This plugin implements the shortcodes functionality previously included in our Mantra theme (but which we had to remove).
It is provided as a free download for everyone using Mantra and wanting to retain the functionality of the shortcodes. The plugin is beta-state and we do not guarantee to work as designed with other themes.
Note: If you’re still using the older [mantra] shortcodes, enter the plugin settings (Appearance > Cryout Shortcodes) and activate the compatibility option.
This plugin is not published in the WordPress.org repository and needs to be manually installed to be used.
Available Shortcodes
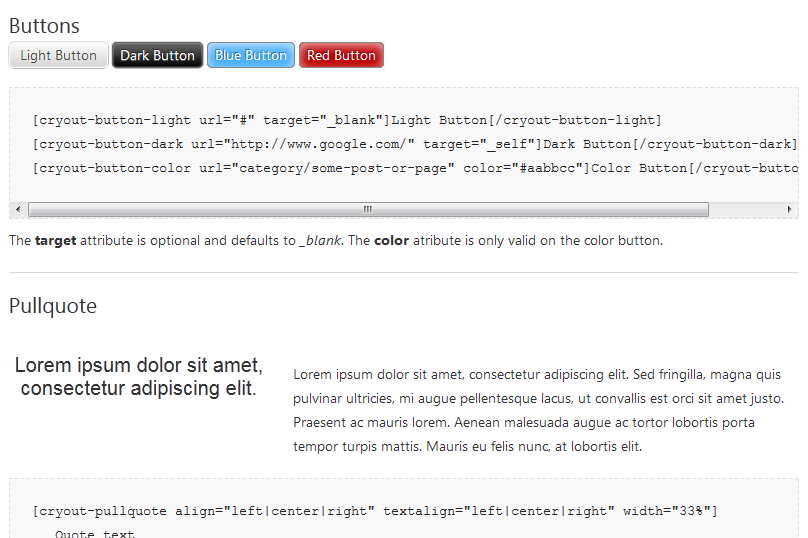
[cryout-button-light url="#" target="_blank"]Light Button[/cryout-button-light]
[cryout-button-dark url="http://cryout.eu/" target="_self"]Dark Button[/cryout-button-dark]
[cryout-button-color url="category/some-post-or-page" color="#aabbcc"]Color Button[/cryout-button-color]
The target attribute is optional and defaults to “_blank“. The color atribute is only valid on the color button.
Insert a pull-quote into content.
[cryout-pullquote align="left|center|right" textalign="left|center|right" width="33%"] Quote text [/cryout-pullquote]
Format content into columns
[cryout-multi]
[cryout-column width="1/2"] One Half [/cryout-column]
[cryout-column width="1/3"] One Third [/cryout-column]
[cryout-column width="1/4"] One Quarter [/cryout-column]
[cryout-column width="1/6"] One Sixth [/cryout-column]
[cryout-column width="2/3"] Two Thirds [/cryout-column]
[cryout-column width="3/4"] Three Quarters [/cryout-column]
[cryout-column width="5/6"] Five Sixths [/cryout-column]
[/cryout-multi]
You must keep the total on one column-multi under or equal to a whole, otherwise the columns will not fit. For example, mixing 2/3 with 1/2 exceeds 1 (7/6 > 6/6).
One thing to remember is that you should try to avoid leaving spaces / breaks outside column contents (WordPress will convert these to new lines and mess up the column content layouts). You can have as many newlines inside the column content as you want, but do not leave any space between [[/cryout-multi]][cryout-multi] and [[/cryout-column]][cryout-column…]
Insert text linking to the homepage. The “text” parameter is optional and defaults to site title when empty.
[cryout-site]
[cryout-author display="author|description|login|first-name|last-name|nickname|
id|url|email|link|aim|yim|posts|posts-url"]
The “display” parameter is optional and defaults to “author” (name).
Insert a tag cloud into the content.
[cryout-tag-cloud min=10 max=15 number=5]