Typography » General Font¶
VE SE RO KA FL ES BR AN
The options described below are located in the theme's Typography » General Font panel on the Customize screen.
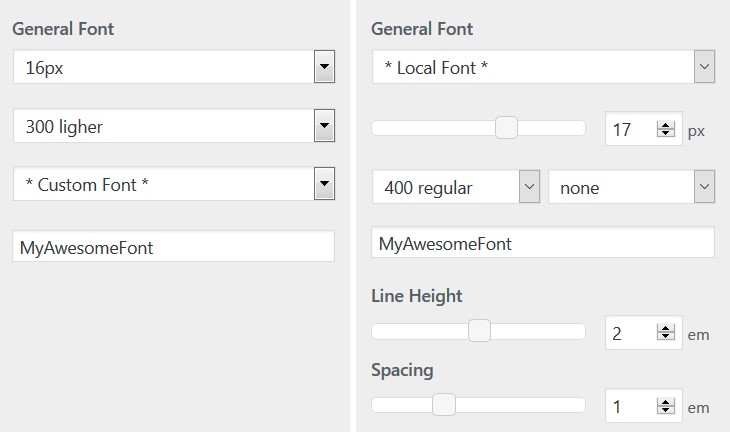
Controls the font attributes (size, weight, font family) site-wide for all elements that are not controlled by a specific option (and are not styled by additional plugins or custom styling).
Privacy concerns
The Preferred theme fonts are Google Fonts and are loaded directly from Google' services. They are also browser/device independent. Additional Google Fonts can be used by entering their identifier directly in the font identifier field below.
To disable the use of Google fonts, switch the font to options that are not from the Preferred Theme Fonts or Recommended Google Fonts groups. System fonts are loaded directly from the operating system and they may differ between devices.
Custom/Local Fonts¶
If for customisability or privacy purposes using own fonts is preferred, the Font Family selector can be set to Custom Font / Local Font and your own font identifier can be entered in the font name field below. In this instance the theme will no longer make requests to external services; you will need to load the indicated font files to your site (for example using a plugin)

Tip
Capitalization matters in filenames and font identifiers. Make sure you use the correct identification for your font, eg. MyAwesomeFont and Myawesomefont are not the same.
Info
VE
Support for custom fonts has been added to Verbosa in version 1.2.