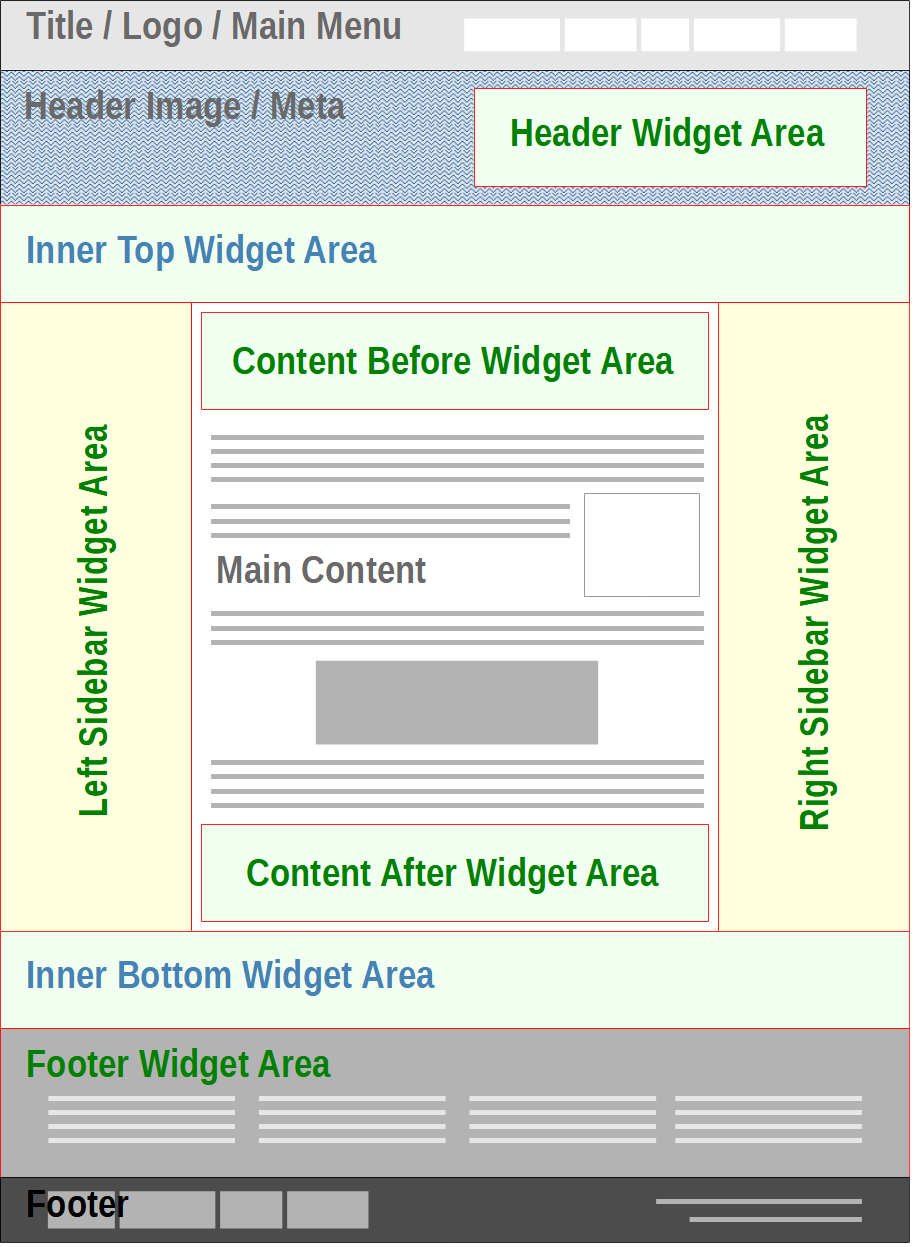
Widget Areas¶
The themes include multiple widget areas which can be used to display widgets in various theme locations. Additional widgets can be provided by plugins and our Plus themes (and are labelled in blue).

Header Widget Area¶
SE RO KA FL ES BR AN
This widget area facilitates displaying widgets on top of the header image. The widget area has a configurable size (in the theme's header options, but does not apply any styling to the included widgets).
Important
The header widget area requires a header image to be used. If not header image is set, the widget area is not visible. Also, the header widget area is not displayed on the Landing Page, except when the slider section is set to display the header image.
Top Section¶
RO
This widget area is displayed above the main navigation and is intended to include the social widget and contact information (although other widgets can also be used). By default it is at the left side of the logo, but can be relocated to the right using the Top Sections Order option.
Top Section¶
ES
This widget area is displayed at the beginning of the side menu bar, before the side menu and is intended to include the social widget and contact information (although other widgets can also be used).
Sidebar Left¶
SE RO KA FL ES BR AN
This widget area is displayed in the left sidebar, on layouts where this sidebar is visible.
Sidebar Right¶
SE RO KA FL ES BR AN
This widget area is displayed in the right sidebar, on layouts where this sidebar is visible.
All sidebar widget areas are displayed after the main content on mobile devices.
Sidebar - Before Menu¶
VE
This widget area is displayed in the sidebar, above the main navigation. This widget area is visible on all screen sizes.
Sidebar - After Menu #1¶
VE
This widget area is displayed in the sidebar, under the main navigation. This widget area is visible on all screen sizes.
Sidebar - After Menu #2¶
VE
This widget area is displayed in the sidebar, under the main navigation and after After Menu #1. This widget area is not visible on smaller mobile devices - can be used to display computer-only widgets.
In Verbosa, the sidebar widget areas are displayed before the main content on mobile devices.
Footer¶
VE SE RO KA FL ES BR AN
This widget area is displayed in the footer of the site. Can display widgets in multiple columns, a feature that is configurable under the layout options.
Content Before¶
VE SE RO KA FL ES BR AN
This widget area is displayed before the page/post content (normally under the header section). This widget area does not apply any styling to the included widgets.
Content After¶
VE SE RO KA FL ES BR AN
This widget area is displayed after the page/post content (normally before the footer section). This widget area does not apply any styling to the included widgets.
The before and after content widget areas are not displayed on the theme's Landing Page.
Side Section¶
BR
This widget area is displayed on the lower part of the main/side navigation, when open.
Inner Top¶
SE RO KA FL ES BR AN
This widget area is displayed before the content/sidebar(s) wrapper (normally under the header section). This widget area does not apply any styling to the included widgets.
Inner Bottom¶
SE RO KA FL ES BR AN
This widget area is displayed after the content/sidebar(s) wrapper (normally before the header section). This widget area does not apply any styling to the included widgets.
404 / No results¶
SE RO KA FL ES BR AN
This widget area is displayed part of the 404 / no result site sections.