. It’s the same image. What am I doing wrong?
Do you have the theme’s landing page feature enabled?
Yes I do. Actually, i figured out what was happening. Thanks 😉
Hi! How can I disable “Featured Boxes 2” in Landing Page Option? I don’t want to show this item.
Is it possible to make new icons for the top of the icon blocks? I would love a pair of ballet shoes and a comedy & tragedy mask icon.
If I disable the Landing Page and use the static Home Page can I reconfigure the layout in Kahuna? I am not planning to write any blogs for a while and just want the front page to show links to pages with maybe one text area.
HI Zed, thanks for your explanation. I’m having trouble with the Kahuna Featured boxes. >My boxes are just grey boxes with text and a camera in the background. I have images in my posts and would like to use them or to have the option of picking an image. I can’t see to find where I can choose images for the boxes. Thank you
Is there any hidden button to turn of the latest posts on the landing page? I just want to have my static page and no posts on the landing page!
Hi Zed,
I’ve just installed the very attractive Kahuna theme and am beginning customizations. I’ve been trying to generate the Featured Boxes on the landing page. From what I can see, they pull in “Post” content. Is there any way to pull in “Pages” instead? I can do this using the Icon box feature, but I want to be able to use my Featured Images.
Thanks,
June.
Featured boxes are intended to be used in sets (they can be displayed in any number) and use posts as their content, while icon blocks are limited in number, can be individually administered and use pages for their source.
Dear Zed, thank you for this explanation of Landing Pages. It feels like something essential is missing. Can you begin your essay by stating the definition of a Landing Page?
“A Landing Page is . . . .”
And then: “A Landing Page is different from other pages in this way . . . .”
If you want, put those two sentences right up top. This definition will give a solid basis for the rest of your careful explanation.
As it is, your explanation feels like you have explained around the perimeter of a topic, without really saying what the topic is. =)
All best,
Eric
From a technical point, I usually find the various attributes and properties of something more important than the particular thing as a whole. This is also true to how I look at our themes’ “landing page” feature – so I have tried my best to describe how its various elements and constituent parts work and can be configured.
Setting the home page to display a blank page leads my home to get in a redirect loop and not display anything.
Double check that no plugin (or rewrite rules) exist related to that particular page, or try creating a different new empty static page and using that as the homepage.